AidenA
asked on
CSS size difference between IE and firefox.
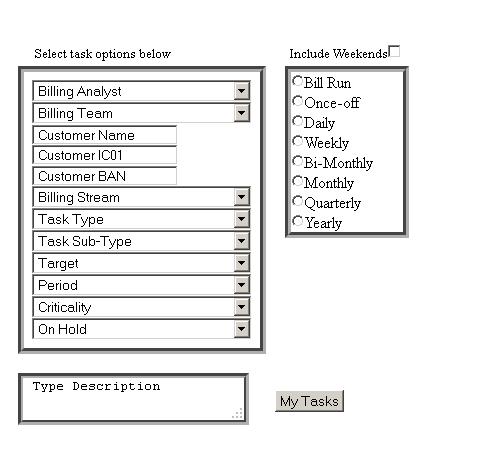
Hi, I have the CSS (attched below) which is creating a small issue. As you can see from the pictures, in IE I have it aligned properly... you can see that the bottom of the upper box aligns correctly with the top of the lower box (more or less). But, when I view the same thing in firefox, the lower box is slighly smaller in width. Any idea what could create such a situation?
At the top of my css page I also have
html, body, div, span, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre, table, caption, tbody, tfoot, thead, tr, th, td, ul, li { margin: 0; padding: 0;border: 0;}
so as to set all margins and padding to zero. The upper box has a ul with li which has been causing me problems trying to understand how it sets things, so not sure if that's part of the problem. I can't see what the issue is here...


At the top of my css page I also have
html, body, div, span, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre, table, caption, tbody, tfoot, thead, tr, th, td, ul, li { margin: 0; padding: 0;border: 0;}
so as to set all margins and padding to zero. The upper box has a ul with li which has been causing me problems trying to understand how it sets things, so not sure if that's part of the problem. I can't see what the issue is here...
#leftcol {display:inline; float:left; width:30%; height:435px; overflow:hidden}
#footer {display:inline; clear:both; width:100%; height:70px; overflow:hidden}
/* leftcol */
#divManualTasksHeader {width:100%; height:8em;}
#hManualTasksHeader {padding-left:1em; padding-top:1em}
#pManualTasksHeader {padding-left:5em; padding-top:5.5em; Font-Size:small;}
#divManualTasksOptions {display:inline; float:left; width:14.75em; margin-left:3em; border: 0.4em groove;}
#divManualTasksOptions ul{width:13.75em; list-style: none; padding: 0.5em;}
/* footer */
#divTypeDesc{margin-left:3em;}
#txtTypeDesc{display:inline-block; float:left; width:17.75em; height:4em; margin:0em; padding:0em; border: 0.4em groove;}
#btnShowTasks{margin-left:2em; margin-top:1.25em}
It is better to troubleshoot with markup, but don't you apply width to <textarea>, is it a <textarea>?
Try this:
I think there is a problem with "display" style in css.
For the above box, you have style "display:inline" and for the below box it's "display:inline-block".
As per my understanding, please make them both similar, and then apply the same width for div tags.
Currently width for first is "14.75em" and for second is "17.75em".
For more info : http://www.webdesignfromscratch.com/html-css/css-block-and-inline/
Hope this helps!
I think there is a problem with "display" style in css.
For the above box, you have style "display:inline" and for the below box it's "display:inline-block".
As per my understanding, please make them both similar, and then apply the same width for div tags.
Currently width for first is "14.75em" and for second is "17.75em".
For more info : http://www.webdesignfromscratch.com/html-css/css-block-and-inline/
Hope this helps!
I think the difference in size has to do with the automatic scrollbar that IE added and that firefox did not.
try this http://snippets.dzone.com/
try this http://snippets.dzone.com/
ASKER
@SSupreme, below is some of the markup... but there's too much code really to show everything. I've just shown the leftcol div and the footer div (with some of the options in the ddls removed), and the corresponding css is as per initial post)
@prajapati84, I changed to display inline but it made no difference in fact
@haloexpertsexchange, didn't notice the scrollbar thing... sounded likely at first, but then i added overflow:scroll which puts scroll bars virically and horizontally, and actually it didn't change the width of the box in Firefox, so it made no difference.
