Suppressing native right-click menu in FireFox.
Hello Experts.
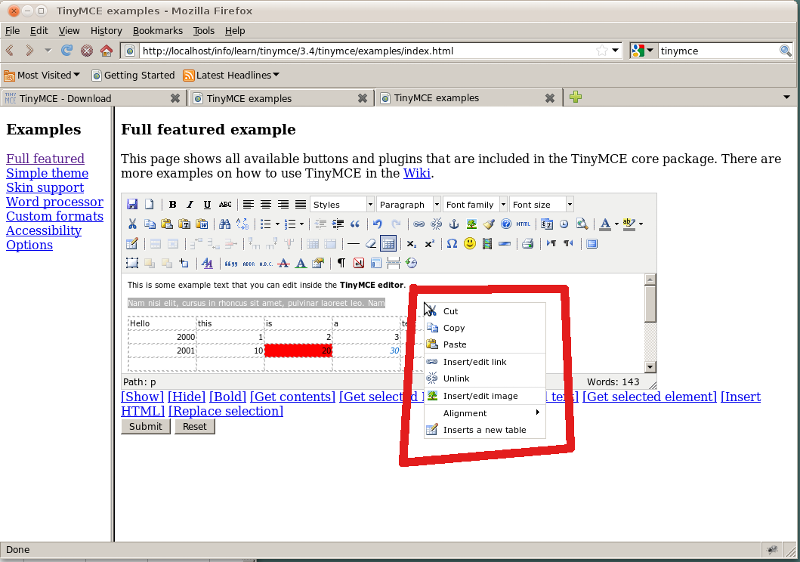
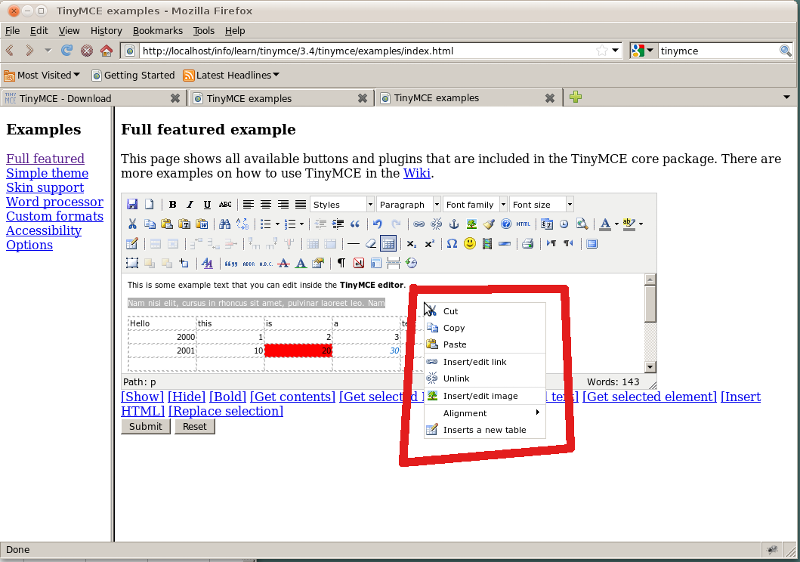
We have a successful example of suppressing right click menu in FireFox in TinyMCE. We attached an image.
How to reproduce this behavior?
Note, we apparently did not modify security settings in FireFox and don't want to.
We tried or looked on following examples for your reference, but were unable to make them working in FireFox:
Thank you.
Examples:
//simple cure from: http://www.w3schools.com/dhtml/tryit.asp?filename=trydhtml_noright
//does not work in FF:
var preventRightClickInFireFox
{
if(e.button===2)
{
e.preventDefault();
e.stopPropagation();
//alert('no native menu is not disabled yet in FF, we are working on this ...');
e.cancelBubble = true;
return false;
}
}
var preventContentMenuInFireFo
{
e.preventDefault();
e.stopPropagation();
e.cancelBubble = true;
console.log('trying to prevent in content menu');
return false;
}
document.onclick=preventRi
//"modern browsers may not let to disable content menu"
//http://stackoverflow.com/questions/381795/how-to-disable-right-click-context-menu-in-javascript
document.onContextMenu=pre
//not possible to prevent context menu: http://stackoverflow.com/questions/2274338/is-it-possible-to-disable-right-click-on-an-iframe
//go in depth: https://developer-stage.mozilla.org/en/XUL/PopupGuide/ContextMenus#Hiding_and_Showing_Menu_Items_based_on_Context
*/

We have a successful example of suppressing right click menu in FireFox in TinyMCE. We attached an image.
How to reproduce this behavior?
Note, we apparently did not modify security settings in FireFox and don't want to.
We tried or looked on following examples for your reference, but were unable to make them working in FireFox:
Thank you.
Examples:
//simple cure from: http://www.w3schools.com/dhtml/tryit.asp?filename=trydhtml_noright
//does not work in FF:
var preventRightClickInFireFox
{
if(e.button===2)
{
e.preventDefault();
e.stopPropagation();
//alert('no native menu is not disabled yet in FF, we are working on this ...');
e.cancelBubble = true;
return false;
}
}
var preventContentMenuInFireFo
{
e.preventDefault();
e.stopPropagation();
e.cancelBubble = true;
console.log('trying to prevent in content menu');
return false;
}
document.onclick=preventRi
//"modern browsers may not let to disable content menu"
//http://stackoverflow.com/questions/381795/how-to-disable-right-click-context-menu-in-javascript
document.onContextMenu=pre
//not possible to prevent context menu: http://stackoverflow.com/questions/2274338/is-it-possible-to-disable-right-click-on-an-iframe
//go in depth: https://developer-stage.mozilla.org/en/XUL/PopupGuide/ContextMenus#Hiding_and_Showing_Menu_Items_based_on_Context
*/

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I was wrong. My problem was case-sensitivity in document.oncontextmenu. All works now.
Sample:
<html><head><title>T</titl
<script type="text/javascript">
stash=window.onload;
window.onload=function()
{
if(stash)stash();
//This is good, but not enough:
//document.oncontextmenu=f
//bad: document.onContextMenu=fun
document.oncontextmenu=fun
{
alert('moo');
e.preventDefault();
e.stopPropagation();
e.cancelBubble = true;
// console.log('trying to prevent in content menu');
return false;
};
};
</script>
</body></html>