isurgyn
asked on
In Dreamweaver CS5, how do I set the background of a web page to an image?
My question is not quite as simple as the title may suggest (though probably not far off).
I'm new to Dreamweaver, and I'm building a website. I am trying to get the background for the entire website to be an image-- specifically, an image that will make it appear that the background for the main body of my page continues on seamlessly and indefinitely outside my content. All I have succeeded in getting is a solid color for a background.
Below is the code (very simple, just starting!). I have been trying to use the CSS to edit the <body> and <container> tags to force the background for the entire website to an image to no avail. Please help!
HTML:
CSS:
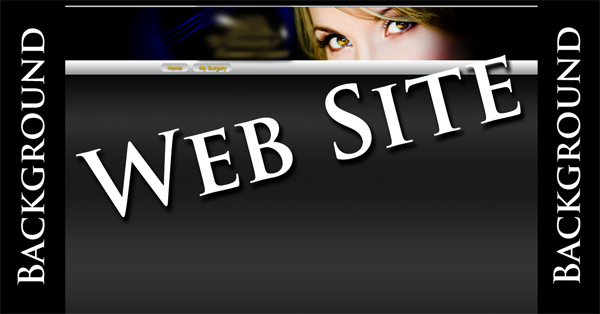
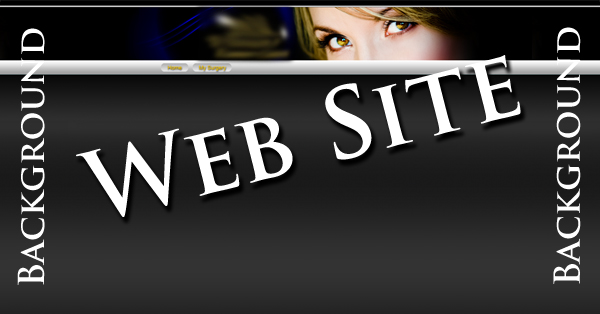
And some images to visually show what I'm after:


Thank you in advance!
I'm new to Dreamweaver, and I'm building a website. I am trying to get the background for the entire website to be an image-- specifically, an image that will make it appear that the background for the main body of my page continues on seamlessly and indefinitely outside my content. All I have succeeded in getting is a solid color for a background.
Below is the code (very simple, just starting!). I have been trying to use the CSS to edit the <body> and <container> tags to force the background for the entire website to an image to no avail. Please help!
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEBSITE TITLE</title>
<link href="_css/main.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
</script>
</head>
<!-- THIS is where I've tried to get the image, "background 02.jpg" to be the absolute website background, but all I can get is a solid Black! -->
<body background="_images/background 02.jpg" onload="MM_preloadImages('_images/homeButtonAlt.png','_images/mySurgeryButtonAlt.png')">
<div class="container">
<div class="header"><img src="_images/logoBarFinal.jpg" width="1200" height="205" alt="ALT TEXT" />
<div class="navBar"><a href="index.html" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('homeButton01','','_images/homeButtonAlt.png',1)"><img src="_images/homeButtonDef.png" alt="Home" name="homeButton01" width="92" height="28" vspace="10" border="0" id="homeButton01" /></a><a href="mySurgery.html" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('mySurgeryButton01','','_images/mySurgeryButtonAlt.png',1)"><img src="_images/mySurgeryButtonDef.png" alt="My Surgery" name="mySurgeryButton01" width="132" height="28" hspace="5" vspace="10" padding="0,0,0,0" border="0" id="mySurgeryButton01" /></a></div><!-- end .header -->
<div class="content">
...
WEB PAGE CONTENT (a bunch of text)
...
