CSS - Spacing Buttons without indenting them to the right
Hi All,
I am a beginner with CSS, so this is likely an easy question, but I am having difficulty spacing nav buttons on my play site.
I want them to be spaced apart, but not indented to the right.
I have attached two images and the CSS files:
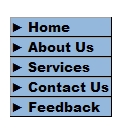
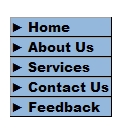
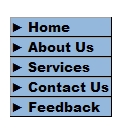
Version 1) Buttons are not spaced (vertically), but are left-aligned to the page.
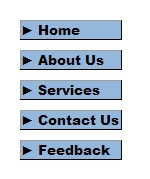
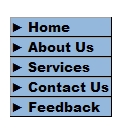
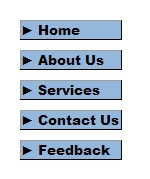
Version 2) Buttons now spaced vertically, but the margin applies all the way around, thus shifting the buttons to the right by 10px.
How do I get the vertical separation without the indent (not using margin I guess, but what do I use?)
Thanks,
Alan.
 Version-1---navbar.css
Version-1---navbar.css  Version-2---navbar.css
Version-2---navbar.css
I am a beginner with CSS, so this is likely an easy question, but I am having difficulty spacing nav buttons on my play site.
I want them to be spaced apart, but not indented to the right.
I have attached two images and the CSS files:
Version 1) Buttons are not spaced (vertically), but are left-aligned to the page.
Version 2) Buttons now spaced vertically, but the margin applies all the way around, thus shifting the buttons to the right by 10px.
How do I get the vertical separation without the indent (not using margin I guess, but what do I use?)
Thanks,
Alan.

 Version-1---navbar.css
Version-1---navbar.css  Version-2---navbar.css
Version-2---navbar.css
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Perfect - Thanks!
Instead of using margin: 10px use this-
margin-left: 10px ;
margin-top: 5ps;
margin-bottom: 5px;