CSS: problem with extra space
Hello, I have a problem with script from dynamicdrive dhtml.
http://www.dynamicdrive.co
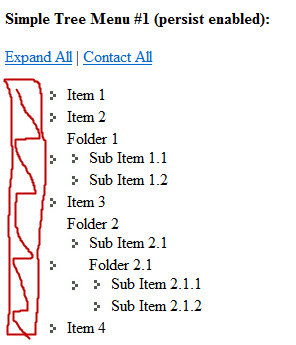
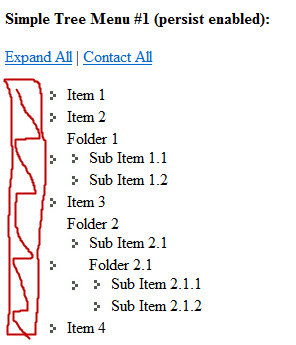
I have extra space on the left of the list.
wich style or changes do I add to avoid these extra spaces.
I tried some solution that was working with safari/chrome and not with IE9.
Thanks for your help.
http://www.dynamicdrive.co
I have extra space on the left of the list.
wich style or changes do I add to avoid these extra spaces.
I tried some solution that was working with safari/chrome and not with IE9.
Thanks for your help.

<HTML>
<head>
<script type="text/javascript" src="simpletreemenu.js">
/***********************************************
* Simple Tree Menu- © Dynamic Drive DHTML code library (www.dynamicdrive.com)
* This notice MUST stay intact for legal use
* Visit Dynamic Drive at http://www.dynamicdrive.com/ for full source code
***********************************************/
</script>
<link rel="stylesheet" type="text/css" href="simpletree.css" />
</head>
<BODY>
<ul id="treemenu1" class="treeview">
<li>Item 1</li>
<li>Item 2</li>
<li>Folder 1
<ul>
<li>Sub Item 1.1</li>
<li>Sub Item 1.2</li>
</ul>
</li>
<li>Item 3</li>
<li>Folder 2
<ul>
<li>Sub Item 2.1</li>
<li>Folder 2.1
<ul>
<li>Sub Item 2.1.1</li>
<li>Sub Item 2.1.2</li>
</ul>
</li>
</ul>
</li>
<li>Item 4</li>
</ul>
<script type="text/javascript">
ddtreemenu.createTree("treemenu1", true)
</script>
</BODY>
</HTML>ASKER
Already tried.
it works with Chrome and Safari.
it does not work with IE9....
it works with Chrome and Safari.
it does not work with IE9....
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
If LZ1's suggestion doesn't work, I would change your CSS to ID's and eliminate the need to call a separate class. Line 13 of your HTML would look like this: <ul id="treeview">
and your CSS:
Strange as it sounds, have seen positioning oddities utilizing classes before. I try to us them only for text/visual styles, and leave my positioning (margins, padding, etc.) to div IDs. Hope that helps.
and your CSS:
#treeview ul{ /*CSS for Simple Tree Menu*/
margin: 0;
padding: 0;
}
#treeview li{ /*Style for LI elements in general (excludes an LI that contains sub lists)*/
background: white url(list.gif) no-repeat left center;
list-style-type: none;
padding-left: 22px;
margin-bottom: 3px;
}
#treeview li.submenu{ /* Style for LI that contains sub lists (other ULs). */
background: white url(closed.gif) no-repeat left 1px;
cursor: hand !important;
cursor: pointer !important;
}
#treeview li.submenu ul{ /*Style for ULs that are children of LIs (submenu) */
display: none; /*Hide them by default. Don't delete. */
}
#treeview .submenu ul li{ /*Style for LIs of ULs that are children of LIs (submenu) */
cursor: default;
}Strange as it sounds, have seen positioning oddities utilizing classes before. I try to us them only for text/visual styles, and leave my positioning (margins, padding, etc.) to div IDs. Hope that helps.
ASKER
so simple !!
thanks a lot.
thanks a lot.
Like this in your treemenu.css:
.treeview {padding:0;}