cgray1223
asked on
Font Sharpness with Java Graphics Class
Hello,
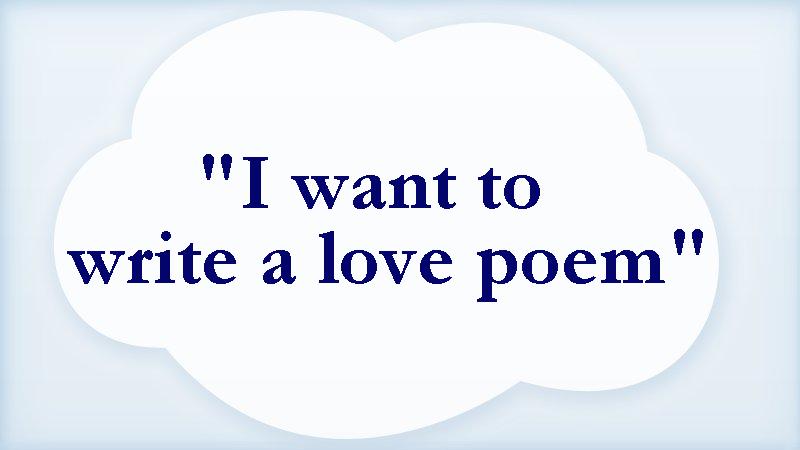
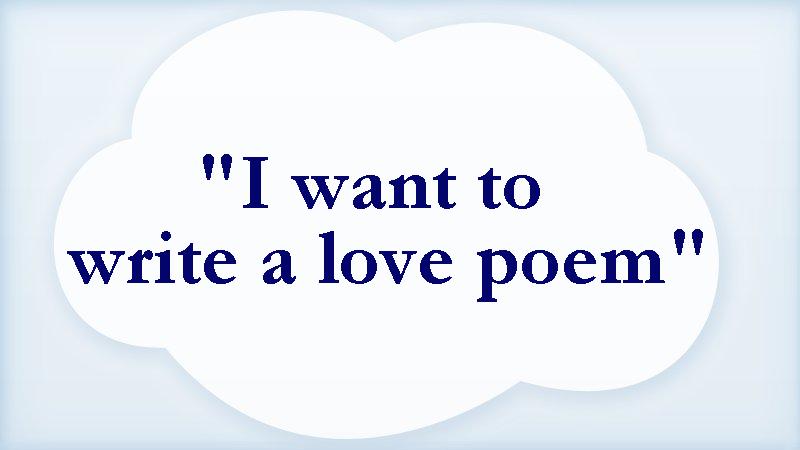
I'm writing some text on top of an image and the font isn't very sharp. Is there some settings either with the Graphics or Font classes that help make fonts look nicer when writing text on top of images? The Dante font doesn't come out as dante when I write it. See attached two images. I need to create both a large and thumbnail.


I'm writing some text on top of an image and the font isn't very sharp. Is there some settings either with the Graphics or Font classes that help make fonts look nicer when writing text on top of images? The Dante font doesn't come out as dante when I write it. See attached two images. I need to create both a large and thumbnail.
public class ImageCreator{
public void createImage(String text){
Graphics g = img.createGraphics(); //img is a BufferedImage read in from file system
[b]Font fnt=new Font("Dante",1,20);
Color fntC = new Color(4, 4, 109);
g.setColor(fntC);
g.setFont(fnt);[/b]
Dimension d = new Dimension(200, 113);
drawCenteredString(text, d.width, d.height, g);
}
public static void drawCenteredString(String s, int w, int h, Graphics g) {
FontMetrics fm = g.getFontMetrics();
int x = (w - fm.stringWidth(s)) / 2;
int y = (fm.getAscent() + (h - (fm.getAscent() + fm.getDescent())) / 2);
g.drawString(s, x, y);
}
} 

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
http://codeidol.com/java/swing/Text/Use-Global-Anti-Aliased-Fonts/
ASKER
I changed my object to Graphics2D and added the below, but no change. In one example you sent its applying the antialiasing in the Graphics2D drawImage method. I wonder if antialiasing doesn't apply when writing text on top of an existing image using the Graphics2D drawString method?
Graphics2D g = img.createGraphics();
g.setRenderingHint(Renderi
RenderingHints.VALUE_ANTIA
//continue of previously posted code
Graphics2D g = img.createGraphics();
g.setRenderingHint(Renderi
RenderingHints.VALUE_ANTIA
//continue of previously posted code
no change seems strange, check you aren't looking at previously created images
you're not resizing the text are you?
That would get messy, better to create two images of different sizes.
That would get messy, better to create two images of different sizes.
if you are resing then make sure you're using appropriate interpolation
http://helpdesk.objects.com.au/java/how-do-i-scale-a-bufferedimage
http://helpdesk.objects.com.au/java/how-do-i-scale-a-bufferedimage
ASKER
I'm creating two images one large and one thumb.
Here they write that anti-aliasing may sometimes not be visible
depneding on LookAndFeel:
http://forums.java.net/node/686261
> Here they write that anti-aliasing may sometimes not be visible
> depneding on LookAndFeel:
thats not relevant for rendering images
> depneding on LookAndFeel:
thats not relevant for rendering images
Anti-aliasing Pros and Cons
Pros
* Makes fonts look smoother
* Rounded edges look round
* Type is easier to read (for some) because it looks more like what printed type looks like
* It's just plain prettier (some would argue)
Cons
* Small fonts become too fuzzy to read <-------------------------
* Sharp edges may be fuzzy and not precise
* You can't print anti-aliased text as it comes out blurred
* Images are generally larger
* Type is easier to read (for some) because the blurring is reduced and the fonts are clear
> looks like the effect worked on the larger image but the thumb is grainy. Any suggestions?
java is not the best at rendering small images
how are you creating the thumbnail, is it the same as what you posted?
java is not the best at rendering small images
how are you creating the thumbnail, is it the same as what you posted?
> looks like the effect worked on the larger image but the thumb is grainy. Any suggestions?
its better than it was so antialiasing has certainly helped
its better than it was so antialiasing has certainly helped
ASKER
@Objects, yeah that's how I'm doing the thumb, same as my original post.
You might be better off using vector graphics - scaling works much better.
Can you post just the background image too?
Can you post just the background image too?
What scaling?