<!-- end .container --></div>
</body>
</html>CSS:
@charset "utf-8";
body {
font: 100%/1.4 Verdana, Arial, Helvetica, sans-serif;
background: #000 url(_images/background%2002.jpg) no-repeat scroll center;
margin: 0;
padding: 0;
color: #000;
position: relative;
}
ul, ol, dl {
padding: 0;
margin: 0;
}
h1, h2, h3, h4, h5, h6, p {
margin-top: 0;
padding-right: 15px;
padding-left: 15px;
text-align: left;
color: #999;
}
a img {
border: none;
padding: 0px;
}
a:link {
color: #42413C;
text-decoration: underline;
}
a:visited {
color: #6E6C64;
text-decoration: underline;
}
a:hover, a:active, a:focus {
text-decoration: none;
}
.container {
width: 1200px;
background: #000 url(../_images/background%2002.jpg) no-repeat;
margin: 0 auto;
}
.header {
}
.navBar {
background: transparent url(../_images/navBar01.jpg) no-repeat;
height: 48px;
width: 1200px;
font-family: Arial, Helvetica, sans-serif;
font-size: 1.0em;
font-weight: bold;
color: #f8c80a;
}
.content {
padding: 10px 0;
color: #999;
margin-right: 10%;
margin-left: 10%;
}
.footer {
padding: 10px 0;
background: #000;
color: #FC0;
text-align: center;
}
.fltrt {
float: right;
margin-left: 8px;
}
.fltlft {
float: left;
margin-right: 8px;
}
.clearfloat {
clear:both;
height:0;
font-size: 1px;
line-height: 0px;
}
.footer p {
font-family: Arial, Helvetica, sans-serif;
font-size: 1em;
font-weight: bold;
color: #ECC320;
text-align: center;
}
.header .navBar a #mySurgeryButton01 {
}
.header .navBar a #homeButton01 {
padding-left: 100px;
}And some images to visually show what I'm after:


Thank you in advance!
How big is you image?
ASKER
1600px wide by 3200 px high at 72px/in. :)
I would say your code looks good, but your image has a space in the name (this is why you get the % sign background%2002.jpg).
When using images online, NEVER put spaces in the names. If you must space them out, use a _ or a -.
Try removing the space.
Also, make sure that the image is in the correct directory in correlation with the web page you are working on.
Right now it is in a folder that is entitled _images. Make sure this link is correct.
When using images online, NEVER put spaces in the names. If you must space them out, use a _ or a -.
Try removing the space.
Also, make sure that the image is in the correct directory in correlation with the web page you are working on.
Right now it is in a folder that is entitled _images. Make sure this link is correct.
ASKER
Using the Dreamweaver Files interface/tab, I renamed the background to "background02.jpg" to remove the space. Dreamweaver updated everything (I checked the CSS to make sure). Unfortunately, it's still just a huge solid black area behind my content.
(Oh, and yes, the destination is correct-- I use the "_" in front of things like _images, _css, _video, etc. to keep them at the top of my list!)
Any other ideas?
(Oh, and yes, the destination is correct-- I use the "_" in front of things like _images, _css, _video, etc. to keep them at the top of my list!)
Any other ideas?
If you could post the image you want for the background, that would be great.
However, I would try the following.
In your CSS change the .container to the following:
Let the body tag pick up the background image.
However, I would try the following.
In your CSS change the .container to the following:
.container {
width: 1200px;
background: transparent;
margin: 0 auto;
}Let the body tag pick up the background image.
Just humor me on this suggestion...
Move the image for the background OUT of _images and into a folder that doesn't have a _ in front of it and adjust your CSS accordingly. Does the image show up in DW then?
Move the image for the background OUT of _images and into a folder that doesn't have a _ in front of it and adjust your CSS accordingly. Does the image show up in DW then?
ASKER
Hmmm. Tried that, and there was a change, but not necessarily a good one-- now the main body of my website (where the text and content are) is black as well. It would work nicely, I suppose, so long as we could get the image to show up!
