Firefox and Chrome in full screen - one link on page does not work
This has got to be one of the oddest things I have seen yet. It is affecting one of our internal users, but I cannot reproduce it on other machines.
On our website there is a particular link. In IE that link works normally for this user. However, in both Firefox and Chrome for this particular user, when the browser is full screen, the link does not function as a link. That is, no "hand" shows on hover, there is no text in the status bar, and clicking does nothing.
However, while examining this issue, I made the browser window less than full screen. Suddenly, the links work as expected in both Firefox and Chrome.
From her machine, doing a "view source" in all browsers show normal code with nothing that should be suppressing the link. And even so, why would the "full screen" block the functioning of a link?
Here is the code:
The link that does not work is the one to display-ads.php.
On our website there is a particular link. In IE that link works normally for this user. However, in both Firefox and Chrome for this particular user, when the browser is full screen, the link does not function as a link. That is, no "hand" shows on hover, there is no text in the status bar, and clicking does nothing.
However, while examining this issue, I made the browser window less than full screen. Suddenly, the links work as expected in both Firefox and Chrome.
From her machine, doing a "view source" in all browsers show normal code with nothing that should be suppressing the link. And even so, why would the "full screen" block the functioning of a link?
Here is the code:
<table>
<tr>
<td><a href="/index.php">Home</a></td>
<td><span class="fpsep">|</span></td>
<td><a href="/whats-new.php">What’s New</a></td>
<td><span class="fpsep">|</span></td>
<td><a href="/testimonials.php">Testimonials</a></td>
<td><span class="fpsep">|</span></td>
<td><a href="/display-ads.php">Display Ads</a></td>
</tr>
</table>The link that does not work is the one to display-ads.php.
Could you post a link to the website for debugging purposes?
ASKER
I was going to make an addition, but you already posted a response.
My addition was as follows: on her screen there is a border of a div that was running though the link text. However I am thinking this is an artifact as it does not affect other users.
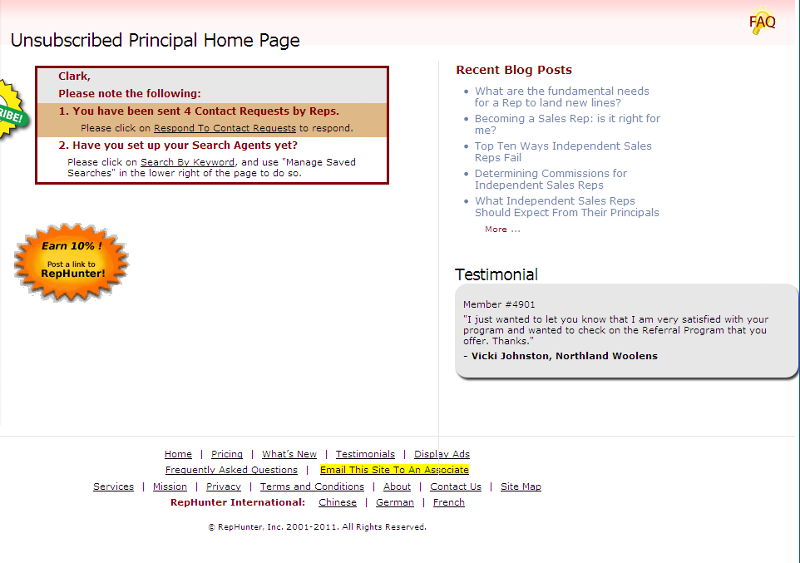
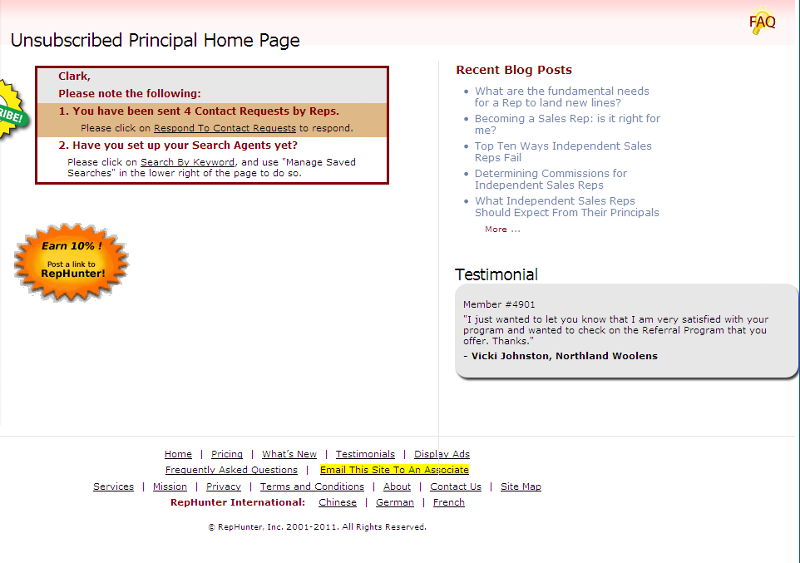
You can check this out on our production site at http://www.rephunter.net. Scroll to the bottom of the page (or half way where there is a "sort-of bottom") and find the link to Display Ads.
