DantechIT
asked on
html template looks different in IE than Firefox?
http://dantechmsp.com/tds/site_pro/index.html
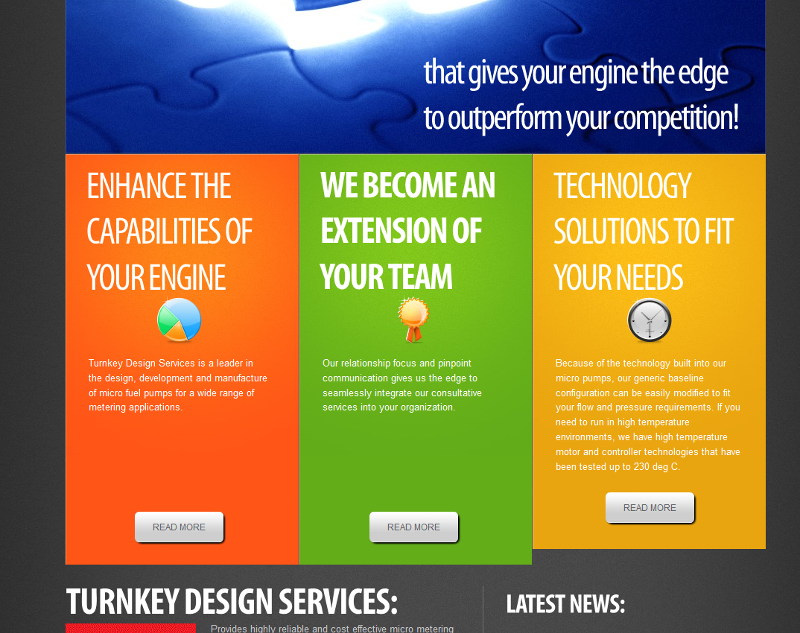
The yellow box that says "technology solutions to fit your needs" looks fine in firefox but does not line up with the others in IE. How can that be?
The yellow box that says "technology solutions to fit your needs" looks fine in firefox but does not line up with the others in IE. How can that be?
Absolutely, I'll be able to look at it when I get home in a few hours, but FF, Safari, and IE have their own standards for CSS on some things. I would head over to w3schools and check out how to design it to be cross-browser compatible.
ASKER
What should I look for? What wouldn't be compatible?
It looks the same in Firefox 5 and IE8. Classically, IE has had slightly different margins on some things. But you have a CSS reset in there that is intended to take care of that.
ASKER
It looks the same? Maybe it's my computer.
Have you 'refreshed' your browser to make sure it has the latest version of the page? Ctl-F5
In my IE8, the yellow section may be 1 pixel shorter but not like your pic above.
ASKER
Wow, that's weird. Can you do me a favor and post a screenshot of it. If it's not noticeable I'll leave it alone.
here you go
dantech.jpg
dantech.jpg
ASKER
that's going to bug me. Do you know of a way to pad that down? I see the read more button is higher than the others, maybe bump it down 1px? Any idea on how to do that?
Interesting. In Firefox it is 6 pixels higher than the other two buttons. I see what the problem is. You are using <p> </p> in the left and middle sections for spacing but you can't in the right because it has more text. You will never get it to line up 'perfectly' with that method. The buttons need to be absolutely positioned and I would do it from the bottom of that div that contains them.
ASKER
I am a bit confused when you say " The buttons need to be absolutely positioned and I would do it from the bottom of that div that contains them." Can you elaborate please?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thank you.
Can you tell me if it is crooked now?
Can you tell me if it is crooked now?
Yes, now all three boxes are different heights. You also need to make the same height.

ASKER