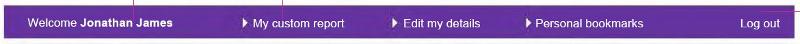
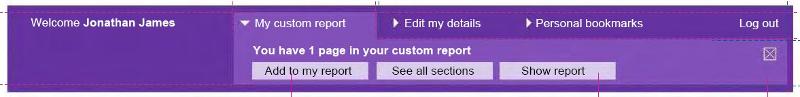
How can I style my web page using CSS?
We would really need to see your current markup. We can assist in what you are doing, but not do it for you...
ASKER
I'm just looking for advice on how to approach this (what to research, web examples etc) issue as I'm currently clueless on how to achieve this. Is there JQuery out there or can this be achieve purely in css? ...hide or show divs etc?
Thanks.
Thanks.
Got it.
Yes, this can be done with either CSS only, or using jquery.
Here is a great place to learn how to do it with CSS only. This is probably the best example I have found of a multiple column CSS dropdown.
http://www.cssplay.co.uk/menus/multi-column.html
Yes, this can be done with either CSS only, or using jquery.
Here is a great place to learn how to do it with CSS only. This is probably the best example I have found of a multiple column CSS dropdown.
http://www.cssplay.co.uk/menus/multi-column.html
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.