Google search layout help
Hello,
I have problems getting the google custom search to display the layout to my desire.
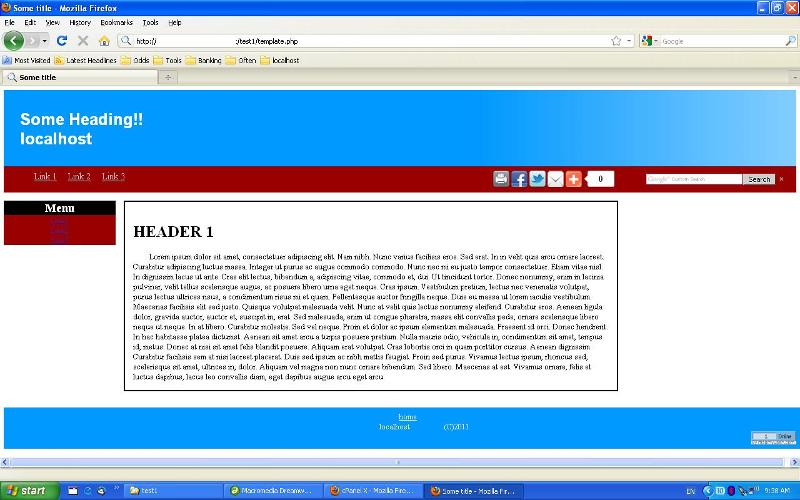
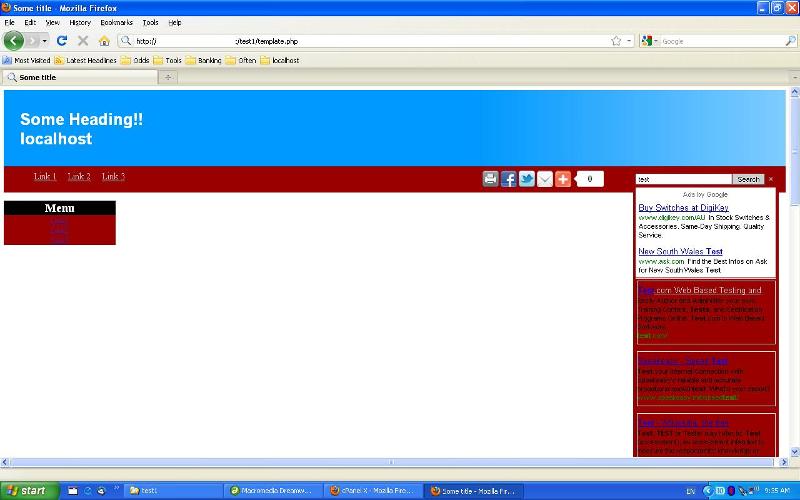
As you can see from photos when i try to use the custom search, the result will shift the contents of the site.


What i want is that when i use custom search, i would like to just overlapped on top of everything, instead of shifting and moving my contents. But i don't know how to do it as i ran out of ideas.
I attached the code with it, if anyone could help me, that would be good.
Thanks you!
site-code.zip
I have problems getting the google custom search to display the layout to my desire.
As you can see from photos when i try to use the custom search, the result will shift the contents of the site.
What i want is that when i use custom search, i would like to just overlapped on top of everything, instead of shifting and moving my contents. But i don't know how to do it as i ran out of ideas.
I attached the code with it, if anyone could help me, that would be good.
Thanks you!
site-code.zip
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER