Placing text next to an image inside a div
I have a div inside which I display a an image and some text to the right with the attached code.
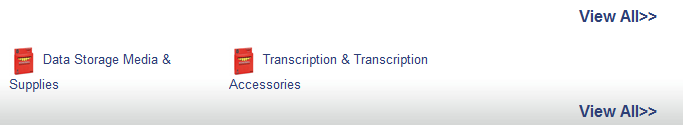
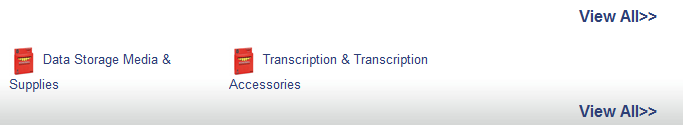
When the text can't fit into one line the text flows into the second line. When this happens the text is not in the same horizontal position as the first line, instead it starts right below the image itself. In the attached screen shot I would like the "Supplies" to be right beneath "Data Storage Media" and "Accesories to be right beneath "transacription".
Please help. May be I need to move away from using anchors and span to do this or is there anway I can adjust the style to achieve this.
Thanks in advance
When the text can't fit into one line the text flows into the second line. When this happens the text is not in the same horizontal position as the first line, instead it starts right below the image itself. In the attached screen shot I would like the "Supplies" to be right beneath "Data Storage Media" and "Accesories to be right beneath "transacription".
Please help. May be I need to move away from using anchors and span to do this or is there anway I can adjust the style to achieve this.
Thanks in advance

<asp:Repeater ID="rptSearchCat" runat="server" Visible="false">
<ItemTemplate>
<asp:Panel ID="pnlSearchCat" runat="server" CssClass="divSearchCat2">
<a href="<%# DataBinder.Eval(Container.DataItem, "CategoryUrl") %>">
<img alt='Category2' src="/Assets/Images/Products/EPST027201_1_1.JPG"
style="width:30px;height:30px;border:none;vertical-align:middle;" />
<span><%# DataBinder.Eval(Container.DataItem, "Category2Name")%></span>
</a>
</asp:Panel>
</ItemTemplate>
</asp:Repeater>ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
thx that worked
<style>
.imgHolder {width:50px;height:50px;di
.txtHolder {width:200px;height:50px;d
</style>
<div class="imgHolder"><img></d
Easynow