Jquery not working when viewed via an Ajax frame
I am creating a site using Ajax to load pages within a parent page (much like an iframe). Some pages have Jquery elements that are not working.
For instance, if you go here...http://www.riad-hikaya.com/ajax/hometest.php and click on 'Riad' at the top you'll see that you just see a bunch of thumbs whereas the actual page here shows you how it's supposed to look http://www.riad-hikaya.com/ajax/riad.html
Another Jquery function works fine on another page (the home page) it's just the gallery function on the 'Riad' page.
I have attached the whole code for the Ajax holder page which has all the javascript links on there for the content pages.
So to recap http://www.riad-hikaya.com/ajax/riad.html looks fine on it's own but appears as http://www.riad-hikaya.com/ajax/hometest.php (click on 'Riad') in the menu) when using an Ajax frame.
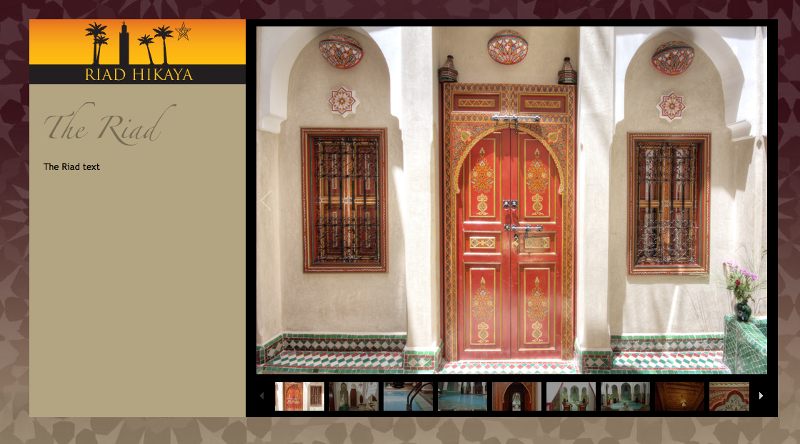
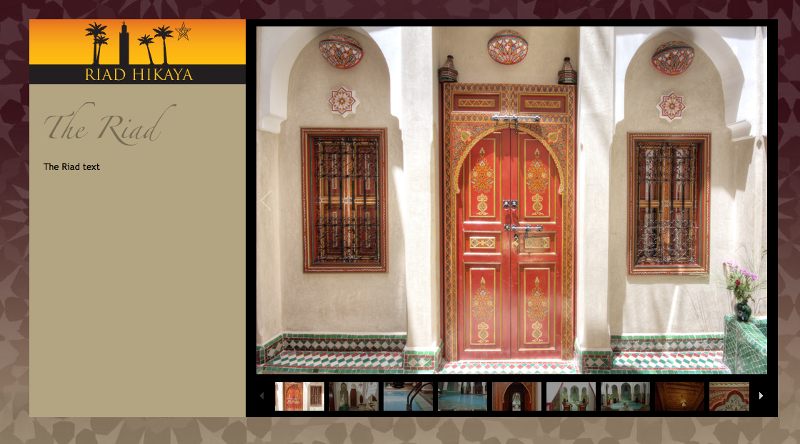
How the page should look
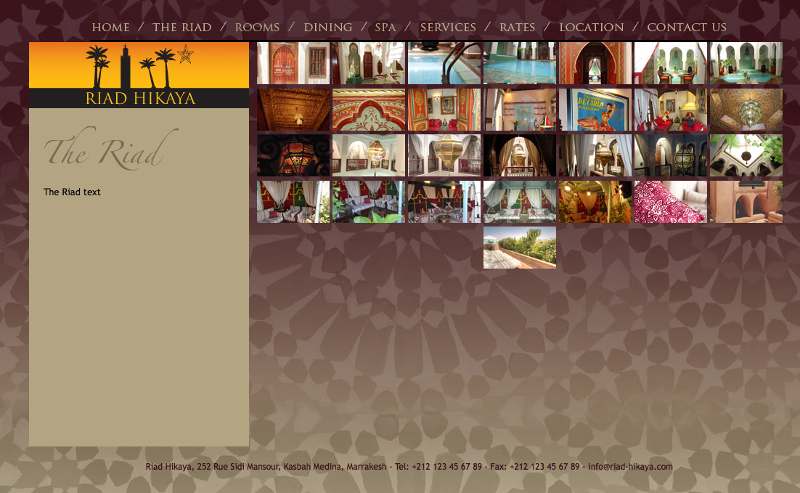
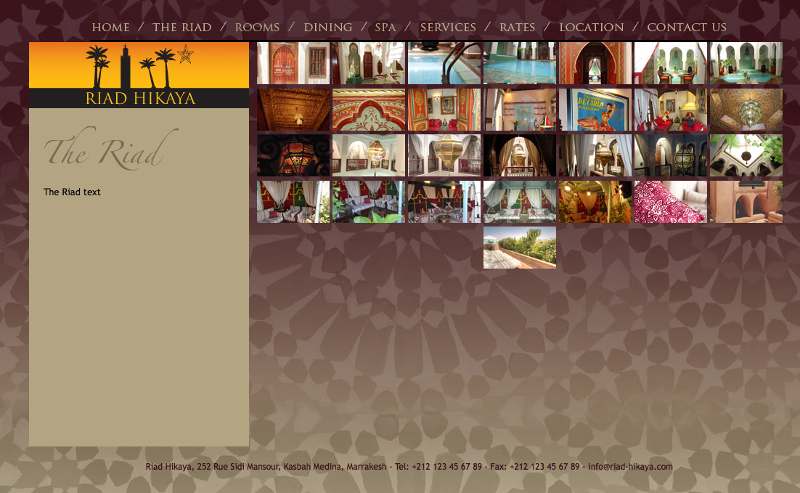
How the page looks when viewing through an Ajax frame
For instance, if you go here...http://www.riad-hikaya.com/ajax/hometest.php and click on 'Riad' at the top you'll see that you just see a bunch of thumbs whereas the actual page here shows you how it's supposed to look http://www.riad-hikaya.com/ajax/riad.html
Another Jquery function works fine on another page (the home page) it's just the gallery function on the 'Riad' page.
I have attached the whole code for the Ajax holder page which has all the javascript links on there for the content pages.
So to recap http://www.riad-hikaya.com/ajax/riad.html looks fine on it's own but appears as http://www.riad-hikaya.com/ajax/hometest.php (click on 'Riad') in the menu) when using an Ajax frame.
How the page should look

How the page looks when viewing through an Ajax frame

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Riad Hikaya</title>
<link href="css/ria.css" rel="stylesheet" type="text/css" />
<link href="galleria.classic.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="js/ajax.js"></script>
<script type="text/javascript" src="js/slider.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js"></script>
<script src="js/galleria-1.2.5.js"></script>
<script type="text/javascript">
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
</script>
</head>
<body onload="MM_preloadImages('images/but-gallery-ovr.png','images/but-home-ovr.png','images/but-riad-ovr.png','images/but-dining-ovr.png','images/but-spa-ovr.png','images/but-services-ovr.png','images/but-rates-ovr.png','images/but-location-ovr.png','images/but-contact-ovr.png')">
<table width="1048" border="0" align="center" cellpadding="0" cellspacing="0" class="top40">
