Text disappears in IE
I have a web page at http://www.rephunter.net/pricing.php where in IE only some of the text disappears when the browser window is resized. I have uploaded two screen shots showing the problem.
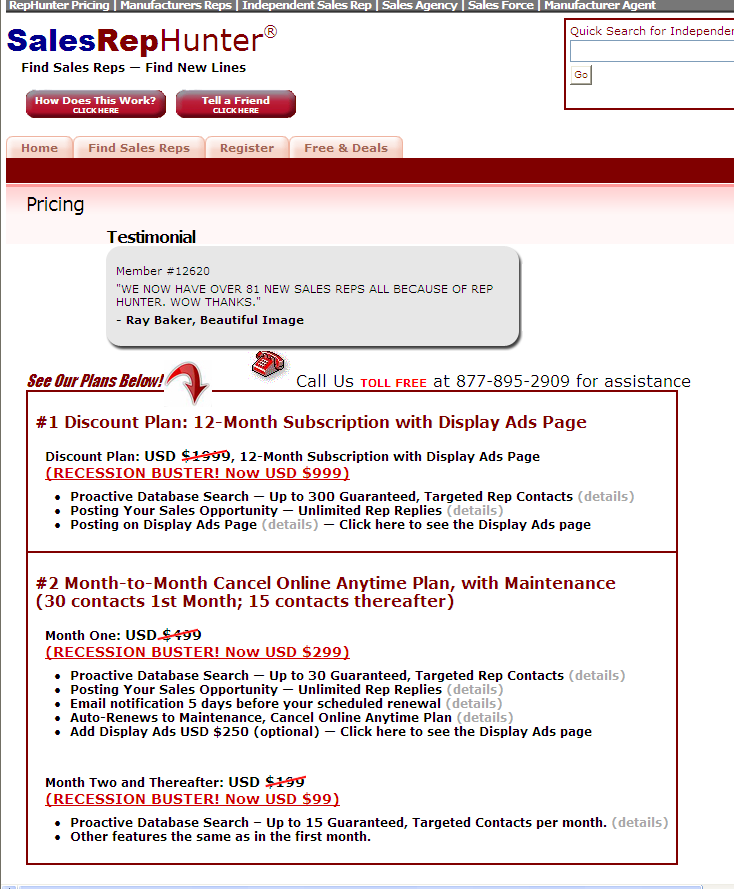
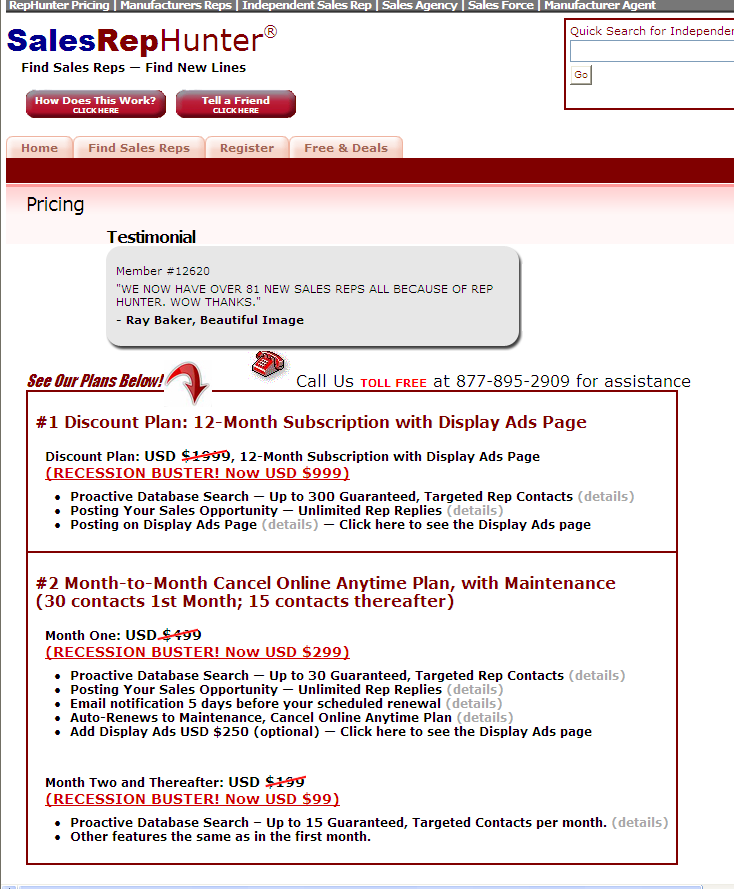
Here is the page that way it is supposed to look:

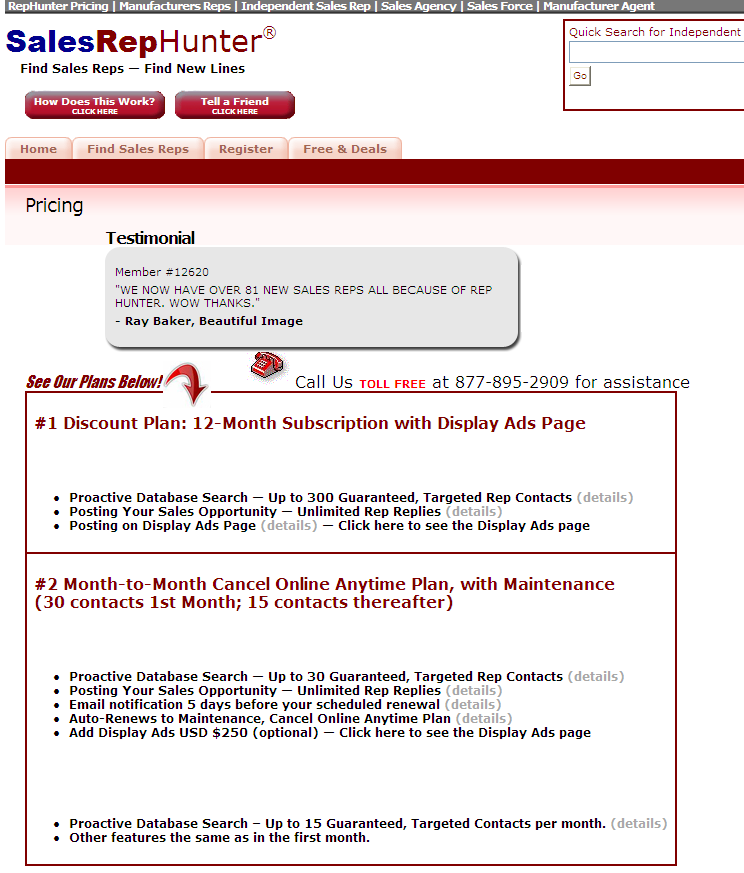
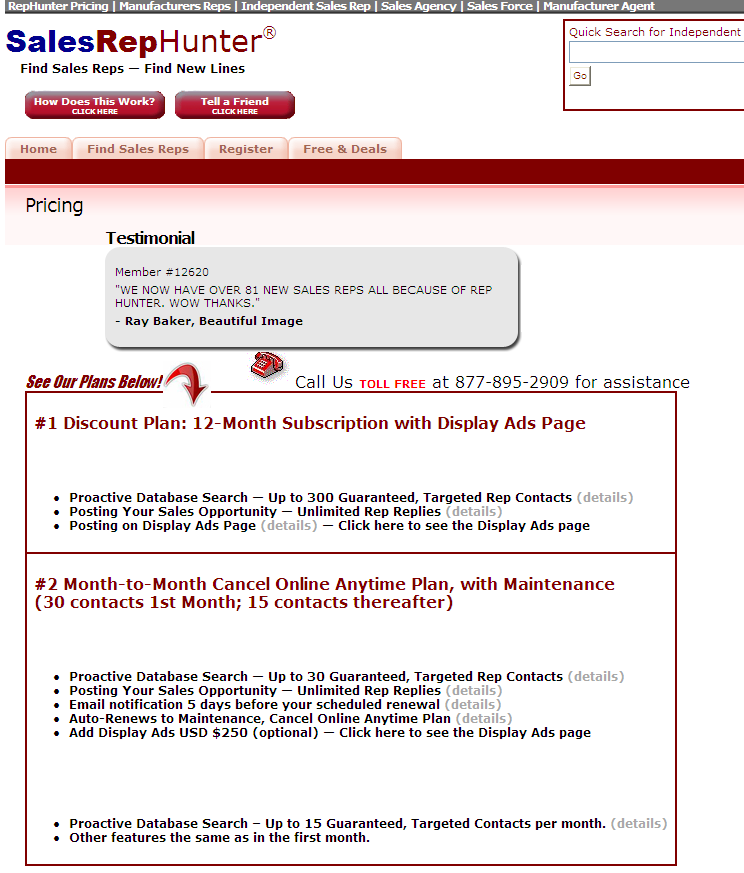
Here is the page showing the missing text:

The result in the second page can be produced in IE by sometimes just loading the page, and if that does not work, slightly resizing the browser window taller or shorter. Sometimes you have to play with it a bit to see the effect.
