vignisson
asked on
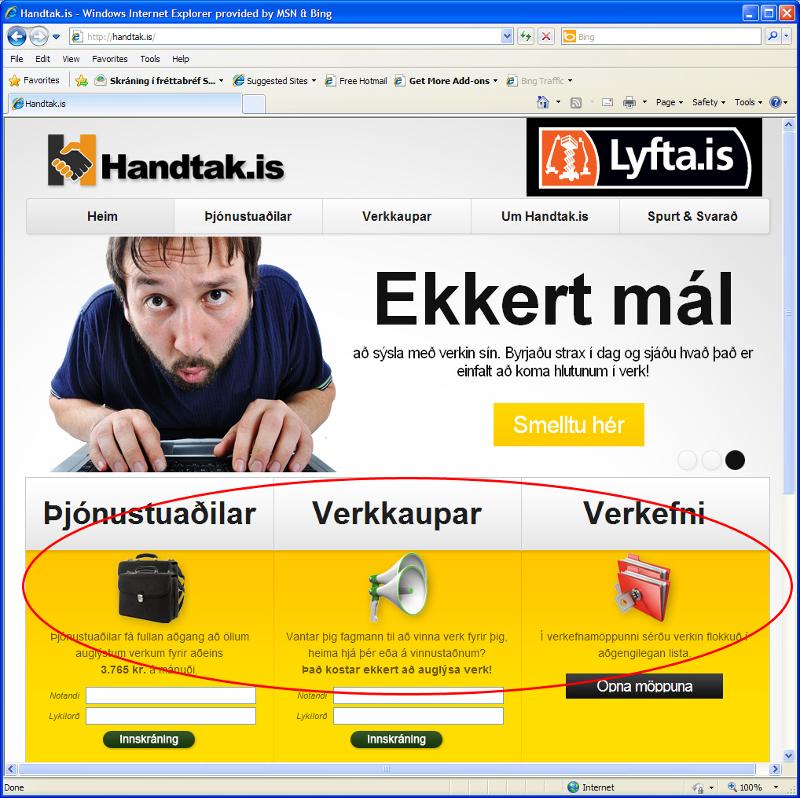
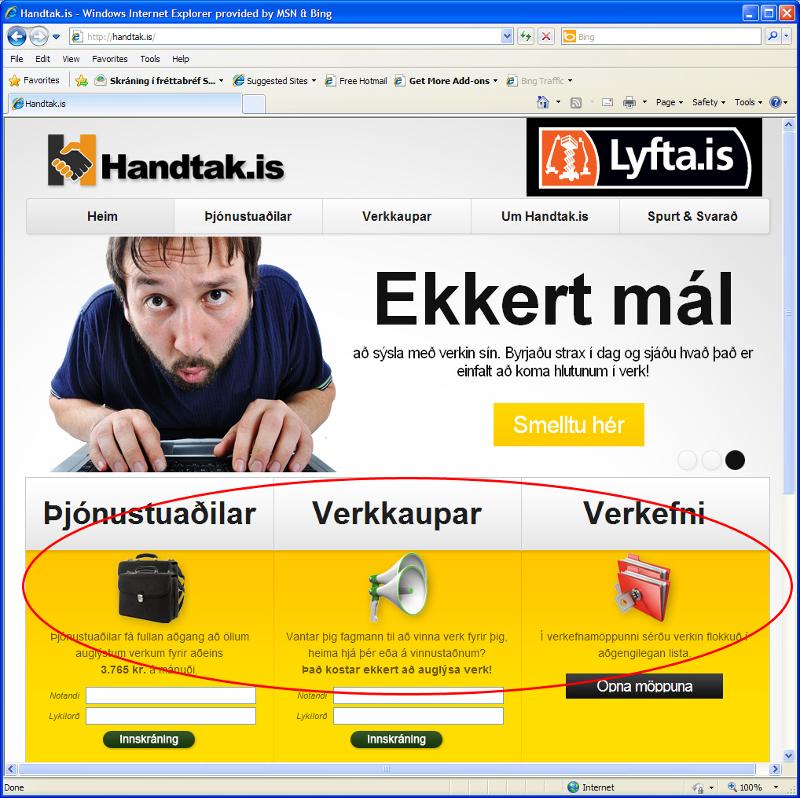
Why is IE8 duplicating images on my website?
I have a strange case with IE8. It renders 3 images twice (duplicates) on the front page of my website. I think it has something to do with the CSS but I'm not sure.
IE is the only browser that does this. Any suggestions?

IE is the only browser that does this. Any suggestions?