My addition was as follows: on her screen there is a border of a div that was running though the link text. However I am thinking this is an artifact as it does not affect other users.
You can check this out on our production site at http://www.rephunter.net. Scroll to the bottom of the page (or half way where there is a "sort-of bottom") and find the link to Display Ads.
ASKER
We have discovered more information which should give some definite insight into what is going on.
It turns out that under some conditions, there is a border on a div which cuts through the text of the link. When it cuts through the text, sometimes the link does not work. By resizing or re-arranging the window, you can make changes in the way the layout appears, so that the place the border "cuts though" can be changed.
I am attaching a screen shot showing Firefox with the border of the div cutting through the text of the "Display Ads" link. In this odd case, when the cursor is hovered over the text "Disp" to the left of the border, the link functions. However, moving the cursor over to the text to the right of the border, the link fails. Unfortunately the screen shot does not show the border very well -- it is extremely light. I'll try to get a better image and post it later.

I still need to see if I can produce that overlapping border effect in IE. For some reason I have not been able to produce that so far.
It turns out that under some conditions, there is a border on a div which cuts through the text of the link. When it cuts through the text, sometimes the link does not work. By resizing or re-arranging the window, you can make changes in the way the layout appears, so that the place the border "cuts though" can be changed.
I am attaching a screen shot showing Firefox with the border of the div cutting through the text of the "Display Ads" link. In this odd case, when the cursor is hovered over the text "Disp" to the left of the border, the link functions. However, moving the cursor over to the text to the right of the border, the link fails. Unfortunately the screen shot does not show the border very well -- it is extremely light. I'll try to get a better image and post it later.

I still need to see if I can produce that overlapping border effect in IE. For some reason I have not been able to produce that so far.
ASKER
Found another clue: due to IE having to have the parent container positioned in order for positioning to work on a child, there is a discrepancy as to whether the "Blog Posts" section is appearing.
First I need to resolve that issue. When that is done, then it remains to be seen whether the issue will then also occur in IE.
Then next level workaround fix would be to make sure the div does not extend in such as way as to cause the border line to cut into the links.
It is still a mystery as to why properly formed links cease to function depending upon the changes in the layout as the browser window size and shape is changed.
First I need to resolve that issue. When that is done, then it remains to be seen whether the issue will then also occur in IE.
Then next level workaround fix would be to make sure the div does not extend in such as way as to cause the border line to cut into the links.
It is still a mystery as to why properly formed links cease to function depending upon the changes in the layout as the browser window size and shape is changed.
ASKER
I have resolved the issue of IE not displayed a positioned div unless the immediate parent is positioned.
Now I have established that the problem occurs in Firefox, Chrome and Safari, but not in IE. Where it fails, the link is present to the left of the vertical line but on the right of it, the link is not present.
As previously mentioned, I think I can work around this odd situation by controlling the vertical line better.
Now I have established that the problem occurs in Firefox, Chrome and Safari, but not in IE. Where it fails, the link is present to the left of the vertical line but on the right of it, the link is not present.
As previously mentioned, I think I can work around this odd situation by controlling the vertical line better.
ASKER
I am posting an enhanced screen shot that makes the "border slicing of the link" easier to see.
Border-slicing-kills-link-in-non.png
Border-slicing-kills-link-in-non.png
I have tried IE8, Safari 4 and FF4. None of them recreate this issue.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
I think it has to do with the z-index of the elements. Basically, the div was literally a LAYER over the link. Navigation can't happen beneath it, because it is being obstructed by a layer above it.
Alternatively, you might be able to give the div that was obstructing a low z-index and the div containing the links a high z-index to layer everything properly.
here is a link explaining the z-index property.
http://www.w3schools.com/css/pr_pos_z-index.asp
Alternatively, you might be able to give the div that was obstructing a low z-index and the div containing the links a high z-index to layer everything properly.
here is a link explaining the z-index property.
http://www.w3schools.com/css/pr_pos_z-index.asp
ASKER
Afaik, the z-index on all the elements is the same, being the default of zero. At least, some preliminary exploration in Developer Tools does not show any z-index set for any of the relevant elements.
ASKER
Permanent solution discovered by me, and no further useful comment apparently forthcoming.