@jagssidurala, Tried the reset but it also made no difference, but i have code similar to this in my project anyway. When I change to <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> that textbox actually becomes smaller in both IE and Firefox so that now it looks like below. Firefox doesn't change as much... but you can see the width of that box is also slightly reduced from what it was... so that doesn't seem to have solved the problem. Also, I'm assuming that's an old DOCTYPE as the one I currently use is <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> which I assume is a better one to use? I'm wondering also if this calculation difference between IE and Firefox still applies then or if that is an old issue, because it doesn't appear on any other controls where i use padding and margins etc...
In IE

In Firefox

@prajapati84, I changed to display inline but it made no difference in fact
@haloexpertsexchange, didn't notice the scrollbar thing... sounded likely at first, but then i added overflow:scroll which puts scroll bars virically and horizontally, and actually it didn't change the width of the box in Firefox, so it made no difference.
@jagssidurala, Tried the reset but it also made no difference, but i have code similar to this in my project anyway. When I change to <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> that textbox actually becomes smaller in both IE and Firefox so that now it looks like below. Firefox doesn't change as much... but you can see the width of that box is also slightly reduced from what it was... so that doesn't seem to have solved the problem. Also, I'm assuming that's an old DOCTYPE as the one I currently use is <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> which I assume is a better one to use? I'm wondering also if this calculation difference between IE and Firefox still applies then or if that is an old issue, because it doesn't appear on any other controls where i use padding and margins etc...
In IE
In Firefox
///////In IE//////////////////In IE///////////////////////In IE//////////////////////////////In IE
<div id="leftcol">
<div id="divManualTasksHeader">
<h3 id="hManualTasksHeader">Manual Tasks</h3>
<p id="pManualTasksHeader">Select task options below</p>
</div>
<div id="divManualTasksOptions" style="left: 25.7em; top: 58.75em">
<ul id="ulManualTasksOptions">
<li><select name="ddlBillingAnalyst" id="ddlBillingAnalyst" class="ddlStandard">
</select></li>
<li><select name="ddlBillingTeam" id="ddlBillingTeam" class="ddlStandard">
</select></li>
<li><input name="txtCustomerName" type="text" id="txtCustomerName" /></li>
<li><input name="txtCustomerIC01" type="text" id="txtCustomerIC01" /></li>
<li><input name="txtCustomerBAN" type="text" id="txtCustomerBAN" /></li>
<li><select name="ddlBillingStream" id="ddlBillingStream" class="ddlStandard">
<option value="Billing Stream">Billing Stream</option>
</select></li>
<li><select name="ddlTaskTypeL1" id="ddlTaskTypeL1" class="ddlStandard">
<option value="Task Type">Task Type</option>
</select></li>
<li><select name="ddlTaskTypeL2" id="ddlTaskTypeL2" class="ddlStandard">
<option value="Task Sub-Type">Task Sub-Type</option>
</select></li>
<li><select name="ddlTarget" id="ddlTarget" class="ddlStandard">
<option value="Target">Target</option>
</select></li>
<li><select name="ddlPeriod" id="ddlPeriod" class="ddlStandard">
<option value="Period">Period</option>
</select></li>
<li><select name="ddlCriticality" id="ddlCriticality" class="ddlStandard">
<option value="Criticality">Criticality</option>
</select></li>
<li><select name="ddlOnHold" id="ddlOnHold" class="ddlStandard">
<option value="On Hold">On Hold</option>
</select></li>
</ul>
</div>
</div>
<div id="footer">
<div id="divTypeDesc">
<textarea name="txtTypeDesc" rows="2" cols="20" id="txtTypeDesc" onclick="txtTypeDescExpand();" onblur="txtTypeDescContract();"></textarea>
</div>
</div>
///////////////In Firefox///////////////////In Firefox/////////////////In Firefox//////////////////////////In Firefox
<div id="leftcol">
<div id="divManualTasksHeader">
<h3 id="hManualTasksHeader">Manual Tasks</h3>
<p id="pManualTasksHeader">Select task options below</p>
</div>
<div id="divManualTasksOptions" style="left: 25.7em; top: 58.75em">
