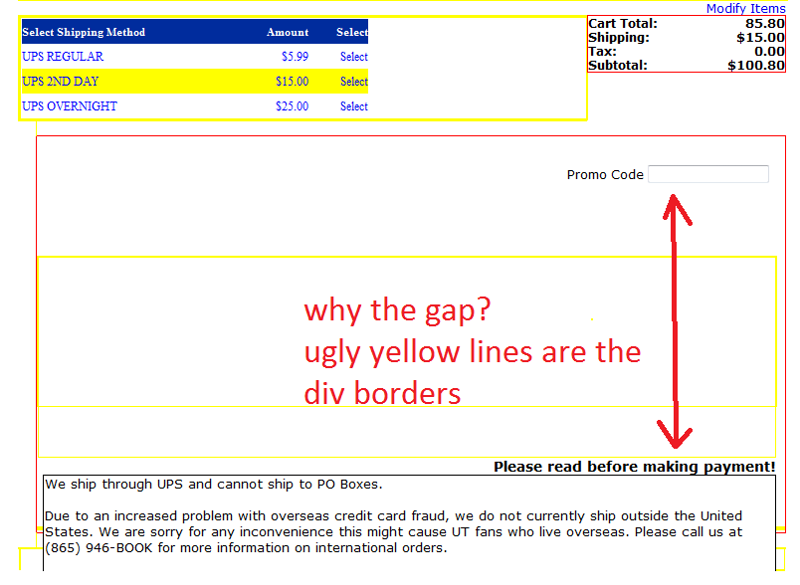
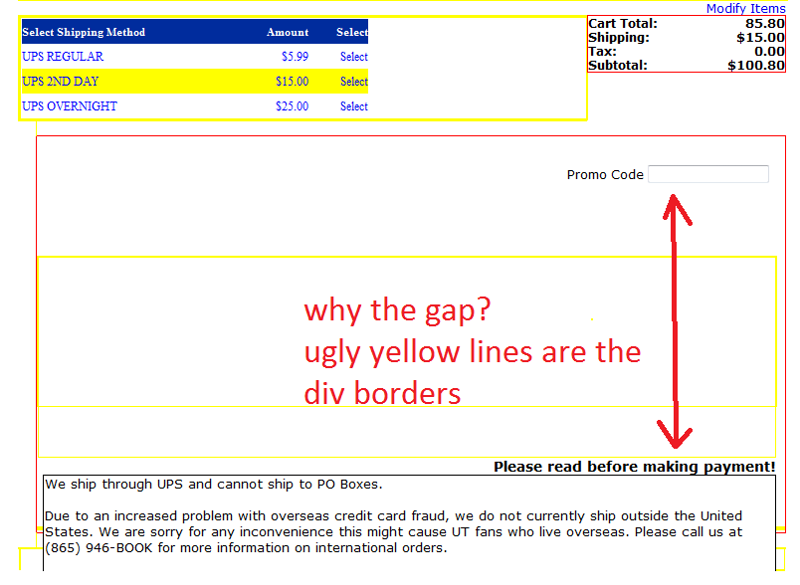
Reduce large gap between cells in table
Please visit:
http://test.huskyshoponline.com//checkout.aspx?checkout=1go
(this is a test site, if you need to authenticate use "mike" for both the username and the password)
If you don't see the Promo Code textbox then click "Proceed to Checkout" button and then on the next page choose a shipping method.
I want to reduce the vertical gap between the "Promo Code" textbpx and the Agreement text below it. See the gap?
Thanks,
Tom

http://test.huskyshoponline.com//checkout.aspx?checkout=1go
(this is a test site, if you need to authenticate use "mike" for both the username and the password)
If you don't see the Promo Code textbox then click "Proceed to Checkout" button and then on the next page choose a shipping method.
I want to reduce the vertical gap between the "Promo Code" textbpx and the Agreement text below it. See the gap?
Thanks,
Tom

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Did removing the borders fix your problems?
The Web Developer Toolbar has a great feature for outlining different types of elements. The tool will put an outline around things without messing up your layout. It's a MUST HAVE for web developers. IT has literally saved me weeks of work.
Cheers.
The Web Developer Toolbar has a great feature for outlining different types of elements. The tool will put an outline around things without messing up your layout. It's a MUST HAVE for web developers. IT has literally saved me weeks of work.
Cheers.
ASKER
Technically, no, it was not removing the borders that fixed it.
It was a combination of things...just working through the various divs and adjusting the CSS properties did the trick.
It was a combination of things...just working through the various divs and adjusting the CSS properties did the trick.
ASKER
I hate waiting for PAQs.....so I just assign points and post my eventual solution. I don't "care" about getting points. I think I'm ranked like 7,000 or something. LOL.
ASKER
I turn them off for production deployment.
But you are correct...they do skew the layout.
Yes, I suppose a dev tool would be better. I actually do use firebug.