<tr>
<td colspan="2" align="center" valign="top"><div id="leftcolumn">
<table width="100" border="0" cellpadding="0" cellspacing="0" class="menu">
<tr>
<td><a href="javascript:ajaxpage('welcome.html', 'rightcolumn');" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Home','','images/but-home-ovr.png',1)"><img src="images/but-home.png" alt="Home" name="Home" width="80" height="27" border="0" id="Home" /></a></td>
<td><a href="javascript:ajaxpage('riad.html', 'rightcolumn');" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Riad','','images/but-riad-ovr.png',1)"><img src="images/but-riad.png" alt="Riad" name="Riad" width="116" height="27" border="0" id="Riad" /></a></td>
<td><a href="javascript:ajaxpage('rooms.html', 'rightcolumn');" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Riad','','images/but-rooms-ovr.png',1)"><img src="images/but-rooms.png" alt="Riad" name="Riad" width="94" height="27" border="0" id="Riad" /></a></td>
<td><a href="dining.html" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Dining','','images/but-dining-ovr.png',1)"><img src="images/but-dining.png" alt="Dining" name="Dining" width="98" height="27" border="0" id="Dining" /></a></td>
<td><a href="spa.html" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Spa','','images/but-spa-ovr.png',1)"><img src="images/but-spa.png" alt="Spa" name="Spa" width="62" height="27" border="0" id="Spa" /></a></td>
<td><a href="services.html" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Services','','images/but-services-ovr.png',1)"><img src="images/but-services.png" alt="Services" name="Services" width="110" height="27" border="0" id="Services" /></a></td>
<td><a href="rates.html" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Rates','','images/but-rates-ovr.png',1)"><img src="images/but-rates.png" alt="Rates" name="Rates" width="78" height="27" border="0" id="Rates" /></a></td>
<td><a href="location.html" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Location','','images/but-location-ovr.png',1)"><img src="images/but-location.png" alt="Location" name="Location" width="122" height="27" border="0" id="Location" /></a></td>
<td><a href="contact.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Contact','','images/but-contact-ovr.png',1)"><img src="images/but-contact.png" alt="Contact" name="Contact" width="120" height="27" border="0" id="Contact" /></a></td>
</tr>
</table>
</div></td>
</tr>
<tr>
<td width="304" valign="top"><div id="rightcolumn">
<div id="rightcolumn2">
<table width="1048" border="0" align="center" cellpadding="0" cellspacing="0" class="display">
<tr>
<td width="304" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="images/riadlogo.jpg" width="303" height="91" alt="Riad hikaya Logo" /></td>
</tr>
<tr>