-- HTML -------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<title>Handtak.is</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<link rel="stylesheet" href="css/reset.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/layout.css" type="text/css" media="screen">
<meta name="keywords" Content="smíði, smíðavinna, múrarar, múrari, smiður, smiðir, garðvinna, garðyrkja, sólpallar. tilboð, verktilboð">
<meta name="description" Content="Fáðu fagmenn til að vinna verkið fyrir þig á verði sem allir eru ánægðir með.">
<script type="text/javascript" src="js/html5.js"></script>
<script type="text/javascript" src="js/jquery-1.4.2.min.js" ></script>
<!-- <script type="text/javascript" src="js/cufon-yui.js"></script>
<script type="text/javascript" src="js/cufon-replace.js"></script>
<script src="js/MyriadPro-Bold.js" type="text/javascript"></script> -->
<script type="text/javascript" src="js/jquery.faded.js"></script>
<script type="text/javascript" src="js/jquery.faded-options.js"></script>
<script type="text/javascript" src="js/imagepreloader.js"></script>
<script type="text/javascript">
preloadImages([
'images/nav-last-strong-bg-hover.png',
'images/nav-first-strong-bg-hover.png',
'images/faded-pagination-bg-active.png']);
</script>
<script type="text/javascript">
$(document).ready(function() {
//When page loads...
$(".tab_content").hide(); //Hide all content
$("ul.tabs li:first").addClass("active").show(); //Activate first tab
$(".tab_content:first").show(); //Show first tab content
//On Click Event
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active"); //Remove any "active" class
$(this).addClass("active"); //Add "active" class to selected tab
$(".tab_content").hide(); //Hide all tab content
var activeTab = $(this).find("a").attr("href"); //Find the href attribute value to identify the active tab + content
$(activeTab).fadeIn(); //Fade in the active ID content
return false;
});
});
</script>
<!--[if lt IE 7]>
<script type="text/javascript" src="http://info.template-help.com/files/ie6_warning/ie6_script_other.js"></script>
<![endif]-->
</head>
<body id="page1">
<div class="bg-bot">
<div class="main">
<!-- header -->
<header>
<div class="container">
<h1><a href="index.html">Handtak.is</a></h1>
<div align="right" class="topbanner">
<!-- AUGLÝSINGAKERFI BEGINS-->
<script src="http://auglysingar.handtak.is/adserve/;ID=159795;size=300x100;setID=138995;type=js;tP=1" type="text/javascript">
</script>
<noscript>
<a href="http://auglysingar.handtak.is/go2/;ID=159795;size=300x100;setID=138995">
<img src="http://auglysingar.handtak.is/adserve/;ID=159795;size=300x100;setID=138995;type=img;tP=1" border="0" height="100" width="300" alt=""></a>
</noscript>
<!-- AUGLÝSINGAKERFI ENDS -->
</div>
<div class="clear"></div>
</div>
<div class="turninn">
<div>
<!-- AUGLÝSINGAKERFI BEGINS-->
<script src="http://auglysingar.handtak.is/adserve/;ID=159795;size=150x600;setID=138990;type=js;tP=1" type="text/javascript">
</script>
<noscript>
<a href="http://auglysingar.handtak.is/go2/;ID=159795;size=150x600;setID=138990">
<img src="http://auglysingar.handtak.is/adserve/;ID=159795;size=150x600;setID=138990;type=img;tP=1" border="0" height="600" width="150" alt=""></a>
</noscript>
<!-- AUGLÝSINGAKERFI ENDS -->
</div>
<div class="clear"></div>
</div>
<nav>
<ul>
<li class="first"><a href="index.htm" class="active"><strong>Heim</strong></a></li>
<li><a href="pr.php?a=signup"><strong>Þjónustuaðilar</strong></a></li>
<li><a href="wm.php?a=signup"><strong>Verkkaupar</strong></a></li>
<li><a href="about.php"><strong>Um Handtak.is </strong></a></li>
<li class="last"><a href="faq.php?brand=&s"><strong>Spurt & Svarað</strong></a></li>
</ul>
<div class="clear"></div>
</nav>
<div id="faded">
<ul class="sliders">
<li>
<img src="images/slide1.png" alt="" />
<div class="slogan">
<strong>Vettvangur</strong>
fagmanna á fjölbreytilegum sviðum til að koma þjónustu sinni á framfæri.