I have done some looking into this and it seems to be related to the "hasLayout" issue. In applying zoom:1 to the table or to the td, on my workstation working copy of the website that seems to be a solid fix. However, on any of our development or production servers, that fix does not seem to work.
Any suggestions on either how to apply hasLayout to fix the issue, or otherwise fix it?
Here is the page that way it is supposed to look:

Here is the page showing the missing text:

The result in the second page can be produced in IE by sometimes just loading the page, and if that does not work, slightly resizing the browser window taller or shorter. Sometimes you have to play with it a bit to see the effect.
I have done some looking into this and it seems to be related to the "hasLayout" issue. In applying zoom:1 to the table or to the td, on my workstation working copy of the website that seems to be a solid fix. However, on any of our development or production servers, that fix does not seem to work.
Any suggestions on either how to apply hasLayout to fix the issue, or otherwise fix it?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Might not be so easy to get rid of the positioning, because I see that it is used to effect the "cross-out of the price" with the red line. Relative positioning makes that pretty easy. The alternatives that come to mind are to perhaps use absolute positioning (which for all I know could have the same issue as relative positioning), or to create a graphic image, which is then an extra bit of photoshop work.
But the relative positioning is such an easy solution, for all but IE.
Any ideas why IE has this issue?
But the relative positioning is such an easy solution, for all but IE.
Any ideas why IE has this issue?
ASKER
Actually there is absolute positioning on the "cross-out graphic", so it might be possible to remove all the relative positioning and just use margins, padding and that absolute positioning. However, on IE that parent has to be positioned for that to work. That's why the parent is positioned relative without any offsets.
So because of that other IE "bug" (parent must be positioned), this fix may not work either.
So because of that other IE "bug" (parent must be positioned), this fix may not work either.
ASKER
Because the positioning is needed on the plan-detail div to prevent the other IE bug wherein positioning of the cross-out graphic requires the parent div to be positioned, I experimented with just removing the positioning on the sub-h4, and compensating for the layout using margins. This works pretty much as far as being able to retain nearly the same layout.
Unfortunately, because the issue is intermittent anyway, it is relatively hard to reproduce the error, and thus hard to confirm that this fix is solid. However, it seems to be pretty solid in as much testing as is practical. So I am going to go with this fix award points.
Unfortunately, because the issue is intermittent anyway, it is relatively hard to reproduce the error, and thus hard to confirm that this fix is solid. However, it seems to be pretty solid in as much testing as is practical. So I am going to go with this fix award points.
ASKER
I removed only the relative positioning on the sub-h4 div, as the other positioning was needed, as described in my comment.
ASKER
Unfortunately, when I went in today using IE, for the life of me, I cannot reproduce the issue! Therefore, I cannot test if removing the relative positioning corrects the problem.
So I will have to play around with this more.