carolsanjose
asked on
css - add padding on left
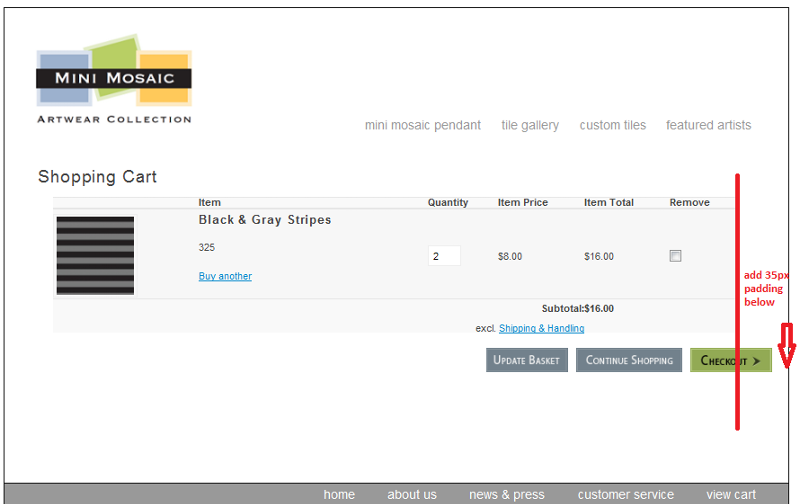
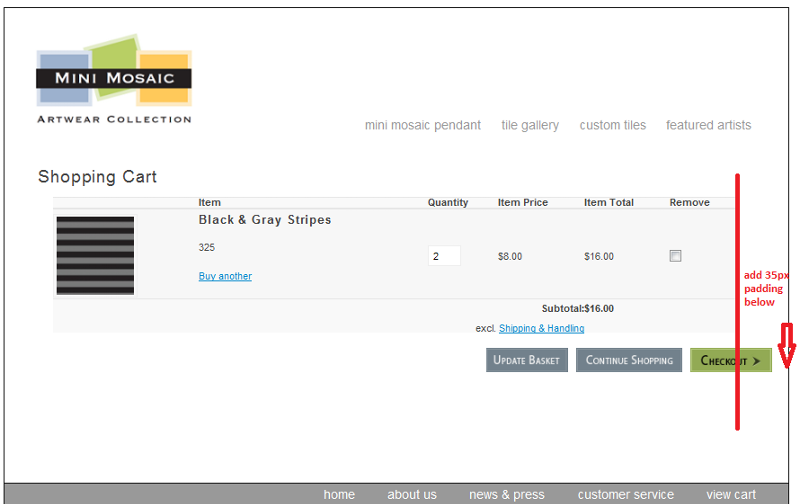
How do I add 35px of padding-right to the 3 buttons at the bottom of the page so their right margin matches the margin of the items listed above them.
Look at the Update Basket, Continue Shopping and Checkout buttons on the bottom of this page:
http://66.147.244.225/~minimosa/?showCart=1&cPage=/~minimosa/black-grey-stripes/
You might have to add something to the basket to see the three buttons I am talking about.
How do I edit the css listed below to achieve the padding-right on these buttons?

Look at the Update Basket, Continue Shopping and Checkout buttons on the bottom of this page:
http://66.147.244.225/~minimosa/?showCart=1&cPage=/~minimosa/black-grey-stripes/
You might have to add something to the basket to see the three buttons I am talking about.
How do I edit the css listed below to achieve the padding-right on these buttons?
/* Action Buttons */
/* single page || shopping cart buttons */
#the_product #greyAdd, #the_product .shopform_btn, #the_product .add_to_wishlist, .pay_now {float:left; text-align:center;}
.shopform_btn {margin-bottom:0px;}
#proceed2Checkout .shopform_btn {float:right;margin:0;}
.shopform_btn , .shopform_btn a, .cartActionBtn {height:30px;width:100px;cursor:pointer;overflow:hidden;padding:0;border:0 none;}
.add_to_wishlist, .add_to_wishlist a, .prodDetails .shopform_btn, .prodDetails .shopform_btn a {width:160px;}
.order_form .update_cart, .checkoutSteps .next_step {height:30px;margin:0;padding:0px;border:0 none;}
.order_form .update_cart {float:left;width:100px;margin:0 10px 0 570px;background:#cecece url(images/update_cart.png) no-repeat top center;}
.checkoutSteps .next_step {width:90px;background:#cecece url(images/next_step.png) no-repeat top center;}
.add_to_wishlist, .add_to_wishlist a {margin-bottom:0;}
#vCart .shopform_btn {width:122px;}
/*link buttons*/
.shopform_btn a, .cartActionBtn {display:block;background:url(images/buy_now.png) no-repeat top left;text-indent:-9999em;}
.add_to_enquire_alt a {width:129px;background:url(images/add_inquiry_alt.png) no-repeat top left;}
.add_to_cart_alt a {width:129px;background:url(images/add_to_cart_alt.png) no-repeat top left;}
.buy_now_alt a {width:129px;background:url(images/buy_now_alt.png) no-repeat top left;}
.get_now {display:block;width:32px;height:32px;background:url(images/get_now.png) no-repeat top left;text-indent:-9999em;}
.add_to_wishlist_inactive a {background:url(images/add_to_wishlist_inactive.png) no-repeat top left;}
.start_shop {width:100px;background:url(images/start_shopping.png) no-repeat top left;}
.cont_shop {float:left;margin-right:10px;width:130px;background:url(images/continue_shopping.png) no-repeat top left;}
.cont_shop {float:left;margin-right:10px;width:130px;background:url(images/continue_shopping.png) no-repeat top left;}
.shopform_btn a:hover, .shopform_btn a:focus, .start_shop:hover, .start_shop:focus, .cont_shop:focus, .cont_shop:hover, .update_cart:focus, .update_cart:hover, .next_step:hover, .next_step:focus {background-position: 0 -60px;}
.shopform_btn a:active, .start_shop:active, .cont_shop:active, .update_cart:active, .next_step:active {background-position: 0 -60px;}
/*input buttons*/
.shopform_btn input{margin:0;padding:0;float:right;}
.shopform_btn:hover input, .shopform_btn:focus input {margin-top:0px;}
.shopform_btn:active input {margin-top:-60px;}
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Easy to understand answer...
ASKER
Have a good weekend!
Thank you.