JQuery dynamic dropdown menu on change populates other fields
Hello Experts,
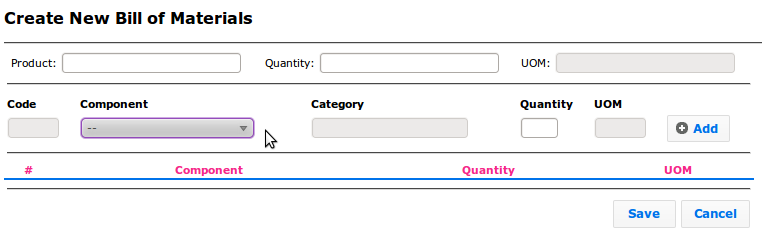
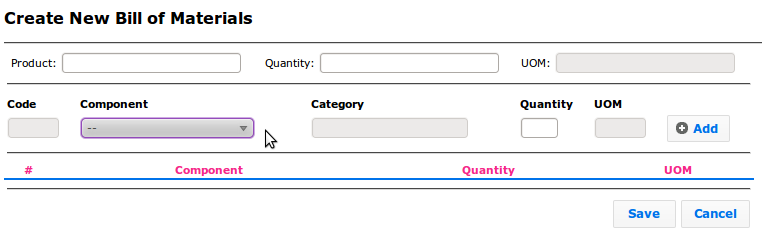
I have this dropdown (select) menu generated with JQuery, dynamically using JSON coming from PHP script. Refer on the picture attached, under the Components label. The "select" menu holds Component name and Component ID (value).

I want "on change" event, using JQuery, to populate the following fields Code, Category and UOM, with corresponding values.
My JSON object retrieves everything what is needed.
eg.
This is my code for generating the "select" menu with options inside coming from the above mentioned JSON.
So, I need function or something which whenever change in the "select" menu occurs, it will populate the mentioned fields around with corresponding values.
Thank you very much in advance.
I have this dropdown (select) menu generated with JQuery, dynamically using JSON coming from PHP script. Refer on the picture attached, under the Components label. The "select" menu holds Component name and Component ID (value).

I want "on change" event, using JQuery, to populate the following fields Code, Category and UOM, with corresponding values.
My JSON object retrieves everything what is needed.
eg.
[{"id":"4","component":"Component 1","code":"COMP1","uom":"kilo","category":"Flour"}...]This is my code for generating the "select" menu with options inside coming from the above mentioned JSON.
$.getJSON("<?php echo site_url('products/dropdown/no'); ?>", function(result) {
var optionsValues = '<select>';
optionsValues += '<option value="">' + '--' + '</option>';
$.each(result, function() {
optionsValues += '<option value="' + this.id + '">' + this.prodname + '</option>';
});
optionsValues += '</select>';
var options = $("select[name=component]");
options.replaceWith(optionsValues);
});So, I need function or something which whenever change in the "select" menu occurs, it will populate the mentioned fields around with corresponding values.
Thank you very much in advance.
ASKER
I changed the JSON key:value pair to more descriptive names, not to confuse you. I use "prodname" instead of component.
Thank you very much for your time in looking at my question.
I'm gonna try and let you know how it works!
Thank you very much for your time in looking at my question.
I'm gonna try and let you know how it works!
ASKER
What does yourJsonObject means? Do I have to modify that somehow? I tried to populate the select menu with your code above, but did not work. :S
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Still. Doesn't even populate the "select" element.
Hmm the spirit of the change is there. I would need to see what for example firefox puts on the console
ASKER
Hmmm. I tried it in Firefox with firebug on. Did not report any error, neither anything happed on "change" event. Looks like the change event does not work.
Should we try to use .live('change', function() ...
I populated the "select" element with my .getJSON code, and then used your
function but instead on changed, used .live('change'...).
Now, obviously the change works, but error reports:
JSONObject[$(this).selecte
Although, I assigned
JSONObject = result
as in your code.
Sorry, I'm not really experienced in javascript or jquery, and might be making some trivial mistake.
Should we try to use .live('change', function() ...
I populated the "select" element with my .getJSON code, and then used your
function but instead on changed, used .live('change'...).
Now, obviously the change works, but error reports:
JSONObject[$(this).selecte
Although, I assigned
JSONObject = result
as in your code.
Sorry, I'm not really experienced in javascript or jquery, and might be making some trivial mistake.
ASKER
I made it!!!
In your code, you wrote:
$(this) .....
then, I changed it to:
this.
And it works!
Thank you very much!
p.s.
Where should I keep the getJSON code? Outside or inside of the document.ready?
Thanks again!
In your code, you wrote:
$(this) .....
then, I changed it to:
this.
And it works!
Thank you very much!
p.s.
Where should I keep the getJSON code? Outside or inside of the document.ready?
Thanks again!
No, because then the select does not exist yet. Very strange about the "this" which likely is my lack of investigation into what jquery change the attribute names to
I think we needed to use
$(this).attr("selectedInde
I am investigating why it did work with this as well
$(this).attr("selectedInde
I am investigating why it did work with this as well
Okey - so I learned something too
this.selectedIndex is correct and the way to do it
Alternative but perverse would be $(this)[0].selectedIndex
this.selectedIndex is correct and the way to do it
Alternative but perverse would be $(this)[0].selectedIndex
I do not see prodname anywhere by the way
Anyway try the following:
$.getJSON("<?php echo site_url('products/dropdow
var sel = $("select[name=component]"
sel.options.length = 1; // leave the --
$.each(result, function() {
sel.options[sel.options.le
});
});
then have
<select name="component">
<option value="">--</option>
</select>
and have in dom ready
$("select[name=component]"
$("input[name=Code]").val(
$("input[name=Category]").
$("input[name=UOM]").val(y
});