HTML Head Content Section, where is it?
Hi,
I've just done my first web enabled app and I am looking to change the favorite icon displayed, as documented here: https://www-304.ibm.com/support/docview.wss?uid=swg21316786
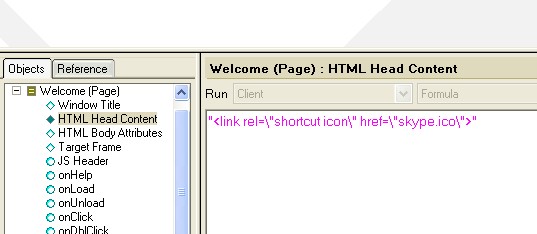
I don't understand what the document means when it says about adding a line to the "HTML Head Content Section" I've looked everywhere!
Thanks.
I've just done my first web enabled app and I am looking to change the favorite icon displayed, as documented here: https://www-304.ibm.com/support/docview.wss?uid=swg21316786
I don't understand what the document means when it says about adding a line to the "HTML Head Content Section" I've looked everywhere!
Thanks.
ASKER
Thanks, but my question is, where in the application design does it go? I can't find anywhere to put this in domino designer. My application opens up with a frameset, containing 3 frames, that contain 3 pages.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER

Thanks, well I've entered it as a string as per the doc from IBM on one of the pages that displays in the frameset when the application is opened. Still can't get the icon to display instead of dominos standard favicon.ico. Not sure what else there is to try, tried lots of different types of 16x16 ico files.
I've also tried previewing the page in the browser so it is not trapped in any frames. Nothing. Any ideas?
ASKER
Accurate and complete. Final problem was with sticky cache on browser. Thanks.
Open in new window
The favicon code should go between the <head> and </head> tags.