elliottbenzle
asked on
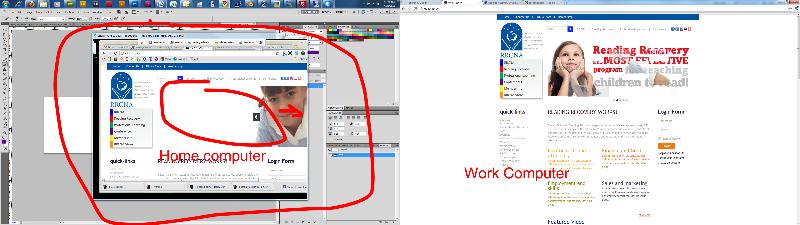
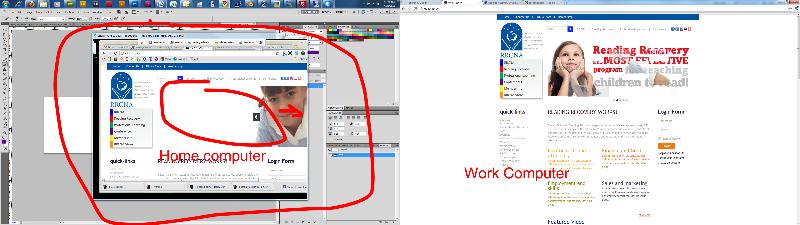
Site appearing different in Chrome.
This is a strange problem. Sometimes in Chrome the image slider on my site appears aligned improperly to either the right or left. I'm always using Chrome, on my work computer the alignment is correct. But on my home computer and laptop the slider is offset to the right.
Both versions of chrome are 10.0.648.204
The site is here: http://97.65.85.25/
Could someone check this out and tell me is they are seeing the position correctly? and if not do they have any ideas what is causing the different display?
Thanks

Both versions of chrome are 10.0.648.204
The site is here: http://97.65.85.25/
Could someone check this out and tell me is they are seeing the position correctly? and if not do they have any ideas what is causing the different display?
Thanks

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER