Linking in Gridview...
Ok. I thought this would be easy but I guess not.
I am trying to link up the 3rd column in my gridview but I don't see a url property.
Here's what I have so far.
e.Row.Cells["2"] represents the file name in that cell.
I am trying to link up the 3rd column in my gridview but I don't see a url property.
Here's what I have so far.
e.Row.Cells["2"] represents the file name in that cell.
ASP.NET
--------
<asp:TemplateField HeaderText="Document Name">
<ItemTemplate>
<asp:HyperLink ID="DnLink" runat="server" Text='<%# Bind("Name") %>'></asp:HyperLink>
</ItemTemplate>
</asp:TemplateField>
C#
--
void GridView1_RowDataBound(Object sender, GridViewRowEventArgs e)
{
HyperLink DnLink = e.Row.FindControl("DnLink") as HyperLink;
if (DnLink != null)
{
DnLink. = "http://dev/"+e.Row.Cells["3"];
} }
For further reference on NavigateUrl, check the link below:
http://msdn.microsoft.com/en-us/library/system.web.ui.webcontrols.hyperlink.navigateurl.aspx
http://msdn.microsoft.com/en-us/library/system.web.ui.webcontrols.hyperlink.navigateurl.aspx
ASKER
I made the change and I get the following error:
error CS1502: The best overloaded method match for 'System.Web.UI.WebControls
Do you know what that means?
error CS1502: The best overloaded method match for 'System.Web.UI.WebControls
Do you know what that means?
Remove the quotes. I didn't noticed you put quotes on the value
if (DnLink != null)
{
DnLink.NavigateUrl = "http://dev/"+e.Row.Cells[3];
}
if (DnLink != null)
{
DnLink.NavigateUrl = "http://dev/"+e.Row.Cells[3];
}
ASKER
ASKER
By the way, to give you a little background:
It's a user control that is wrapped in a web part and deployed to SharePoint 2007.
It displays a document library list. All I want to do is link the documents.
It's a user control that is wrapped in a web part and deployed to SharePoint 2007.
It displays a document library list. All I want to do is link the documents.
Are you sure you have a valid URL link? Have you tried executing the link in address bar of a browser? Can you provide an example of the link if possible?
ASKER
This is the list to the document library:
http://dev/Hotline%20List/Forms/AllItems.aspx
When I click on any of the documents (email or word document), it gives this link:
http://dev/Hotline%20List/test%203.eml
http://dev/Hotline%20List/Forms/AllItems.aspx
When I click on any of the documents (email or word document), it gives this link:
http://dev/Hotline%20List/test%203.eml
OK. I just tried a hyperlink control inside a gridview item template field and linked to a word file and I am managing to open it up without any issues.
In the URLs provided is "Hotline List" sub folder within the root of your website? Did you created "Hotline List" within Visual Studio environment (Right Click Project Name --> Add --> New Folder)?
If you can access your URLs through a browser directly, then your URLs are valid and your link should trigger. Have you also inspected the content of the NavigateUrl after concatenating "http://dev/"+e.Row.Cells[3].
Also the wrapping of the user control should be transparent.
In the URLs provided is "Hotline List" sub folder within the root of your website? Did you created "Hotline List" within Visual Studio environment (Right Click Project Name --> Add --> New Folder)?
If you can access your URLs through a browser directly, then your URLs are valid and your link should trigger. Have you also inspected the content of the NavigateUrl after concatenating "http://dev/"+e.Row.Cells[3].
Also the wrapping of the user control should be transparent.
Out of curiosity, try setting up a hyperlink control in the main page (outside of your user control) for test purposes and set the NavigateUrl property with one of your URLs and try it if it is working or not. I have a feeling that you might have a bad link.
ASKER
But the link is not active. It should at least be active even if the url is bad. It's not even doing that.
ASKER
What do you make of this?
I did a view source on the page and copied the anchor tag
<a id="ctl00_m_g_c4e9f5b8_937
The 'href' is attribute is missing.
I did a view source on the page and copied the anchor tag
<a id="ctl00_m_g_c4e9f5b8_937
The 'href' is attribute is missing.
What it means is that the NavigateUrl for that hyperlink control (which is rendered as an anchor tag) is not set. Have you debugged or inspected the value of "http://dev/"+e.Row.Cells[3]?
In my test machine, href is set based on the NavigateUrl value.
In my test machine, href is set based on the NavigateUrl value.
In this code of yours:
if (DnLink != null)
{
DnLink.NavigateUrl = "http://dev/"+e.Row.Cells[3];
}
It looks like DnLink was null and that is why href attribute is missing your rendered anchor tag.
if (DnLink != null)
{
DnLink.NavigateUrl = "http://dev/"+e.Row.Cells[3];
}
It looks like DnLink was null and that is why href attribute is missing your rendered anchor tag.
ASKER
To answer your earlier question, "Hotline List" is a document library that I created in SharePoint 2007.
Also, I added code to display the link to a label and it's coming up blank.
DnLink.NavigateUrl = "http://dev/Hotline%20List/" + e.Row.Cells[3];
msg.Text = DnLink.NavigateUrl.ToStrin
Also, I added code to display the link to a label and it's coming up blank.
DnLink.NavigateUrl = "http://dev/Hotline%20List/" + e.Row.Cells[3];
msg.Text = DnLink.NavigateUrl.ToStrin
By the way, try adding this to your RowDataBound event just to be sure that you are dealing with a data row.
void GridView1_RowDataBound(Object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
HyperLink DnLink = e.Row.FindControl("DnLink") as HyperLink;
if (DnLink != null)
{
DnLink.NavigateUrl = "http://dev/"+e.Row.Cells["3"];
}
}
}
Oops. I copied an old code of yours. Remove the quotes:
void GridView1_RowDataBound(Object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
HyperLink DnLink = e.Row.FindControl("DnLink") as HyperLink;
if (DnLink != null)
{
DnLink.NavigateUrl = "http://dev/"+e.Row.Cells[3];
}
}
}ASKER
Still the same result.
I'm really stumped on this one.
I'm really stumped on this one.
I think I got something. Try this:
void GridView1_RowDataBound(Object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
HyperLink DnLink = e.Row.FindControl("DnLink") as HyperLink;
if (DnLink != null)
{
DnLink.NavigateUrl = "http://dev/Hotline%20List/" + e.Row.Cells[3];
}
}
}
Also, this gridview cell area e.Row.Cells[3], is column 4 in this row a template field? Does it have controls in it like Label control to contain text information?
If you put a breakpoint at DnLink.NavigateUrl, are you getting "http://dev/Hotline%20List/"? It is impossible for it to be blank as you mentioned before because even if e.Row.Cells[3] is empty, it should have at least a value of "http://dev/Hotline%20List/".
If you put a breakpoint at DnLink.NavigateUrl, are you getting "http://dev/Hotline%20List/"? It is impossible for it to be blank as you mentioned before because even if e.Row.Cells[3] is empty, it should have at least a value of "http://dev/Hotline%20List/".
ASKER
I don't have a label.
Here's the code to that column....
<asp:TemplateField HeaderText="Document Name">
<ItemTemplate>
<asp:HyperLink ID="DnLink" runat="server" Text='<%# Bind("Name") %>'></asp:HyperLink>
</ItemTemplate>
</asp:TemplateField>
Do I need a label in there?
Here's the code to that column....
<asp:TemplateField HeaderText="Document Name">
<ItemTemplate>
<asp:HyperLink ID="DnLink" runat="server" Text='<%# Bind("Name") %>'></asp:HyperLink>
</ItemTemplate>
</asp:TemplateField>
Do I need a label in there?
Ok. Now I get it. The value of e.Row.Cells[3] is empty. You need to get the value of the Bind("Name") which is in the Text property of the Hyperlink. No need for a label control.
Try the following:
Try the following:
void GridView1_RowDataBound(Object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
HyperLink DnLink = e.Row.FindControl("DnLink") as HyperLink;
if (DnLink != null)
{
DnLink.NavigateUrl = "http://dev/Hotline%20List/" + DnLink.Text;
}
}
}ASKER
Still no luck...
Below is all my code.
Below is all my code.
<%@ Control Language="C#" AutoEventWireup="true" %>
<%@ Register assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" namespace="Microsoft.SharePoint.WebControls" tagprefix="SharePoint" %>
<%@ Register Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" namespace="Microsoft.SharePoint" tagprefix="SharePoint" %>
<script runat="server">
protected void Button1_Click(object sender, EventArgs e)
{
SPSite mySite = SPContext.Current.Site;
SPWeb myWeb;
SPList sourceList;
SPList destList;
myWeb = SPContext.Current.Web;
sourceList = (SPDocumentLibrary)myWeb.Lists["Hotline List"];
SPListItemCollection results = sourceList.Items;
destList = (SPDocumentLibrary)myWeb.Lists["HOTLINE"];
foreach (GridViewRow row in GridView1.Rows)
{
HiddenField hdID = (HiddenField)row.FindControl("hdID");
CheckBox complete = (CheckBox)row.FindControl("complete");
DropDownList ddlStatus = (DropDownList)row.FindControl("status");
TextBox txtCaseNumber = (TextBox)row.FindControl("caseNumber");
DropDownList ddlPriority = (DropDownList)row.FindControl("priority");
if (complete.Checked)
{
SPListItem item = sourceList.GetItemById(Convert.ToInt32((hdID.Value)));
byte[] fileBytes = item.File.OpenBinary();
string destUrl = destList.RootFolder.Url + "/" + item.File.Name;
SPFile destFile = destList.RootFolder.Files.Add(destUrl, fileBytes, true /*overwrite*/);
msg.Text += Server.UrlEncode("<br /><a href=http:/Hotline%20List/" + item.File.Name + ">" + item.File.Name + "</a><br />" + item.File.Name);
// add the metadata to File
SPListItem destItem = destFile.Item;
destItem["STATUS"] = ddlStatus.SelectedValue.ToString();
destItem["CASE NUMBER"] = txtCaseNumber.Text.ToString();
destItem["PRIORITY"] = ddlPriority.SelectedValue.ToString();
destItem["COMPLETE"] = complete.Checked.ToString();
destItem.Update();
item.Delete();
//Re-bind the Grid after delete
GridView1.DataBind();
}
}
}
void GridView1_RowDataBound(Object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
HyperLink DnLink = e.Row.FindControl("DnLink") as HyperLink;
if (DnLink != null)
{
DnLink.NavigateUrl = "http://dev/Hotline%20List/" + DnLink.Text;
}
}
}
protected void Page_Load(object sender, EventArgs e)
{
}
</script>
<style type="text/css">
.style1
{
width: 100%;
}
</style>
<SharePoint:SPDataSource ID="HotLineCase"
runat="server"
DataSourceMode="List"
SelectCommand="<Query><OrderBy><FieldRef Name='Status' /></OrderBy></Query>">
<selectParameters>
<asp:Parameter Name="WebID" DefaultValue="RootWeb" />
<asp:Parameter Name="ListName" DefaultValue="Hotline List" />
</selectParameters>
</SharePoint:SPDataSource>
<table class="style1">
<tr>
<td>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataSourceID="HotLineCase" Font-Names="Verdana" Font-Size="X-Small"
HorizontalAlign="Center" GridLines="Horizontal" DataKeyNames="ID">
<RowStyle HorizontalAlign="Center" />
<asp:TemplateField HeaderText="Complete">
<ItemTemplate>
<asp:CheckBox runat="server" id="complete" Text="" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField HeaderText="Type" DataField="Type" />
<asp:TemplateField HeaderText="Case Number">
<ItemTemplate>
<asp:TextBox ID="caseNumber" runat="server"></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Document Name">
<ItemTemplate>
<asp:HyperLink ID="DnLink" runat="server" Text='<%# Bind("Name") %>'></asp:HyperLink>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="STATUS">
<ItemTemplate>
<asp:DropDownList ID="status" runat="server">
<asp:ListItem Value="...."></asp:ListItem>
<asp:ListItem Value="Reroute">Reroute</asp:ListItem>
<asp:ListItem Value="Spam">Spam</asp:ListItem>
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField HeaderText="Modified" DataField="Modified" />
<asp:TemplateField HeaderText="Priority">
<ItemTemplate>
<asp:DropDownList ID="priority" runat="server">
<asp:ListItem Value="">.....</asp:ListItem>
<asp:ListItem Value="Yes">Yes</asp:ListItem>
<asp:ListItem Value="No">No</asp:ListItem>
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:HiddenField ID="hdID" runat="server" Value='<%# Eval("ID") %>' Visible="True" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<HeaderStyle HorizontalAlign="Center" BackColor="#CCCCCC" />
<AlternatingRowStyle BackColor="#EEEEEE" />
</asp:GridView>
</td>
</tr>
<tr>
<td align="center"><asp:Button ID="Button1" runat="server" Text="Submit"
onclick="Button1_Click" /></td>
</tr>
<tr>
<td align="center">
<asp:Label ID="msg" runat="server" Text=""></asp:Label></td>
</tr>
</table>
<br />
OK. Let us try the following:
1. Try removing your if condition and test it out. Just make sure DnLink would not be null.
void GridView1_RowDataBound(Object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
HyperLink DnLink = e.Row.FindControl("DnLink") as HyperLink;
DnLink.NavigateUrl = "http://dev/Hotline%20List/" + DnLink.Text;
}
}
2. Try the following different conditional approach:
void GridView1_RowDataBound(Object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
HyperLink DnLink = e.Row.FindControl("DnLink") as HyperLink;
if (!DnLink.Equals(null))
{
DnLink.NavigateUrl = "http://dev/Hotline%20List/" + DnLink.Text;
}
}
}ASKER
Just got back from a meeting.
Anyway, that did not work.
Anyway, that did not work.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
That test works.
OK. Now try using recursion to find the control within the RowDataBound for testing purposes. Also, don't put a check for null yet. Test it out. Try to put a breakpoint on the NavigateUrl line and check if DnLink really exists. You could also replace e.Row with e so that the scanning range is wider.
void GridView1_RowDataBound(Object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
HyperLink DnLink = FindControlRecursive(e.Row,"DnLink") as HyperLink;
DnLink.NavigateUrl = "http://dev/Hotline%20List/" + DnLink.Text;
}
}
public Control FindControlRecursive(Control Root, string Id)
{
if (Root.ID == Id)
return Root;
foreach (Control Ctl in Root.Controls)
{
Control FoundCtl = FindControlRecursive(Ctl, Id);
if (FoundCtl != null)
return FoundCtl;
}
return null;
}
By the way, when you test, does your code with the "DataBind();" being executed? If this is not executed then RowDataBound will not be called. I don't see an initial GridView1.DataBind(); in your Page_Load.
ASKER
I do call GridView1.DataBind(); but not inside Page_Load.
It's the last line in my Button1_click event.
I'll put it in Page_Load to see if it makes a difference and I'll try the other stuff you suggested.
Thanks!
It's the last line in my Button1_click event.
I'll put it in Page_Load to see if it makes a difference and I'll try the other stuff you suggested.
Thanks!
ASKER
After all that, I still get the same results.
I'm trying to attach to process and debug but getting Administrator error, even though I'm the administrator. I'm looking into why I'm getting this.
I'm trying to attach to process and debug but getting Administrator error, even though I'm the administrator. I'm looking into why I'm getting this.
