starhu
asked on
Joomla - Virtuemart - fly page the border is not at the right place
Hello,
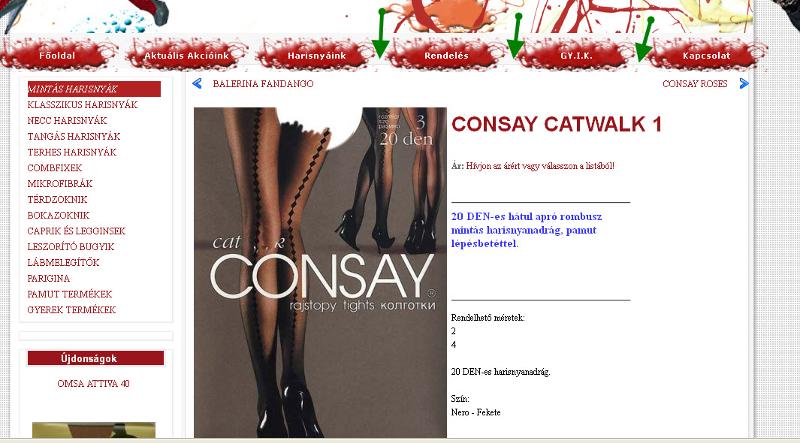
I attached a picture to see the problem. At the middle, every article, etc. is surrounded with a gray border. Everywhere is good except on the flypage of the product (here it is much higher, it gets under the menu).

The link:
http://www.egyediszoftverek.hu/ideig/joomla_ideig/index.php?page=shop.product_details&flypage=flypage_sts2.tpl&product_id=890&category_id=1&option=com_virtuemart&Itemid=60
Thank you
I attached a picture to see the problem. At the middle, every article, etc. is surrounded with a gray border. Everywhere is good except on the flypage of the product (here it is much higher, it gets under the menu).

The link:
http://www.egyediszoftverek.hu/ideig/joomla_ideig/index.php?page=shop.product_details&flypage=flypage_sts2.tpl&product_id=890&category_id=1&option=com_virtuemart&Itemid=60
Thank you
not doubting you but I don't see it.
ASKER
Please click on the link. Can you see the thin gray vertical line on either side? The same kind of line is on the top crossing through the menus (this is the top of the rectangle). I can see it quite well. That line should be lower.
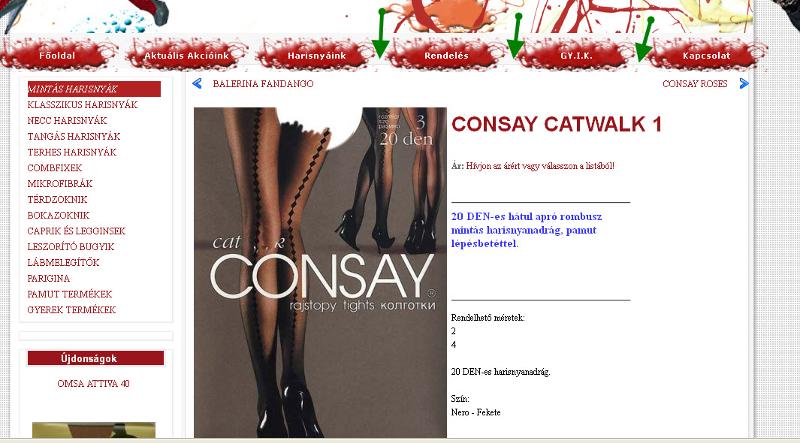
I embedded another picture (between the green arrows): Please magnify it to see it.