<td><table width="493" border="0" cellpadding="20" cellspacing="0" class="copybox">
<tr>
<td valign="top" bgcolor="#B3A582"><h1><img src="images/title-welcome.jpg" width="255" height="52" alt="welcome" /></h1>
<p>Riad Hikaya is a tradtional and beautifully elegant residence located in the royal quarter of the medina, called the 'kasbah', and only an easy walk from the main square, jemma al fnaa, and the city's other famous landmarks.<br />
<br />
After three years of meticulous restoration by local craftsmen and artisans, employing both age old techniques and materials, the riad has been transformed into a luxury, boutique hotel.<br />
<br />
The harmonious blend of ancient tradition and contemporary comforts, coupled with our emphasis on quality and personal service, will create for you an unforgettable and unique experience.<br />
<br />
We look forward to welcoming you to Riad Hikaya.</p></td>
</tr>
</table></td>
</tr>
</table></td>
<td width="744" valign="top"><table width="743" border="0" cellspacing="0" cellpadding="0">
<tr>
<td></td>
</tr>
</table></td>
</tr>
</table>
</div>
</div></td>
</tr>
<tr>
<td colspan="2" align="center" class="footer"><table width="1046" border="0" cellpadding="5" cellspacing="0">
<tr>
<td align="center" valign="bottom" class="footer"><br />
Riad Hikaya, 252 Rue Sidi Mansour, Kasbah Medina, Marrakesh - Tel: +212 123 45 67 89 - Fax: +212 123 45 67 89 - info@riad-hikaya.com</td>
</tr>
<tr>
<td align="center" valign="bottom"></td>
</tr>
<tr> </tr>
</table></td>
</tr>
</table>
<script>
// Load the classic theme
Galleria.loadTheme('galleria.classic.min.js');
// Initialize Galleria
$('#galleria').galleria();
</script>
</body>
</html>ASKER
Hi Albert,
Thanks for that, could you run that by me again please? Where would I add that code you mention?
Here's a link to the site again http://www.riad-hikaya.com/ajax/home.html
I have now made all the links load into the holder 'right column'
Thanks for your patience!
Thanks for that, could you run that by me again please? Where would I add that code you mention?
Here's a link to the site again http://www.riad-hikaya.com/ajax/home.html
I have now made all the links load into the holder 'right column'
Thanks for your patience!
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
The trick that jQuery will do is to parse/evaluate scripts within the content loaded via AJAX.
The content which you want to load is the href attribute of the links.
Use this :
Open in new window
The above code will make sure that when DOM is ready the click event is being bound to all of the links whitin the table having the classname 'roomboxes'.
The first link (the image) uses a normal href, the second link (more) uses a javascript:ajaxpage.
Make sure that the second link is like the first link and you're all set.