ASKER
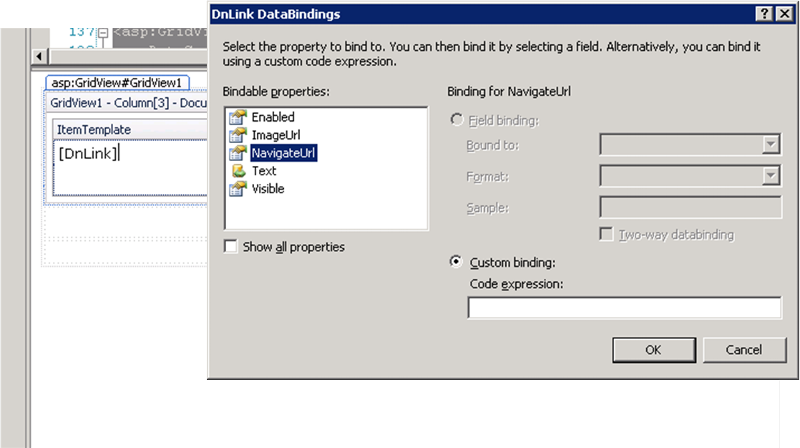
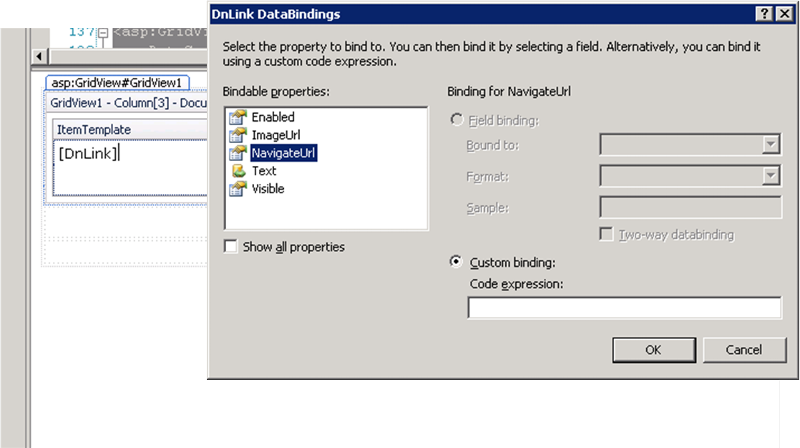
Alfred1,
I was in the design mode and I did a "Edit Templates" so I can edit the itemTemplates of the "Document Name" column and it led me to a DnLinkDataBindings dialog box.
As you can see from the image, the top part is disabled. What can I do to enable it? I think this can help me with what I'm trying to do. Either that or the "Custom binding"
Have you used either before? I played around the the code expression but could not get it to work.
Any ideas?
I was in the design mode and I did a "Edit Templates" so I can edit the itemTemplates of the "Document Name" column and it led me to a DnLinkDataBindings dialog box.
As you can see from the image, the top part is disabled. What can I do to enable it? I think this can help me with what I'm trying to do. Either that or the "Custom binding"
Have you used either before? I played around the the code expression but could not get it to work.
Any ideas?

ASKER
Here's the solution,
<asp:TemplateField HeaderText="Document Name">
<ItemTemplate>
<asp:HyperLink ID="DnLink" runat="server" NavigateUrl='<%# "http://dev/Hotline%20List/" + Eval("Name").ToString() %>' Text='<%# Bind("Name") %>'></asp:HyperLink>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Document Name">
<ItemTemplate>
<asp:HyperLink ID="DnLink" runat="server" NavigateUrl='<%# "http://dev/Hotline%20List/" + Eval("Name").ToString() %>' Text='<%# Bind("Name") %>'></asp:HyperLink>
</ItemTemplate>
</asp:TemplateField>

if (DnLink != null)
{
DnLink.NavigateUrl = "http://dev/"+e.Row.Cells["3"];
}