I also tried changing the <body> tag to:
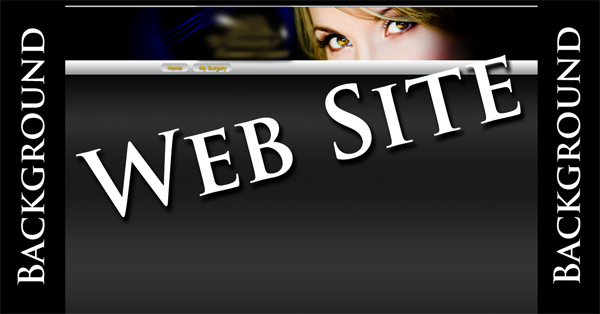
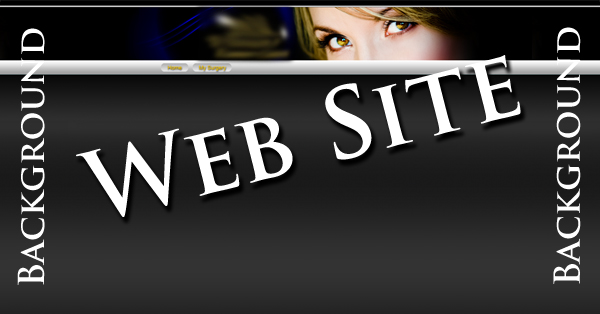
Here is the background image-- 1600px X 3100px, 72px/in.

Thanks for the help so far-- I'm sure we're getting close! (And here I thought these would be some free points!)
I also tried changing the <body> tag to:
body {
font: 100%/1.4 Verdana, Arial, Helvetica, sans-serif;
background: [b]transparent[/b] url(_images/background02.jpg) repeat-x fixed center;
margin: 0;
padding: 0;
color: #000;
position: relative;
}Here is the background image-- 1600px X 3100px, 72px/in.

Thanks for the help so far-- I'm sure we're getting close! (And here I thought these would be some free points!)
ASKER
@jason1178:
I'm not sure that's worth it, as all the other images show up just fine...on the other hand, it's not a lot of work to do, so I'll give it a shot. :)
I'm not sure that's worth it, as all the other images show up just fine...on the other hand, it's not a lot of work to do, so I'll give it a shot. :)
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
>> as all the other images show up just fine
Okay, it was just a random thought.
Dreamweaver usually ignores/hides any folder with a _ in front of it so I was thinking that might screw something up locally. But if you can see the images, then don't worry about it.
Okay, it was just a random thought.
Dreamweaver usually ignores/hides any folder with a _ in front of it so I was thinking that might screw something up locally. But if you can see the images, then don't worry about it.
ASKER
@jason1178:
Changing the location of the image had no effect, regardless of where I put it. Thanks for the suggestion, though-- random thought or not, it might've been what solved it!
@jonahzona:
That didn't work either, unfortunately. As far as I can tell, all it did was left-align my website (rather than it being centered), and the background was still a bunch of blackness.
HOWEVER, I did stumble upon the solution while fiddling with the <body> tag. Here is what made it work:
I have no idea why this worked, as I've tried *transparent* before. Oh well, it works like a charm!
Points go to jonahzona, since I stumbled upon it while working on some of his/her suggestions and he/she was working the hardest to help me. Thank you everyone!
Changing the location of the image had no effect, regardless of where I put it. Thanks for the suggestion, though-- random thought or not, it might've been what solved it!
@jonahzona:
That didn't work either, unfortunately. As far as I can tell, all it did was left-align my website (rather than it being centered), and the background was still a bunch of blackness.
HOWEVER, I did stumble upon the solution while fiddling with the <body> tag. Here is what made it work:
body {
font: 100%/1.4 Verdana, Arial, Helvetica, sans-serif;
background: transparent url(../_images/background02.jpg) repeat-x scroll;
margin: 0;
padding: 0;
color: #000;
position: relative;
}I have no idea why this worked, as I've tried *transparent* before. Oh well, it works like a charm!
Points go to jonahzona, since I stumbled upon it while working on some of his/her suggestions and he/she was working the hardest to help me. Thank you everyone!
ASKER
He/she did an excellent job, and pushed me into discovering the solution for myself!