<a href="about.php">Meira</a> </div>
</li>
<li>
<img src="images/slide2.png" alt="" />
<div class="slogan">
<strong>Ókeypis</strong>
Það hefur aldrei verið jafn auðvelt að nálgast verktaka á öllum sviðum, sama hvort þú ert að byggja hús eða vantar heimasíðu.<br>
<a href="http://handtak.is/faq.php?farea=5&brand=1">Skrá verk</a> </div>
</li>
<li>
<img src="images/slide3.png" alt="" />
<div class="slogan">
<strong>Ekkert mál</strong>
að sýsla með verkin sín. Byrjaðu strax í dag og sjáðu hvað það er einfalt að koma hlutunum í verk!<br>
<a href="http://handtak.is/index.php?a=viewprs&brand=1&">Smelltu hér </a> </div>
</li>
</ul>
</div>
</header>
<!-- content -->
<section id="content">
<div class="box bg">
<div class="divider">
<div class="wrapper divider1">
<article class="col-1 aligncenter">
<h3>Þjónustuaðilar</h3>
</article>
<article class="col-1 aligncenter">
<h3>Verkkaupar</h3>
</article>
<article class="col-1 aligncenter">
<h3>Verkefni</h3>
</article>
</div>
</div>
<div class="block-bg">
<div class="divider4">
<div class="divider5">
<div class="divider2">
<div class="wrapper divider3">
<article class="col-1 block2"> <img src="images/img1_taska.png" alt="Þjónustuaðilar" />
<p>Þjónustuaðilar fá fullan aðgang að öllum auglýstum verkum fyrir aðeins<br>
<strong>3.765 kr.</strong> á mánuði.</p>
<script language=JavaScript>
function setCookie1(name, value, minutes) {
if (minutes) { now = new Date(); now.setTime(now.getTime() + minutes*60*1000); }
var curCookie = name + "=" + escape(value) + ((minutes) ? "; expires=" + now.toGMTString() : "");
document.cookie = curCookie;
}
function getCookie1(name) {
var prefix = name + "=";
var cStartIdx = document.cookie.indexOf(prefix);
if (cStartIdx == -1) return '';
var cEndIdx = document.cookie.indexOf(";", cStartIdx+prefix.length);
if (cEndIdx == -1) cEndIdx = document.cookie.length;
return unescape( document.cookie.substring(cStartIdx + prefix.length, cEndIdx) );
}
function doc_onLoad1() {
if (getCookie1('c_userpr')) {
forml.username.value = getCookie1('c_userpr'); forml.password.focus();
}else{
forml.username.focus();
}
}
function doc_onSubmit1() {
setCookie1('c_userpr', forml.username.value, 30*24*60);
}
</script>
<form class="search" action="pr.php?a=account&brand=&" method=post name=forml onSubmit="doc_onSubmit1();">
<tr>
<td> <table width="280" border="0" align="center" cellpadding="0" cellspacing="4">
<tr>
<td width="30"> </td>
<td width="80" align="right" valign="middle"><span class="text3">Notandi</span> </td>
<td width="170" align="left">
<input name="username2" type="text" id="username" size="30"></td>
</tr>
<tr>
<td width="30"> </td>
<td width="80" align="right" valign="middle"><span class="text3">Lykilorð</span> </td>
<td width="170" align="left"><input name="password" type="password" size="30"></td>
</tr>
</table></td>
</tr>
<tr>
<td align="right"><input class=top name=login type=image src="images/innskraning.png" alt="Innskráning" width="123" height="26" border="0">
<input type=hidden name=login value="Log In >>">
<input type=hidden name=suid value=>
<input type=hidden name=a value=account>
<input type=hidden name=pid value="">
<script language=JavaScript>doc_onLoad1();</script> </td>
</tr>
</form>
<a href="pr.php?a=signup&">Nýskráning</a> <a href="index.php?a=remind&">Gleymt lykilorð?</a></article>
<article class="col-1 block2">
<img src="images/img2_megaphone.png" alt="Verkkaupar" />
<p>Vantar þig fagmann til að vinna verk fyrir þig, heima hjá þér eða á vinnustaðnum?<br>
<strong>Það kostar ekkert að auglýsa verk!</strong></p>
<script language=JavaScript>
function setCookie2(name, value, minutes) {
if (minutes) { now = new Date(); now.setTime(now.getTime() + minutes*60*1000); }