<ul id="ulManualTasksOptions">
<li><select name="ddlBillingAnalyst" id="ddlBillingAnalyst" class="ddlStandard">
</select></li>
<li><select name="ddlBillingTeam" id="ddlBillingTeam" class="ddlStandard">
</select></li>
<li><input name="txtCustomerName" type="text" id="txtCustomerName" /></li>
<li><input name="txtCustomerIC01" type="text" id="txtCustomerIC01" /></li>
<li><input name="txtCustomerBAN" type="text" id="txtCustomerBAN" /></li>
<li><select name="ddlBillingStream" id="ddlBillingStream" class="ddlStandard">
<option value="Billing Stream">Billing Stream</option>
</select></li>
<li><select name="ddlTaskTypeL1" id="ddlTaskTypeL1" class="ddlStandard">
<option value="Task Type">Task Type</option>
</select></li>
<li><select name="ddlTaskTypeL2" id="ddlTaskTypeL2" class="ddlStandard">
<option value="Task Sub-Type">Task Sub-Type</option>
</select></li>
<li><select name="ddlTarget" id="ddlTarget" class="ddlStandard">
<option value="Target">Target</option>
</select></li>
<li><select name="ddlPeriod" id="ddlPeriod" class="ddlStandard">
<option value="Period">Period</option>
</select></li>
<li><select name="ddlCriticality" id="ddlCriticality" class="ddlStandard">
<option value="Criticality">Criticality</option>
</select></li>
<li><select name="ddlOnHold" id="ddlOnHold" class="ddlStandard">
<option value="On Hold">On Hold</option>
</select></li>
</ul>
</div>
</div>
<div id="footer">
<div id="divTypeDesc">
<textarea name="txtTypeDesc" rows="2" cols="20" id="txtTypeDesc" onclick="txtTypeDescExpand();" onblur="txtTypeDescContract();"></textarea>
</div>
</div>ASKER
I think actually i'm closer to understanding the issue there... in the upper div, the border is on the div. In the lower div, the border is on the textbox. If I put the border on the div, then everything lines up in both browsers.
So, all I can conclude from that I guess, is that there is some difference in space between the div and the textbox in the lower div. Or maybe it's that when you add a border to a textbox, the size of that textbox is now shown differently between IE and Firefox. Maybe indeed then this is a calculation problem between the two browsers, but then again looking at this page http://en.wikipedia.org/wiki/Internet_Explorer_box_model_bug seems to suggest that this is an old problem. I assume it does not apply to the XHTML 1.0 doctype which i assume is newer than HTML 4.0
So, all I can conclude from that I guess, is that there is some difference in space between the div and the textbox in the lower div. Or maybe it's that when you add a border to a textbox, the size of that textbox is now shown differently between IE and Firefox. Maybe indeed then this is a calculation problem between the two browsers, but then again looking at this page http://en.wikipedia.org/wiki/Internet_Explorer_box_model_bug seems to suggest that this is an old problem. I assume it does not apply to the XHTML 1.0 doctype which i assume is newer than HTML 4.0
This your textbox area:
<textarea name="txtTypeDesc" id="txtTypeDesc" onclick="txtTypeDescExpand
<textarea name="txtTypeDesc" rows="2" cols="20" id="txtTypeDesc" onclick="txtTypeDescExpand();" onblur="txtTypeDescContract();"></textarea><textarea name="txtTypeDesc" id="txtTypeDesc" onclick="txtTypeDescExpand
And instead of: html, body, div, span, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre, table, caption, tbody, tfoot, thead, tr, th, td, ul, li { margin: 0; padding: 0;border: 0;}
try this CSS file normalise.css
try this CSS file normalise.css
ASKER
thanks for the normalise file i'll take a look.
so, regarding the textarea.... it has a style... the style is in the css as
#txtTypeDesc{display:inlin
I might have changed something in it though in trying to get all this to work (the width is 98% now so it will expand and contract with the expanding div which now has the border instead). Well, although I don't understand what happened I guess i found that workaround does the trick. But, something weird is definitely going on. Consider the css below, why is it that I have to set the height of the div to 4em... and then inexplicably, in order to make the textbox which is 'INSIDE' the div to fully fill the div, I have to set it to 4.4 em... which is a hight which is GREATER than the div that it is inside?
