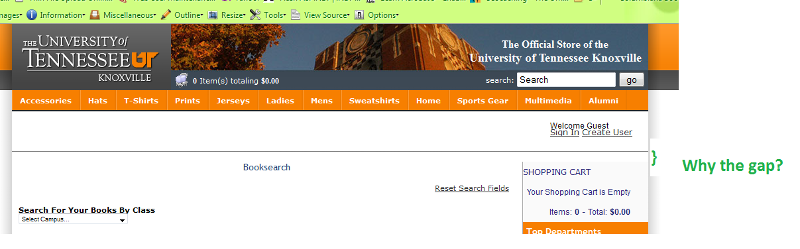
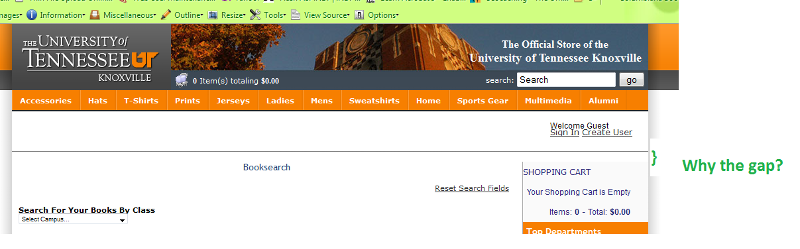
Unexplained "gap" at top of main content
I've been staring at this for a while in Mozilla / using Firebug to try and find some sort of margin or padding value to explain the gap, and I just can't find what is wrong. Another pair of eyes would be nice to have on this.
Website is here:
http://utenn.dev.campuswebstore.mobi/booksearch.aspx
it does it here as well:
http://utenn.dev.campuswebstore.mobi
but the gap is not as tall. Actually, I just checked and the gap is not there in Mozilla...your mileage may vary.
(see screenshot)

Website is here:
http://utenn.dev.campuswebstore.mobi/booksearch.aspx
it does it here as well:
http://utenn.dev.campuswebstore.mobi
but the gap is not as tall. Actually, I just checked and the gap is not there in Mozilla...your mileage may vary.
(see screenshot)

Why, it's the Cumberland Gap ;-)
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
@prafullamjn: Did you not read my post http:#a36514330?
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
It was:
Changed:
margin: 15px 10px 7.72px;
to this:
margin: 0px 10px 7.72px;
and that seemed to do it.
Rebuttal? :P
#content h3 { /* Use this class for a in-page menu header */
font-size: 14px;
line-height: 15px;
margin: 15px 10px 7.72px;
color: #1C3F6B;
font-family: "trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
font-weight: lighter;
}Changed:
margin: 15px 10px 7.72px;
to this:
margin: 0px 10px 7.72px;
and that seemed to do it.
Rebuttal? :P
ASKER
Thanks for the brainstorming and for the time spent on this.
Tom
Tom
You changed the TOP margin from 15px to 0 - seems like that was a good idea ;-)
Oh, and no worries - glad to help.
Oh, and no worries - glad to help.