var curCookie = name + "=" + escape(value) + ((minutes) ? "; expires=" + now.toGMTString() : "");
document.cookie = curCookie;
}
function getCookie2(name) {
var prefix = name + "=";
var cStartIdx = document.cookie.indexOf(prefix);
if (cStartIdx == -1) return '';
var cEndIdx = document.cookie.indexOf(";", cStartIdx+prefix.length);
if (cEndIdx == -1) cEndIdx = document.cookie.length;
return unescape( document.cookie.substring(cStartIdx + prefix.length, cEndIdx) );
}
function doc_onLoad2() {
if (getCookie2('c_userwm')) {
form2.username.value = getCookie2('c_userwm'); forml.password.focus();
}else{
form2.username.focus();
}
}
function doc_onSubmit2() {
setCookie('c_userwm', forml.username.value, 30*24*60);
}
</script>
<form class="search" method=post name=form2 action="wm.php?a=account&brand=&" onSubmit="doc_onSubmit2();">
<tr>
<td><table width="280" border="0" cellpadding="0" cellspacing="4">
<tr>
<td width="30"> </td>
<td width="80" align="right" valign="middle"><span class="text3">Notandi</span> </td>
<td width="170" align="left"><input name="username2" type="text" id="username" size="30"></td>
</tr>
<tr>
<td width="30"> </td>
<td width="80" align="right" valign="middle"><span class="text3">Lykilorð</span> </td>
<td align="left"><input name="password" type="password" size="30"></td>
</tr>
</table></td>
</tr>
<tr>
<td align="right"><input class=top name=login type=image src="images/innskraning.png" alt="Innskráning" width="123" height="26" border="0">
<input type=hidden name=login value="Log In >>">
<input type=hidden name=suid value=>
<input type=hidden name=a value=account>
<input type=hidden name=pid value="">
<script language=JavaScript>doc_onLoad1();</script> </td>
</tr>
</form>
<a href="wm.php?a=signup&">Nýskráning</a> <a href="index.php?a=remind&">Gleymt lykilorð?</a></article>
<article class="col-1 block"><img src="images/img3_mappa.png" alt="Verkefni" />
<p>Í verkefnamöppunni sérðu verkin flokkuð í aðgengilegan lista.<br>
</p>
<a href="home.php">Opna möppuna</a> </article>
</div>
</div>
</div>
</div>
</div>
<div class="wrapper divider">
<div class="indent1">
<article class="col-2">
<div class="bottombanner">
<!-- AUGLÝSINGAKERFI BEGINS-->
<script src="http://auglysingar.handtak.is/adserve/;ID=159795;size=270x400;setID=138997;type=js;tP=1" type="text/javascript">
</script>
<noscript>
<a href="http://auglysingar.handtak.is/go2/;ID=159795;size=270x400;setID=138997">
<img src="http://auglysingar.handtak.is/adserve/;ID=159795;size=270x400;setID=138997;type=img;tP=1" border="0" height="400" width="270" alt=""></a>
</noscript>
<!-- AUGLÝSINGAKERFI ENDS -->
</div>
</article>
<article class="col-3">
<ul class="tabs">
<li class="first"><a href="#tab1"><strong>Forgangsverk </strong></a></li>
<li><a href="#tab2"><strong>Nýjustu verkin </strong></a></li>
<li><a href="#tab3"><strong>Leita í verkum</strong></a></li>
<li class="last"><a href="#tab4"><strong>Þjónustuflokkar </strong></a></li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
<img src="images/page1-img1.png" alt="" class="img-indent"/>
<h3>Forgangsverk</h3>
<p class="text1 top4"> </p>
</div>
<div id="tab2" class="tab_content">
<img src="images/page1-img2.png" alt="" class="img-indent"/>
<h3>Nýjustu verkin</h3>
<p class="text1 top4">
Lorem ipsum dolor sit amet, consec tetuer adipiscing elit raesent vestibulum mus. Nulla dui. <span class="color1">Fusce feugiat malesuada</span> odio. Morbi nunc odio,<br>gravida at, cursus nec, luctus a, lorem. Maecenas tristique orci ac sem. Duis ultricies</p>
</div>
<div id="tab3" class="tab_content">
<img src="images/page1-img3.png" alt="" class="img-indent"/>
<h3>Leita að verki</h3>
<p>
Hér getur þú á einfaldan og fljótlegan hátt slegið inn leitarorð til að finna einstök verkefni...