#divTypeDesc{display:inlin
#txtTypeDesc{display:inlin
so, regarding the textarea.... it has a style... the style is in the css as
#txtTypeDesc{display:inlin
I might have changed something in it though in trying to get all this to work (the width is 98% now so it will expand and contract with the expanding div which now has the border instead). Well, although I don't understand what happened I guess i found that workaround does the trick. But, something weird is definitely going on. Consider the css below, why is it that I have to set the height of the div to 4em... and then inexplicably, in order to make the textbox which is 'INSIDE' the div to fully fill the div, I have to set it to 4.4 em... which is a hight which is GREATER than the div that it is inside?
#divTypeDesc{display:inlin
#txtTypeDesc{display:inlin
<textarea name="txtTypeDesc" rows="2" cols="20" id="txtTypeDesc"
Bold part makes width of your textarea.
Remove height:4em; and add overflow:hidden;
Bold part makes width of your textarea.
Remove height:4em; and add overflow:hidden;
ASKER
ok well that sort of did it, although it still doesn't look quite right. I guess you're just letting the size of the textbox determine the size of the div now. But it doesn't quite fit perfectly then, the bottom of the textbox sits right on the div border, while the other three sides are slightly off it...
also, just wondering about this rows="2" cols="20" thing. I never specify this in my code, it is just a textbox with a css attached sd attached. So i guess that's converted into a textarea (hadn't noticed that before) but the size should still be determined by the css i would have presumed (although as i said, something funny is gonig on so i obviously don't understand how it works)...
also, just wondering about this rows="2" cols="20" thing. I never specify this in my code, it is just a textbox with a css attached sd attached. So i guess that's converted into a textarea (hadn't noticed that before) but the size should still be determined by the css i would have presumed (although as i said, something funny is gonig on so i obviously don't understand how it works)...
ASKER
don't know why this didn't attach
<div id="divTypeDesc">
<asp:TextBox ID="txtTypeDesc" runat="server" TextMode="MultiLine"></asp
</div>
#divTypeDesc{display:inlin
#txtTypeDesc{display:inlin
<div id="divTypeDesc">
<asp:TextBox ID="txtTypeDesc" runat="server" TextMode="MultiLine"></asp
</div>
#divTypeDesc{display:inlin
#txtTypeDesc{display:inlin
Didn't attach what?
Could you please show what you have got (markup or webpage or better link) and what is the problem?
ASKER
what i put in post 35784448, the html and css
I mean I'll probably just close of this question as the issue is sort of resolved, by a work around.
but, the question i had is that I have not mentioned rows="2" cols="20" anywhere in my code. The code I have, is as per post 35784448. It's a div, a textbox, and corresponding css to give it style (such as width and height). I don't have rows="2" cols="20" anywhere. So, I'm wondering what this is. But, more to the point, I still don't understand why I had to set my textbox larger than my div as per post 35777859 (I know we solved that by setting height of the div to zero... but that still didn't explain the effect i was seeing).
And to be honest, although i found a work around, I still don't understand why there was a difference in width between the two textboxes in FF and IE as per original question. So I sort of haven't really understood anything yet... but thankfully found a workaround anyway...
I mean I'll probably just close of this question as the issue is sort of resolved, by a work around.
but, the question i had is that I have not mentioned rows="2" cols="20" anywhere in my code. The code I have, is as per post 35784448. It's a div, a textbox, and corresponding css to give it style (such as width and height). I don't have rows="2" cols="20" anywhere. So, I'm wondering what this is. But, more to the point, I still don't understand why I had to set my textbox larger than my div as per post 35777859 (I know we solved that by setting height of the div to zero... but that still didn't explain the effect i was seeing).
