Hyperlinks in Sharepoint
I have tried numerous ways to embed hyperlinks into an image in word and export out to use as a logo with hyperlinks in sharepoint. I have looked on the web and there doesn't seem to be an easy way. The logo I want to use is attached. I want to be able to click on to one of the circle and it link to something. With websites you can add hotspots can i do this somehow in sharepoint?
Capture.JPG
Capture.JPG
Another option would be to use floating div's with hyperlink (href) tags.
Existentially you will have to use Content editor webpart with html
Existentially you will have to use Content editor webpart with html
If you iinsert the image in the Sharepoint page, then from the menu bar choose View/Toolbars/Pictures, you can apply hotspots to your image. One of the options is a circular hotspot.
Hope that helps.
Hope that helps.
ASKER
Hi, I have just tried to look for the View/Toolbars/Pictures on the menu and cannot find it. I have attached screen shot. If I have access to this area this seems the easiest solution.
webpart.JPG
webpart.JPG
Sorry, I didn't realize you were working with 2010. I'm not sure where the toolbars are located in 2010 - in 2007, they're grouped under View. Can you locate any of the toolbars, like the master page toolbar?
@TEEDA, that's SharePoint Designer you're talking about, not the SharePoint web user interface. That would account for the difference.
Vipaman, if you edit the page with SharePoint Designer 2010, select the picture, the you will see a Picture Tools ribbon with a hotspot button, from where you can insert circular hotspots.
SharePoint Designer 2010 is a free download from Microsoft, but your company may have restrictions in place about who can use it to manipulate SharePoint sites.
cheers, teylyn
Vipaman, if you edit the page with SharePoint Designer 2010, select the picture, the you will see a Picture Tools ribbon with a hotspot button, from where you can insert circular hotspots.
SharePoint Designer 2010 is a free download from Microsoft, but your company may have restrictions in place about who can use it to manipulate SharePoint sites.
cheers, teylyn
ASKER
Hi Teylyn, you are right. We have been told we cannot use it. I had just found out how to do it. I am going to see if I can get your HTML to work tomorrow. How did you manage to work the co-ordinates out? Is there an easy way. My reason for asking is the logo may change as user demands increase although I am trying to limit this. Intrigued really.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Added code and don't quite know what i am doing to be honest now. 
When i paste it into sharepoint, i get the original image underneath (which i guess i can delete eventually) and then a new image above with circles offcentre (this is in edit mode). Now the circles offcentre i understand as i only sent part of the original logo and thus the size is wrong. To prove the code however I put a path into the code for the main image and then a link for the drainage circle. I can't seem to find anywhere on the screen where there is a hyperlink. I edited the code in notepad as i know I have had problems in word before with hidden charaters. Is the code formatted right? It doesn't seem to show line by line. Obviously something daft I have done. I will add the full logo in the next thread. Saying that it is looking very promising!
Capture24.JPG
When i paste it into sharepoint, i get the original image underneath (which i guess i can delete eventually) and then a new image above with circles offcentre (this is in edit mode). Now the circles offcentre i understand as i only sent part of the original logo and thus the size is wrong. To prove the code however I put a path into the code for the main image and then a link for the drainage circle. I can't seem to find anywhere on the screen where there is a hyperlink. I edited the code in notepad as i know I have had problems in word before with hidden charaters. Is the code formatted right? It doesn't seem to show line by line. Obviously something daft I have done. I will add the full logo in the next thread. Saying that it is looking very promising!
Capture24.JPG
ASKER
full logo uploaded and points increased due to complexity. Thanks in advance
ASKER
computer froze!
logoexported.JPG
logoexported.JPG
ASKER
Realised my stupity put line numbers in and it was corrupting data. Final code is.
<p><img src="C:\Users\PAULWA~1\App
<map name="ImageMap1">
<area shape="rect" coords="452, 103, 527, 140" href="http://bridge">
<area shape="rect" coords="554, 73, 629, 101" href="http://struc">
<area shape="rect" coords="652, 112, 744, 138" href="http://geo">
<area shape="rect" coords="713, 193, 802, 221" href="http://monitoring">
<area shape="rect" coords="718, 295, 807, 330" href="http://materials">
<area shape="rect" coords="651, 379, 757, 420" href="http://transportation">
<area shape="rect" coords="553, 417, 636, 461" href="http://rehabilatation">
<area shape="rect" coords="440, 379, 530, 415" href="http://environmrntal">
<area shape="rect" coords="384, 285, 469, 333" href="http://project">
<area shape="rect" coords="388, 182, 465, 232" href="http://drainage">
</map></body>
</html>
<p><img src="C:\Users\PAULWA~1\App
<map name="ImageMap1">
<area shape="rect" coords="452, 103, 527, 140" href="http://bridge">
<area shape="rect" coords="554, 73, 629, 101" href="http://struc">
<area shape="rect" coords="652, 112, 744, 138" href="http://geo">
<area shape="rect" coords="713, 193, 802, 221" href="http://monitoring">
<area shape="rect" coords="718, 295, 807, 330" href="http://materials">
<area shape="rect" coords="651, 379, 757, 420" href="http://transportation">
<area shape="rect" coords="553, 417, 636, 461" href="http://rehabilatation">
<area shape="rect" coords="440, 379, 530, 415" href="http://environmrntal">
<area shape="rect" coords="384, 285, 469, 333" href="http://project">
<area shape="rect" coords="388, 182, 465, 232" href="http://drainage">
</map></body>
</html>
If this is just one image file, there is no SharePoint tool that I'm aware of that will allow you to link to different targets for different areas of the image.
But, on the other hand, this can be achieved with simple HTML code. You can use the Map tag to do that.
It's rather unfortunate that the "hotspots" are circles instead of rectangles, and that they overlap each other, because this will cause problems when clicking an overlap.
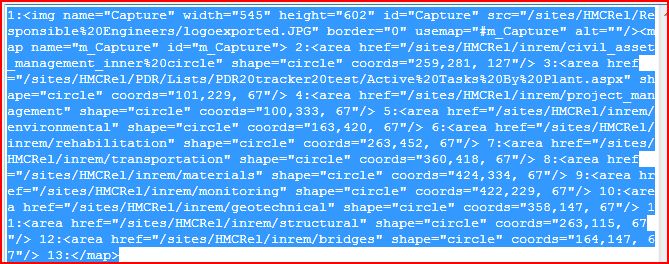
A rather rough hotspot map of the image and the code to link to different files for each bubble looks something like this:
Open in new window
Edit the SharePoint html source and include this code. Replace the links after the href= with the actual URLs of the targets.
cheers, teylyn