<form id="SearchForm" method=get action="index.php">
<select name="type" id="type">
<option value="Any">Öll</option>
<option value="Open">Opin</option>
<option value="Frozen">Í bið</option>
<option value="Close">Lokuð</option>
</select>
<label><input name="keywords" class="input" type="text" id="keywords2"></label><input type=image src="images/button.png">
<input type=hidden name=myExp value="">
<input type=hidden name=dbsystem value="0">
<input type=hidden name=opsystem value="0">
<input type=hidden name=suid value="">
<input type=hidden name=a value="search">
<input type=hidden name=pid value="">
</form>
</p>
</div>
<div id="tab4" class="tab_content">
<img src="images/page1-img4.png" alt="" class="img-indent"/>
<h3>Þjónustuflokkar</h3>
<p class="text1 top4"> </p>
</div>
</div>
</article>
</div>
</div>
</div>
</section>
<!-- footer -->
<footer>
<div class="wrapper">
<p><strong>Handtak.is © 2003</strong>
<!-- <a href="index-5.html">Privacy Policy</a><span>Support Center</span></p> -->
<div class="social">
<a href="#"><img src="images/social-img-1.jpg" alt="Handtak.is á Facebook" /></a>
<!-- <a href="#"><img src="images/social-img-2.jpg" alt="" /></a>
<a href="#"><img src="images/social-img-3.jpg" alt="" /></a>
<a href="#"><img src="images/social-img-4.jpg" alt="" /></a>
<a href="#"><img src="images/social-img-5.jpg" alt="" /></a>
<a href="#"><img src="images/social-img-6.jpg" alt="" /></a> -->
</div>
</div>
<!-- {%FOOTER_LINK} -->
</footer>
</div>
</div>
<!-- <script type="text/javascript"> Cufon.now(); </script> -->
</body>
</html>
-- CSS -------------------------------------------
/* Getting the new tags to behave */
article, aside, audio, canvas, command, datalist, details, embed, figcaption, figure, footer, header, hgroup, keygen, meter, nav, output, progress, section, source, video{ display: block; }
mark, rp, rt, ruby, summary, time{ display: inline }
/* Global properties ======================================================== */
body {
background: url(../images/body-bg.gif) top center no-repeat #d8d8d8;
font-family:Arial, Helvetica, sans-serif;
font-size:13px;
line-height:21px;
color:#464646;
min-width:1000px;
}
html, body { height:100%;}
p {padding-top:21px;}
.top {padding-top: 4px;}
.top_1 {padding-top: 11px !important;}
.top1 {padding-top: 16px;}
.top2 {padding-top: 21px;}
.top3 {padding-top: 25px;}
.top4 {padding-top: 27px;}
.top5 {padding-top: 18px;}
.bot {padding-bottom: 45px;}
.bot1 {padding-bottom: 38px;}
.bot2 {padding-bottom: 32px;}
.bot3 {padding-bottom: 8px;}
.margin-top {margin-top: 13px;}
a {
color:#464646;
outline:none;
}
a:hover{
text-decoration:none;
}
/* Global Structure ============================================================= */
.main {
margin: 0 auto;
width: 948px;
}
}
/* Header */
header{
height:192px;
}
/* Content */
section#content {
}
section#sub-page-content {
width: 948px;
}
/* Footer */
footer{
height:135px;
}
/* Left & Right alignment */
.fleft { float:left;}
.fright { float:right;}
.clear { clear:both;}
.col-1, .col-2, .col-3, .col-4, .col-5 { float:left;}
.alignright { text-align:right;}
.aligncenter { text-align:center;}
.wrapper {
width:100%;
overflow:hidden;
}
.container {
width:100%;
}
/*----- form defaults -----*/
input, select, textarea {
font-family:Arial, Helvetica, sans-serif;
font-size:1em;
vertical-align:middle;
font-weight:normal;
}
/*----- other -----*/
.img-indent {
margin:0 20px 0 0;
float:left;
}
.img-indent1 {
margin:0 25px 0 0;
float:left;
}
.img {padding-top: 6px}
.extra-wrap {
overflow:hidden;
}
.phone {
display:inline-block;
width:88px;
vertical-align: baseline;
}
.topAd {
padding:4px 10px 4px 0px;
position:relative;
float:right;
}
/*================AD BANNERS =====*/
.topbanner a {
display:block;
height:100px;
width:300px;
margin-right: 10px;
background:#CCCCCC;
}
.turninn a{
display:block;
position:fixed;
top:25px;
width:150px;
height:600px;
margin-left: 970px;
background:#CCCCCC;
}
.bottombanner a {
display:block;
margin-top: 10px;
margin-left: -8px;
margin-bottom: 10px;
height:400px;
width:270px;
background:#CCCCCC;
}
.midbanner a {
display:block;
height:150px;
width:635px;
margin-right: 10px;
background:#CCCCCC;
}