And to be honest, although i found a work around, I still don't understand why there was a difference in width between the two textboxes in FF and IE as per original question. So I sort of haven't really understood anything yet... but thankfully found a workaround anyway...
Ok,
As you mentioned the markup(code) in post ID: 35776048
have a look at lines 53 and 113, you will find Attributes rows and cols (rows="2" cols="20").
What cols and rows do:
How to deal with width in different browsers, so it's the same?
Don't use attributes cols and rows, instead specify width you want to be.
I tested my suggestion with your markup and it works then I posted solution here. You told me that you don't have what you actually have. I read question and answers, everything is correct, if you really want to understand, read everything again and reply which part you didn't get. And we will be available to help you faster.
As you mentioned the markup(code) in post ID: 35776048
have a look at lines 53 and 113, you will find Attributes rows and cols (rows="2" cols="20").
What cols and rows do:
cols specifies the visible width of a text-areaTherefore width of a text-area will be different in different browsers.
rows specifies the visible number of rows in a text-areaSame thing here.
How to deal with width in different browsers, so it's the same?
Don't use attributes cols and rows, instead specify width you want to be.
I tested my suggestion with your markup and it works then I posted solution here. You told me that you don't have what you actually have. I read question and answers, everything is correct, if you really want to understand, read everything again and reply which part you didn't get. And we will be available to help you faster.
ASKER
well i read everything but i guess i didn't understand. As I said, I never put rows or cols anywhere in my code (I don't think...). It is in the html source when running on the browser... but not in my code when i'm creating the html in Visual Studio... you get me? So it looks to me that the browser is putting that in... or is interpreting an ASP.NET textbox as a textarea (maybe that always happens, I don't know, i rarely look at the source to be honest)
This is my html code:
<div id="divTypeDesc">
<asp:TextBox ID="txtTypeDesc" runat="server" TextMode="MultiLine"></asp
</div>
you see... no mention of rows, no mention of cols
And this is the style
#divTypeDesc{display:inlin
#txtTypeDesc{display:inlin
again, no mention of rows, no mention of cols. That only appears when i look at the source (the markup?)... i.e. the source when i look at view -> source in IE7. So I'm wondering if we're both getting confused... because you are saying:
>>Don't use attributes cols and rows, instead specify width you want to be.
And I'm saying... I never mentioned rows or cols anywhere in the first place? The browser seemed to interpret my html and css and convert it into that format? Unless I'm missing something...
This is my html code:
<div id="divTypeDesc">
<asp:TextBox ID="txtTypeDesc" runat="server" TextMode="MultiLine"></asp
</div>
you see... no mention of rows, no mention of cols
And this is the style
#divTypeDesc{display:inlin
#txtTypeDesc{display:inlin
again, no mention of rows, no mention of cols. That only appears when i look at the source (the markup?)... i.e. the source when i look at view -> source in IE7. So I'm wondering if we're both getting confused... because you are saying:
>>Don't use attributes cols and rows, instead specify width you want to be.
And I'm saying... I never mentioned rows or cols anywhere in the first place? The browser seemed to interpret my html and css and convert it into that format? Unless I'm missing something...
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
yeah can't upload the webpage really, firstly because it's too big at this stage and secondly because it's for a company... not that anyone would care i think, but i probably shouldn't anyway
ok i'll look at that in the morning. I started using em because it seemed to be recommended. It allows a page to be resizable... in that if you change the text size of the page, all the elements will resize accordingly because em is based on the size of the letter M... so if M becomes smaller the whole page will resize properly. But i'll check into that tomorrow
ok i'll look at that in the morning. I started using em because it seemed to be recommended. It allows a page to be resizable... in that if you change the text size of the page, all the elements will resize accordingly because em is based on the size of the letter M... so if M becomes smaller the whole page will resize properly. But i'll check into that tomorrow
ASKER
ok will just close this question now
ASKER
Partially complete solution, didn't really understand why boxes didn't align properly but just made structure consistent across the divs which solved the problem