freezilla
asked on
CSS invisible section on page - display content
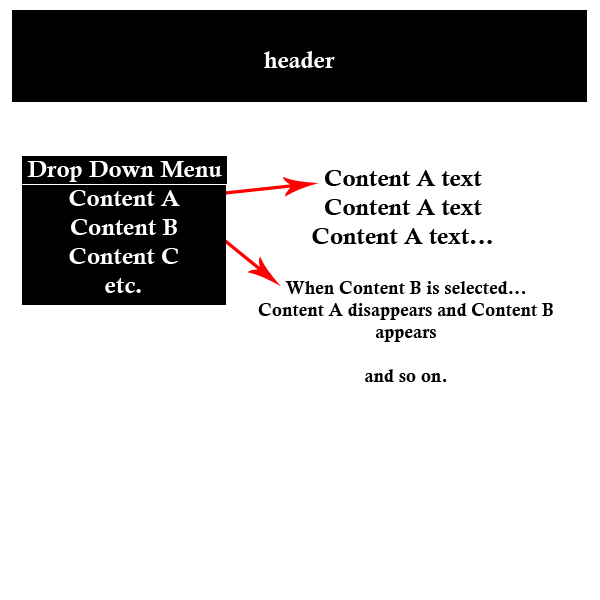
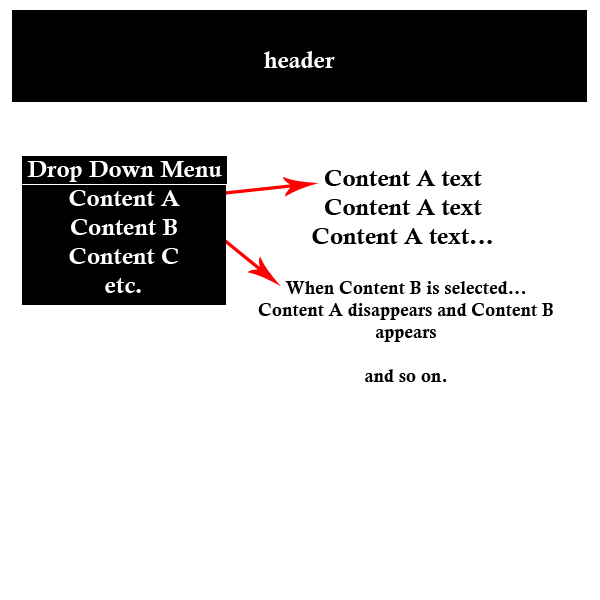
This is actually best illustrated by my image (attached) but I need to divide the body of a page into two parts, let's say a 30/70 ratio.
The left part would have a drop down list that, when selected, would show the content of the corresponding drop down list. So if you select "Content A" it would show all the content from "Content A" on the right side of the page.
Then when you'd select "Content B", "Content A" would disappear and all the content from Contene B would appear and so on.
The left part would have a drop down list that, when selected, would show the content of the corresponding drop down list. So if you select "Content A" it would show all the content from "Content A" on the right side of the page.
Then when you'd select "Content B", "Content A" would disappear and all the content from Contene B would appear and so on.

Now on to the other part. What server technology are you using? (php, cfm, asp)
ASKER
Currently it's all static, so HTML, but it's on a Windows box so I could use Classic ASP if need be.
You will want to set up your menu as an include and call it from each page. This way, all of your menu content is in one place. The css is pretty basic. I'll give an example in a min.
Take a look at http://www.w3schools.com/asp/asp_incfiles.asp for information about asp includes.
Your include will look something like <!--#include file ="yourfile.asp"-->
Take a look at http://www.w3schools.com/asp/asp_incfiles.asp for information about asp includes.
Your include will look something like <!--#include file ="yourfile.asp"-->
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Perfect. Thank you!
My pleasure, but I just realized that the js is a bit buggy. Cut the contents of assets/js/add_class_to_act
$(document).ready(function() {
var pathname = window.location.pathname;
var pathname = pathname.split('/');
var tester = pathname[pathname.length-1];
$('#leftdiv a').each(function(){
var test = $(this).attr('href');
if (test == tester){
$(this).addClass('selected');
}
});
});
Open in new window