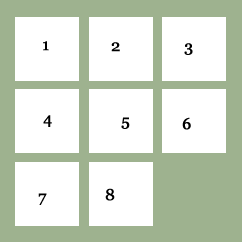
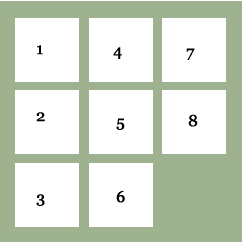
Css dynamic layout from top to bottom with instead of left to right
I think I would use tables (gasp?!) to organize tabular data. You can do a matrix transformation or something similar to get the data into three rows. If you want a PHP code sample please let me know. Best regards, ~Ray
ASKER
Ray... do you have a sample handy :)
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Perfect thanks!
Thanks for the points and apologies to all CSS purists! Best, ~Ray


But you have few options, you can make div columns and write JavaScript code to locate each box as you want or try to use
#greenbox {-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;}
it's CSS3 and not compatible with each browser as we would like, IE doesn't support it at all.