michaelgiaimo
asked on
Drupal View Dependencies?
Here's the setup:
Drupal 7 and Views 3.
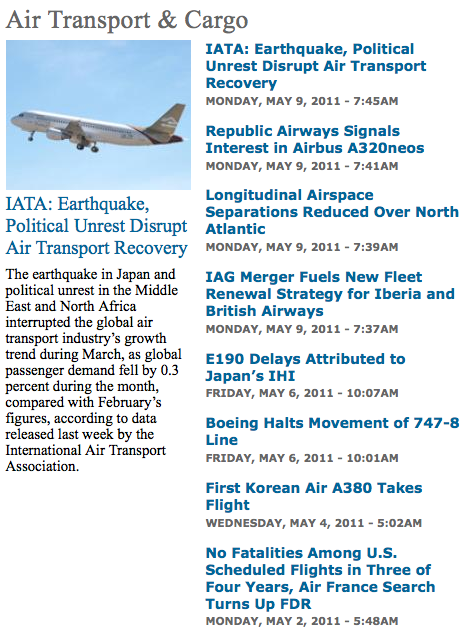
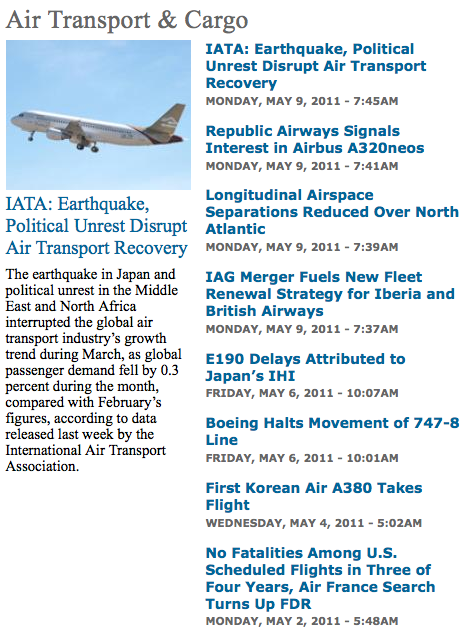
Articles may or may not have images associated with them. On my home page, there is a block that has a leading article with image and then a list of articles next to it (all within a particular category). See screenshot below.
Since not all articles have images, I split this up between two views. The one on the left with the image has a filter that ensures I have an article with an image. It picks the single latest one. The view on the right is just a straight pull of the latest 7 articles.
There is a chance, of course, that one of the latest 7 articles has an image, in which case it'd be duplicated on the right. I want to, in the right list-only view, exclude the node listed on the left. I've been googling all morning, and have come up empty. I've dabbled with Views PHP but it doesn't seem to be working.
Any ideas?

Drupal 7 and Views 3.
Articles may or may not have images associated with them. On my home page, there is a block that has a leading article with image and then a list of articles next to it (all within a particular category). See screenshot below.
Since not all articles have images, I split this up between two views. The one on the left with the image has a filter that ensures I have an article with an image. It picks the single latest one. The view on the right is just a straight pull of the latest 7 articles.
There is a chance, of course, that one of the latest 7 articles has an image, in which case it'd be duplicated on the right. I want to, in the right list-only view, exclude the node listed on the left. I've been googling all morning, and have come up empty. I've dabbled with Views PHP but it doesn't seem to be working.
Any ideas?

ASKER
Sorry, didn't know there was a Drupal zone!
I guess this leads to your "correct" home page: http://www.haileywiseman.com/node
In admin/settings/site-inform
In admin/settings/site-inform
Sorry, ignore. I was answering another questions :-)
ASKER
No ideas?
As it seems, you're embedding 2 views in a page or using 2 blocks on a page..
I guess the easiest way to get this is create a difference between articles that have image(s), and one that don't.
You can add a field (has_image) to the article content type, and when an article has an image, this field will be checked. (you can even to it automatically by playing with preprocess in template.php.
Then, for the right block, you can filter the items to be last 7 items that don't have the has_image field checked.
I guess the easiest way to get this is create a difference between articles that have image(s), and one that don't.
You can add a field (has_image) to the article content type, and when an article has an image, this field will be checked. (you can even to it automatically by playing with preprocess in template.php.
Then, for the right block, you can filter the items to be last 7 items that don't have the has_image field checked.
ASKER
Thanks, but the problem with that is the ones on the right may have images and that's fine.
I'm filtering on whether an item has an image for the left block, using a 'not empty' file id.
I'm filtering on whether an item has an image for the left block, using a 'not empty' file id.
In that case you have to work systematically:
1. Build the left block as you do now.
2. Start building the right block with exactly the same query you use for the left block. (the only difference is that you don't display the actual node).
3. Get the node id, and use it to filter the list on the right block.
1. Build the left block as you do now.
2. Start building the right block with exactly the same query you use for the left block. (the only difference is that you don't display the actual node).
3. Get the node id, and use it to filter the list on the right block.
ASKER
I don't quite understand what you mean. Can you elaborate?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Sort of vague.
better you post this in Drupal Zone. experts will come up with answers