tiabradford1984
asked on
column in wrong position in internet explorer
Hello,
I am using Joomla 1.6 and the component Phoca Gallery.
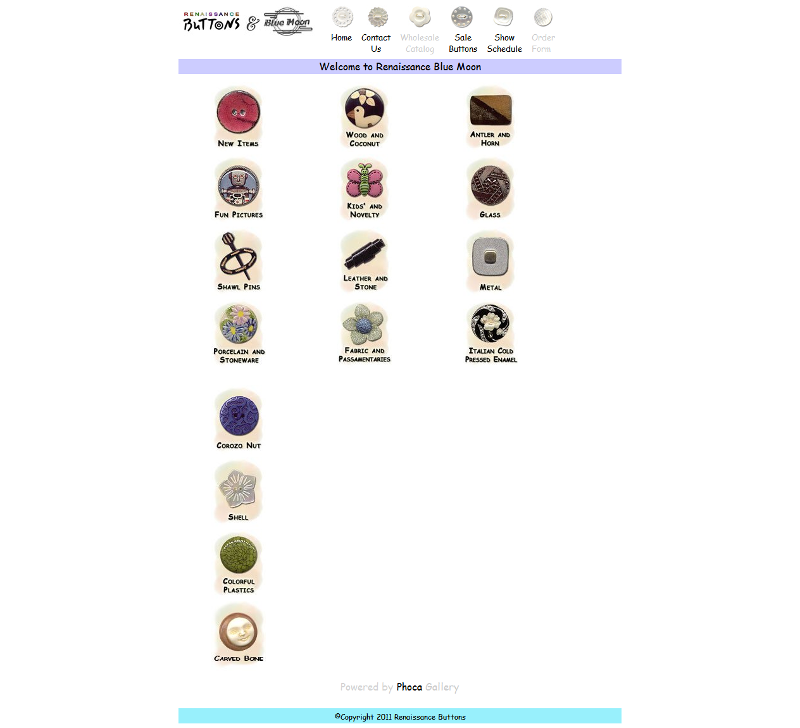
The phoca gallery worked fine in all browsers except some pcs running IE8 and lower. I have four columns set up in the categories view. I had to increase the width of the container and the phoca gallery because the fourth column would wrap around below the rest of the gallery. Now I have the fourth column to the right of the third column as it should be, but it is slightly lower than the rest of the columns. I have included an image.
http://www.black-cardinal.net/joomla1/log/zia.JPG
This is a link to the actual site which may or may not appear correctly depending on the browser used to view it.
http://renaissancebuttons.com/zia/index.php/wholesale-catalog
I have used the Internet Explorer Developer on the pc that had the problem to try and troubleshoot the issue, but I have the same configurations for all of the columns.
It looks like extra padding or margin is being added to the top of the fourth column, but I have no idea how to get rid of it.
Any help would be greatly appreciated.
I am using Joomla 1.6 and the component Phoca Gallery.
The phoca gallery worked fine in all browsers except some pcs running IE8 and lower. I have four columns set up in the categories view. I had to increase the width of the container and the phoca gallery because the fourth column would wrap around below the rest of the gallery. Now I have the fourth column to the right of the third column as it should be, but it is slightly lower than the rest of the columns. I have included an image.
http://www.black-cardinal.net/joomla1/log/zia.JPG
This is a link to the actual site which may or may not appear correctly depending on the browser used to view it.
http://renaissancebuttons.com/zia/index.php/wholesale-catalog
I have used the Internet Explorer Developer on the pc that had the problem to try and troubleshoot the issue, but I have the same configurations for all of the columns.
It looks like extra padding or margin is being added to the top of the fourth column, but I have no idea how to get rid of it.
Any help would be greatly appreciated.
Set the column width for the 4 columns to less than 25%, 24.75% worked for me, in order to allow for the issue.
Replace:
<form name="adminForm" action="http://renaissancebuttons.com/zia/index.php/wholesale-catalog" method="post" style="width:700px;">
<form name="adminForm" action="http://renaissancebuttons.com/zia/index.php/wholesale-catalog" method="post" style="width:700px;">
ASKER
Thanks for the replies
Amick and SSupreme where can I find the file to make these changes? Using firebug, it appears to be an inline style and not in the phocagallery.css file.?
Tia
Amick and SSupreme where can I find the file to make these changes? Using firebug, it appears to be an inline style and not in the phocagallery.css file.?
Tia
Go to Components - Phoca Download - Control Panel - click on icon Options (Parameters) (you can find this icon in top right corner of your Joomla! administration). There you can find an option for number of columns and column width percentage. If you change the option to not-equal, I think you are able to specify column widths for each column at design time rather than having them calculated.
That line you can find in your markup HTML or PHP or ASP.
ASKER
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Tia,
OK, that was a bad idea. I thought you'd have an opportunity to provide guidance as to column width but apparently I didn't remember the interface correctly.
OK, that was a bad idea. I thought you'd have an opportunity to provide guidance as to column width but apparently I didn't remember the interface correctly.
ASKER
No problem,
Thanks Amick. I tried the option above for
form {width:100%;}
and it cleared up the bug right away. I really appreciate your help.
Thanks SSupreme! Been trying to figure this out for a few weeks now. I can finally get some sleep :)
Thanks Amick. I tried the option above for
form {width:100%;}
and it cleared up the bug right away. I really appreciate your help.
Thanks SSupreme! Been trying to figure this out for a few weeks now. I can finally get some sleep :)