CSS Div Position Issue
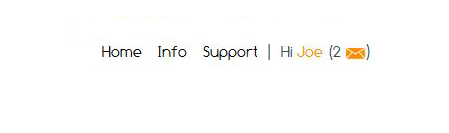
In the following code, how do I make it look like the screenshot? I can't seem to position the DIV to the right side. 
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title></title>
<link rel="stylesheet" type="text/css" media="screen" href="css/mainStyles.css" />
<style>
/* These styles create the dropdown menus. */
#navbar {
margin: 0;
padding-top: 40px;
height: 1em;
float: right;
width: 900px;
}
#navbar li {
list-style: none;
float: left;
}
#navbar li a {
display: block;
padding-right: 8px;
background-color: #fff;
color: #000;
text-decoration: none;
text-align: left;
}
#navbar li ul {
display: none;
width: 10em; /* Width to help Opera out */
background-color: #fff;
font-size: .9em;
}
#headerAccount {
float: right;
padding-top: 40px;
}
#navbar li ul li {
font-size: .8em;
padding-top: 8px;
}
#navbar li:hover ul, #navbar li.hover ul {
display: block;
position: absolute;
margin: 0;
padding: 0;
}
#navbar li:hover li, #navbar li.hover li {
float: none;
}
#navbar li:hover li a, #navbar li.hover li a {
background-color: #fff;
border-bottom: 1px solid #fff;
color: #000;
}
#navbar li li a:hover {
background-color: #fff;
color: #ff8c00;
}
</style>
<script>
// Javascript originally by Patrick Griffiths and Dan Webb.
// http://htmldog.com/articles/suckerfish/dropdowns/
sfHover = function() {
var sfEls = document.getElementById("navbar").getElementsByTagName("li");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=" hover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" hover\\b"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", sfHover);
</script>
</head>
<body>
<td id="navCell">
<ul id="navbar">
<!-- The strange spacing herein prevents an IE6 whitespace bug. -->
<li><a href="#">Home </a></li>
<li><a href="#">Info </a>
<ul>
<li><a href="#">Sub 1</a></li>
<li><a href="#">Sub 2</a></li>
</ul>
</li>
<li><a href="#">Help</a>
<ul>
<li><a href="#">Sub 1</a></li>
<li><a href="#">Sub 2</a></li>
<li><a href="#">Sub 3</a></li>
</ul>
</li>
</ul>
<div id="headerAccount">
| Hi <a href="#" class="orrangeFont">Joe</a> (2
<a href="#"><img class="evelope" alt="" height="13" src="images/evelope.gif" width="21" /></a>)
</div>
</td>
</body>
</html>ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Actually, I got it: #navCell {width: 400px; float:right; margin: 0 auto;}
ASKER
Very nice! Thank you!
You are welcome!
2 minor changes (to the original HTML):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title></title>
<link rel="stylesheet" type="text/css" media="screen" href="css/mainStyles.css" />
<style>
/* These styles create the dropdown menus. */
#navbar {
margin: 0;
padding-top: 40px;
height: 1em;
float: right;
width: 900px;
}
#navbar li {
list-style: none;
float: left;
}
#navbar li a {
display: inline;
padding-right: 8px;
background-color: #fff;
color: #000;
text-decoration: none;
text-align: left;
}
#navbar li ul {
display: none;
width: 10em; /* Width to help Opera out */
background-color: #fff;
font-size: .9em;
}
#headerAccount {
padding-top: 0px;
width: 100px;
}
#navbar li ul li {
font-size: .8em;
padding-top: 8px;
}
#navbar li:hover ul, #navbar li.hover ul {
display: block;
position: absolute;
margin: 0;
padding: 0;
}
#navbar li:hover li, #navbar li.hover li {
float: none;
}
#navbar li:hover li a, #navbar li.hover li a {
background-color: #fff;
border-bottom: 1px solid #fff;
color: #000;
}
#navbar li li a:hover {
background-color: #fff;
color: #ff8c00;
}
</style>
<script>
// Javascript originally by Patrick Griffiths and Dan Webb.
// http://htmldog.com/articles/suckerfish/dropdowns/
sfHover = function() {
var sfEls = document.getElementById("navbar").getElementsByTagName("li");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=" hover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" hover\\b"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", sfHover);
</script>
</head>
<body>
<td id="navCell">
<ul id="navbar">
<!-- The strange spacing herein prevents an IE6 whitespace bug. -->
<li><a href="#">Home </a></li>
<li><a href="#">Info </a>
<ul>
<li><a href="#">Sub 1</a></li>
<li><a href="#">Sub 2</a></li>
</ul>
</li>
<li><a href="#">Help </a>
<ul>
<li><a href="#">Sub 1</a></li>
<li><a href="#">Sub 2</a></li>
<li><a href="#">Sub 3</a></li>
</ul>
</li>
<li>
<div id="headerAccount" style="display:inline">
| Hi <a href="#" >Joe</a> (2 <a href="#" ><img class="evelope" alt=""height="13" src="images/evelope.gif" width="21" /></a>)
</div>
</li>
</ul>
</td>
</body>
</html>ASKER
HagayMandel: what changes did you make?
Actually 3:
1. In #navbar li a:
display:inline;
2. In #headerAccount:
Delete the padding-top: 40px;
3. Moving the headerAccount div into a <li > tag right after the 'Help'
1. In #navbar li a:
display:inline;
2. In #headerAccount:
Delete the padding-top: 40px;
3. Moving the headerAccount div into a <li > tag right after the 'Help'
ASKER
May I ask how it benefits to add #navbar li a:
display:inline; and moving the headerAccount div into a <li > tag?
display:inline; and moving the headerAccount div into a <li > tag?
ASKER
Capture.JPG