/*=============================================================================== text =====*/
h1 {
padding:17px 0 10px 25px;
position:relative;
float:left;
}
h1 a {
display:block;
height:75px;
width:320px;
text-indent:-5000px;
background:url(../images/logo_handtak.png) left top no-repeat;
}
h2 {
font-size:30px;
line-height:1.2em;
color:#1e1e1e;
padding:35px 0 8px 0;
margin:0 0 0 0;
text-transform: uppercase;
letter-spacing: -1px;
}
h3 {
font-size: 40px;
line-height: 1.2em;
color: #1e1e1e;
padding: 21px 0 0;
height: 72px;
}
.strong {padding-bottom: 4px; display: block;}
.text {
font-size: 18px;
line-height: 25px;
color: #464646;
display: block;
margin-top: 3px;
}
/*== Text-verk stjórnar Fyrirsögnum í verkyfirliti =====*/
.text-verk {
font-size: 24px;
color: #000000;
line-height:normal;
}
.text-verk tr td{
border-bottom:1px;
border-bottom-color:#FFCC00;
border-bottom-style:dotted;
padding-bottom:2px;
padding-top:2px;
}
.text1 {
font-size: 15px;
line-height: 25px;
color: #000000;
}
/*== Text-verk stjórnar Fyrirsögnum í verkyfirliti =====*/
.text2 {
font-size: 13px;
line-height: 25px;
}
.text2 a {color: #ffc000;}
.text3 {
font-size: 11px;
line-height: 16px;
font-style:italic;
}
.text3 a {color: #ffc000;}
/*== Text4 stjórnar Meðalverð, Tegund verks, Skráð og Tilboð berist =====*/
.text4 {
font-size: 13px;
font-weight:bolder;
text-align:left;
color:#333333;
line-height: normal;
}
.text4 a {
text-decoration: none;
line-height: normal;
}
.text4 a:hover {
text-decoration: underline;
}
.color {color: #ffc000;}
.color1 {color: #a3a3a3;}
.bg-bot {background: url(../images/bg-bot-bg.gif) left bottom repeat-x;}
/*=================================================================================================================== header =====*/
/*=============================================================================== nav =====*/
nav {
position: relative;
}
nav ul {
width:100%;
}
nav li {
float: left;
font-size: 16px;
line-height: 1.2em;
background: url(../images/nav-li-bg.png) 0 0 no-repeat;
padding-left: 1px;
width: 188px;
}
nav li a {
display:block;
text-decoration:none;
color: #1b1b1b;
}
nav a strong {
display: block;
background: url(../images/nav-a-bg.png) 0 0 repeat-x;
text-align: center;
padding: 14px 0 16px;
}
nav a:hover strong, nav .active strong {
background: url(../images/nav-a-bg-hover.png) 0 0 repeat-x;
}
nav .first {background: none;}
nav .first a {
padding: 0px 0px 0px 7px;
background: url(../images/nav-first-strong-bg.png) 0 0 no-repeat;
}
nav .first a:hover, nav .first .active {
background: url(../images/nav-first-strong-bg-hover.png) 0 0 no-repeat;
}
nav .last a {
padding: 0px 10px 0px 0px;
background: url(../images/nav-last-strong-bg.png) right top no-repeat;
width: 184px;
}
nav .last a:hover, nav .last .active {
background: url(../images/nav-last-strong-bg-hover.png) right top no-repeat;
}
.slogan {
width: 550px;
height: 260px;
text-align: center;
font-size: 20px;
line-height: 1.2em;
color: #111111;
position: absolute;
top: 23px;
right: 33px;
letter-spacing: -1px;
z-index:10;
}
.slogan strong {
font-size: 93px;
line-height: 1.2em;
display: block;
margin-bottom: 0px;
}
.slogan a {
display: inline-block;
background: url(../images/slogan-a-bg.gif) 0 0 repeat-x;
border-radius: 28px;
-moz-border-radius: 28px;
-webkit-border-radius: 28px;
box-shadow: 0 2px 4px #dddddd;
-moz-box-shadow: 0 2px 4px #dddddd;
-webkit-box-shadow: 0 2px 4px #dddddd;
behavior: url(js/PIE.htc);
position: absolute;
top: 189px;
left: 199px;
text-align: center;
width: 192px;
height: 46px;
color: white;
text-decoration: none;
font-size: 30px;
line-height: 1.2em;
padding-top: 9px;
}
.slogan a:hover {color: #111111;}
/*=================================================================================================================== content =====*/
/*=============================================================================== indents =====*/
.indent {padding: 0px 29px 36px 29px}
.indent1 {padding: 0px 0px 36px 29px}
.pad-left-col {padding-left: 29px;}
.pad-left-col2 {padding-left: 4px;}
/*=============================================================================== col-indents =====*/
.col-indent {padding-right: 60px;}
