lapucca
asked on
Why aren't these 2 link litems displayed?
Hi, at this page if you look at the source, under division id=sidebar-nav, there are 2 <a link that are not displayed on. Can someone tell how to fix this? It seems like a CSS problem. thanks.
http://keck.usc.edu/Education/Academic_Department_and_Divisions/Department_of_Pathology.aspx
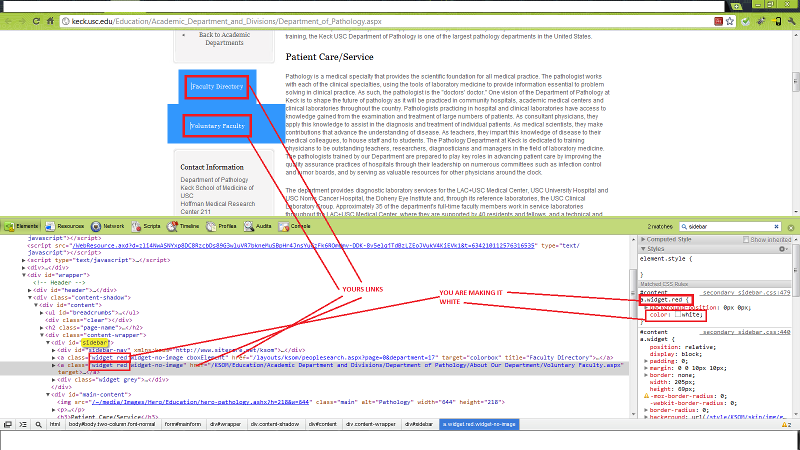
I also noticed that you would need to view the source in IE's Developer tool. In FF it doesn't show these 2 links at all. I am attaccing a screen shot of this.
html-soruce.jpg
http://keck.usc.edu/Education/Academic_Department_and_Divisions/Department_of_Pathology.aspx
I also noticed that you would need to view the source in IE's Developer tool. In FF it doesn't show these 2 links at all. I am attaccing a screen shot of this.
html-soruce.jpg
Oh this too in the same css file:
Try with color: black; or color: #000000;
#content a.widget.red {
background-position: 0px 0px;
color: #fff;
}Try with color: black; or color: #000000;
ASKER
Shouldn't that be #fffff?
ASKER
Y, we want the text to be white. I think we're missing the background red image. can you tell from the html where is the background image file it's looking for? thanks.
Oh ok, I misunderstood the question then...
This image dont exist in your server...
http://keck.usc.edu/style/KSOM/skin/img/global/widget-small-bg.jpg
This image dont exist in your server...
http://keck.usc.edu/style/KSOM/skin/img/global/widget-small-bg.jpg
Then the problem es here in your css file:
#content a.widget {
position: relative;
display:block;
padding: 0;
margin: 0 0 10px 10px;
border: none;
width: 205px;
height: 69px;
/* css3 rounded corner */
-moz-border-radius: 0; /* FF1+ */
-webkit-border-radius: 0; /* Saf3+, Chrome */
border-radius: 0; /* Opera 10.5, IE 9 */
background: url(/style/KSOM/skin/img/g
font-family: "Georgia", Palatino, Palatino Linotype, Times, Times New Roman, serif;
font-size: 11px;
}
#content a.widget {
position: relative;
display:block;
padding: 0;
margin: 0 0 10px 10px;
border: none;
width: 205px;
height: 69px;
/* css3 rounded corner */
-moz-border-radius: 0; /* FF1+ */
-webkit-border-radius: 0; /* Saf3+, Chrome */
border-radius: 0; /* Opera 10.5, IE 9 */
background: url(/style/KSOM/skin/img/g
font-family: "Georgia", Palatino, Palatino Linotype, Times, Times New Roman, serif;
font-size: 11px;
}
ASKER
Y, thank you that is the problem, missing background image. I have a copy of that file on my local pc but I don't see how that would work. The copy if Have has 6 background image for this widget into one file. I'm not a CSS person but that doesn't look right even to me. Would that work if I just upload this file to the server? thanks.
widget-small-bg.jpg
widget-small-bg.jpg
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
got it. Thanks.
Glad to help!

http://keck.usc.edu/style/KSOM/skin/css/_secondary_sidebar.css
Look for:
Open in new window
color: #fff; is the problem I think...