Display issue on Macbook Air
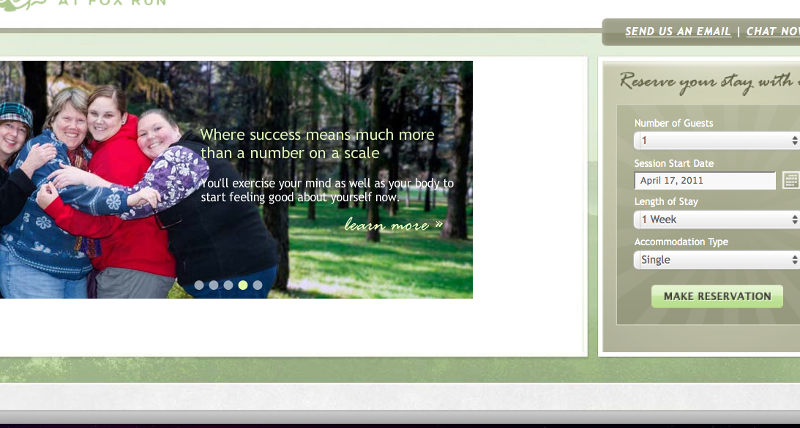
See the attached image for an issue we're experiencing ONLY with macbook airs.

Those photos fill the white box on all browsers. This issue is only with Firefox on an Air.
They had FF 3 and the issue was there. They upgraded to FF 4 and it is still there. It looks fine in Safari.
The resolution they have is 1440 x 900.
To see a working version go to www.fitwoman.com
Anyone ever seen this before or know how to fix it?

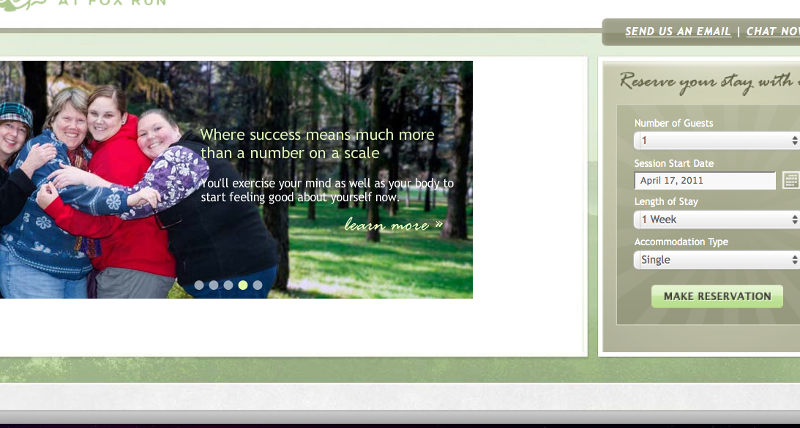
Those photos fill the white box on all browsers. This issue is only with Firefox on an Air.
They had FF 3 and the issue was there. They upgraded to FF 4 and it is still there. It looks fine in Safari.
The resolution they have is 1440 x 900.
To see a working version go to www.fitwoman.com
Anyone ever seen this before or know how to fix it?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.