.col-indent1 {padding-right:20px;}
.col-indent2 {padding-right:0px;}
.col-indent3 {padding-right:0px;}
/*=============================================================================== boxes =====*/
.box {
background: none;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
behavior: url(js/PIE.htc);
position: relative;
border: 1px solid #c8c8c8;
}
.bg {background: url(../images/box-bg.png) 0 0 repeat-x;}
.block-bg {
background: url(../images/yellow-bg.gif) 0 0 repeat-x #ffdd00;
}
.block2-bg {
background: url(../images/yellow-bg.gif) 0 0 repeat-x #ffdd00;
}
.block {
min-height: 259px;
text-align: center;
font-size: 14px;
color: #675302;
padding-bottom: 10px;
}
.block2 {
min-height: 259px;
text-align: center;
font-size: 14px;
color: #675302;
padding-bottom: 10px;
}
.block img {
padding-top: 16px;
text-align: left;
}
.block2 img {
padding-top: 16px;
text-align: left;
}
.block p {padding: 0 0 0 0; margin-top: -4px; margin-left: 10px; margin-right: 10px;margin-bottom: 8px;}
.block2 p {padding: 0 0 0 0; margin-top: -4px; margin-left: 10px; margin-right: 10px;margin-bottom: 8px;}
.block a {
background: url(../images/block-a-bg.gif) 0 0 repeat-x;
border-radius: 22px;
-moz-border-radius: 22px;
-webkit-border-radius: 22px;
box-shadow: 0 2px 4px #ddc000;
-moz-box-shadow: 0 2px 4px #ddc000;
-webkit-box-shadow: 0 2px 4px #ddc000;
behavior: url(js/PIE.htc);
position: relative;
width: 200px;
height: 28px;
display: inline-block;
color: white;
text-decoration: none;
margin-top: 8px;
font-size: 20px;
line-height: 1.0em;
letter-spacing: -1px;
padding-top: 4px;
}
.block2 a {
color: #333333;
text-decoration: underline;
display: inline-block;
margin-top: 8px;
font-size: 12px;
line-height: 1.0em;
letter-spacing: -1px;
padding-top: 4px;
}
.block a:hover {color: #ffcc00;}
.block2 a:hover {color: #999999;}
/*=============================================================================== line-hor =====*/
/*=============================================================================== lists =====*/
.list {
padding-top: 17px;
}
.list li {
font-size: 13px;
line-height: 30px;
background: url(../images/list-bg.gif) 1px 12px no-repeat;
padding-left: 16px;
}
.list li a {
color: #ffc000;
}
.list .list-bot {padding-bottom: 24px;}
/*=============================================================================== links =====*/
.link {
background: url(../images/link-bg.gif) 0 0 repeat-x;
display: inline-block;
width: 124px;
height: 25px;
padding-top: 7px;
border: 1px solid #cfcfcf;
text-align: center;
text-decoration: none;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
behavior: url(js/PIE.htc);
position: relative;
font-size: 16px;
line-height: 1.2em;
color: #1b1b1b;
margin-top: 9px;
text-transform: capitalize;
}
.link:hover {
color: #6c6c6c;
}
.decoration {text-decoration: none;}
.decoration:hover {text-decoration: underline;}
/*=============================================================================== menu =====*/
ul.tabs {
position: relative;
padding: 27px 0 23px 0;
width:100%;
overflow: hidden;
}
ul.tabs li {
float: left;
font-size: 16px;
line-height: 1.2em;
background: url(../images/nav-li-bg.png) 0 0 no-repeat;
padding-left: 1px;
width: 148px;
}
ul.tabs li a {
display:block;
text-decoration:none;
color: #1b1b1b;
}
ul.tabs a strong {
display: block;
background: url(../images/nav-a-bg.png) 0 0 repeat-x;
text-align: center;
padding: 14px 0 16px;
}
ul.tabs a:hover strong, ul.tabs .active strong {
background: url(../images/nav-a-bg-hover.png) 0 0 repeat-x;
}
ul.tabs .first {background: none;}
ul.tabs .first a {
padding: 0px 0px 0px 7px;
background: url(../images/nav-first-strong-bg.png) 0 0 no-repeat;
}
ul.tabs .first a:hover, ul.tabs .first.active a {
background: url(../images/nav-first-strong-bg-hover.png) 0 0 no-repeat;
}
ul.tabs .last a {
padding: 0px 10px 0px 0px;
background: url(../images/nav-last-strong-bg.png) right top no-repeat;
width: 142px;
}
ul.tabs .last a:hover, ul.tabs .last.active a {
background: url(../images/nav-last-strong-bg-hover.png) right top no-repeat;
}
.tab_content {width: 100%; overflow: hidden;}
/*=============================================================================== contact =====*/