I embedded another picture (between the green arrows): Please magnify it to see it.

div#AWMEL0.AWMSTCBG3
{
margin-top:5px;
}
might need to play with that 5px a bit.
{
margin-top:5px;
}
might need to play with that 5px a bit.
ASKER
Thank you for the answer.
div#AWMEL0.AWMSTCBG3 is not good because this is for AllWebMenu (the menu) I use.
If I move it, the menu itself will move too.
The menu should remain where it is, only the box should get lower (this is the box in which the articles and everything else are put but somehow only with the product detail page it is resized)
div#AWMEL0.AWMSTCBG3 is not good because this is for AllWebMenu (the menu) I use.
If I move it, the menu itself will move too.
The menu should remain where it is, only the box should get lower (this is the box in which the articles and everything else are put but somehow only with the product detail page it is resized)
I see that now. How about
div.art-content-layout-row
div.art-content-layout-row
ASKER
If I put
div.art-content-layout-row
{
margin-top:9px;
}
then the top of the box of the flypage will be just at the same level of the top of the left box (as I wanted), but when I click on other pages (which were leveled previously) -> the middle box will be 9px lower :-(
So this is a global setting -> there should be something in the VirtueMart flypage that "spoils" this setting
Example of page on which this happens?
ASKER
Ok, I set it back (I hope the customer won't see it)
form example : http://www.egyediszoftverek.hu/ideig/joomla_ideig/index.php?option=com_k2&view=item&layout=item&id=3&Itemid=18
But all are like this except the flypage.
form example : http://www.egyediszoftverek.hu/ideig/joomla_ideig/index.php?option=com_k2&view=item&layout=item&id=3&Itemid=18
But all are like this except the flypage.
ASKER
So if I put
div.art-content-layout-row
{
margin-top:9px;
}
Then the fly page is good the others are bad, if I don't use this ,the fly page is bad and the others are good :-(
div.art-content-layout-row
{
margin-top:9px;
}
Then the fly page is good the others are bad, if I don't use this ,the fly page is bad and the others are good :-(
oh simple
div#vmMainPage div.art-content-layout-row
{
margin-top:9px;
}
div#vmMainPage div.art-content-layout-row
{
margin-top:9px;
}
ASKER
Now it is not lined again and it doesn't matter if I put margin-top:9px; or margin-top:90px; it won't move in either direction :-(
http://www.egyediszoftverek.hu/ideig/joomla_ideig/index.php?page=shop.product_details&flypage=flypage_sts2.tpl&product_id=890&category_id=1&option=com_virtuemart&Itemid=60
http://www.egyediszoftverek.hu/ideig/joomla_ideig/index.php?page=shop.product_details&flypage=flypage_sts2.tpl&product_id=890&category_id=1&option=com_virtuemart&Itemid=60
ok does this work?
div.art-postcontent div#vmMainPage {
padding-top:9px;
}
div.art-postcontent div#vmMainPage {
padding-top:9px;
}
ASKER
No it doesn't. But we can make this shorter: write me your email in private message and I will make you an administrator account so as you can directly change and experiment what you think. How about it?
I'm sorry but that'd take way too much setup - I've been using web developer add on for firefox, give it a try, it lets you edit the css on the fly.
ASKER
I use FireBug, but my css knowledge is far from yours so my chance to solve it on my own is small- that's why I wrote here.
the issue for me is that being admin would be an annoying way to do it. I'd want to download the site to my machine and directly edit the css so I could see the changes. At that point it's a lot of work and not the pretty quick hit at it I would normally take.
I'm really surprised that the last one didn't work. What did happen when you added that css?
I'm really surprised that the last one didn't work. What did happen when you added that css?
ASKER
"What did happen when you added that css?" Nothing changed.
ASKER
Sorry something did change: the VM browse page box got higher (that is not good)
higher? that doesn't make sense. we're adding 9px.
ASKER
Indeed it is strange but it was so.
This problem has been "alive" for days so I thought the fastest solution would be to hide the whole middle rectangle (no rectangle - no alignment).
I tried
div#art-post
{
border: none;
}
but it didn't work.
Have you got an idea? Thank you
This problem has been "alive" for days so I thought the fastest solution would be to hide the whole middle rectangle (no rectangle - no alignment).
I tried
div#art-post
{
border: none;
}
but it didn't work.
Have you got an idea? Thank you
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Finally I hid the box