.contact {
font-size: 13px;
line-height: 21px;
font-weight: bold;
color: #464646;
}
.contact span {
display: inline-block;
width: 149px;
vertical-align:baseline;
}
.contact a {
float: right;
margin-right: 12px;
}
/*=============================================================================== images =====*/
.images {
width: 569px;
overflow:hidden;
padding: 31px 0 16px 1px;
}
/*=================================================================================================================== footer =====*/
footer p {
float: left;
font-size: 14px;
line-height: 21px;
color: #8f8f8f;
padding: 40px 0 0 7px;
}
footer strong {
font-weight: normal;
color: #1e1e1e;
padding-right: 4px;
}
footer p a {
text-decoration: none;
color: #8f8f8f;
}
footer p span {
display: block;
}
footer p a:hover {text-decoration: underline;}
/*=============================================================================== social =====*/
.social {
float: right;
padding: 40px 10px 0 0;
}
.social img {
float: left;
margin-right: 9px;
}
/*------------------------------------------------------------------------------------------------------------------- forms -----*/
#SearchForm {
padding: 15px 0px 0px 0;
margin-right: -1px;
width: 234px;
float: left;
}
#SearchForm label {
display: inline-block;
vertical-align: top;
background: url(../images/search-label-bg.png) 0 0 no-repeat;
}
#SearchForm input {
vertical-align: top;
border: none;
background: none;
text-transform: lowercase;
}
#SearchForm .input {
width: 181px;
padding: 10px 0px 12px 10px;
border: none;
font-size: 13px;
line-height: 1.2307em;
color: #626262;
}
#ContactForm {
padding-top:27px;
}
#ContactForm .column1 {
float:left;
width:276px;
margin-right: 19px;
}
#ContactForm .column2 {
float:left;
width:276px;
}
#ContactForm label {
height: 32px;
display: block;
background: #fff;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
behavior: url(js/PIE.htc);
position: relative;
border: 1px solid #cdcdcd;
margin-bottom: 25px;
}
#ContactForm a {
color:#1b1b1b;
text-decoration:none;
text-align:center;
height:26px;
width: 97px;
padding-top:5px;
margin-top:7px;
behavior: url(js/PIE.htc);
position: relative;
margin:34px 2px 0 0px;
background: url(../images/link-bg.gif) 0 0 repeat-x;
display: inline-block;
border: 1px solid #cfcfcf;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
box-shadow: 2px 2px 3px #d7d7d7;
-moz-box-shadow: 2px 2px 3px #d7d7d7;
-webkit-box-shadow: 2px 2px 3px #d7d7d7;
font-size: 16px;
line-height: 1.2em;
}
#ContactForm a:hover {color: #6c6c6c;}
#ContactForm em {display: inline-block; margin-left: 6px;}
#ContactForm input {
width:234px;
background: none;
border: none;
padding:7px 0px;
margin: 0 20px;
color:#464646;
}
#ContactForm textarea {
width:253px;
height:136px;
background: none;
border: none;
padding:7px 0px;
margin: 0 0 0 20px;
overflow:auto;
color:#464646;
}
#ContactForm span {
height: 150px;
display: block;
background: #fff;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
behavior: url(js/PIE.htc);
position: relative;
border: 1px solid #cdcdcd;
}
/*==========================================*/
#faded {
position:relative;
overflow:hidden;
width:980px;
height:300px;
}
.sliders li {
width: 100%;
}
a { outline:0; border:0; }
ul.pagination {
list-style:none;
padding:0;
margin:0;
z-index:10;
position:absolute;
font-size:0;
line-height:0;
top:270px;
right:60px;
width: 93px;
}
ul.pagination li {
float:left;
padding:0 0px 0 0;
}
ul.pagination li a {
display:block;
width:31px;
height:31px;
background:url(../images/faded-pagination-bg.png) left top no-repeat;
color:#fff;
font-size:0;
text-align:center;
line-height:0;
text-decoration:none;
}
ul.pagination li a:hover {
background:url(../images/faded-pagination-bg-hover.png) left top no-repeat;
}
ul.pagination li.current a {
background:url(../images/faded-pagination-bg-active.png) left top no-repeat;
color:#ffb520;
}
Is there anyway to get a password to view the site? Debugging is much faster in a live environment.
ASKER
Sure thing!
guest
guest123
guest
guest123
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
the same thing with the .block2 IMG
ASKER
Thanks for very quick response!