Error using SSL
Hello Experts,
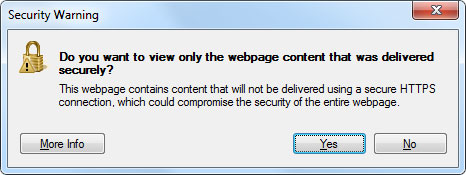
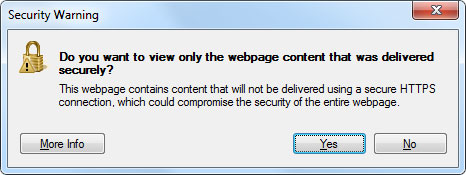
I have an application that consists of 5 pages. The application uses SSL to protect sensitive data. For some reason every time I try to access any one of the 5 pages I get an SSL popup (please see attached image below named ee-ssl).

Now, it depends on what I choose (yes or no) that gives me different results.
If I choose "No" then all is well and I don't receive an error message at the bottom left of my screen.
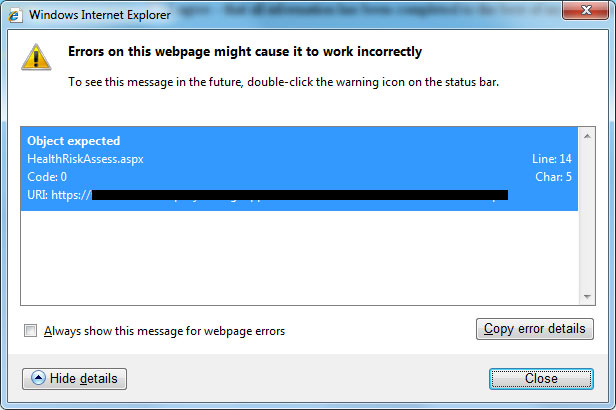
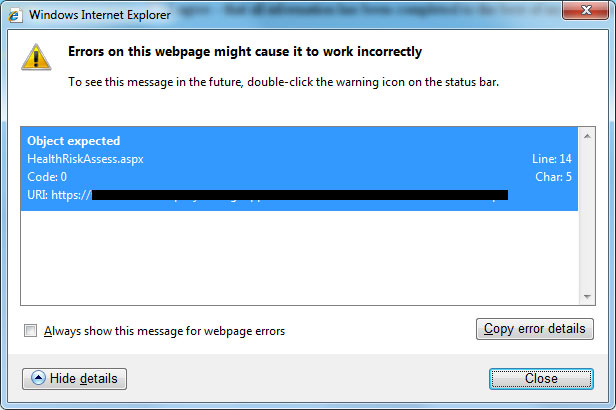
If I choose "Yes" then I receive an error at the bottom left of my screen. Please see the error message attached if I where to double click on the error icon bottom left of my screen.

If I go into my code to locate the line message the error is referring to I see the following lines of code below. Now, in order for this code below to work it has to go in the <body> section of the page. I have it right after the <body> tage before the other content.
CODE:
<script type="text/javascript">
$('#form1').submit(functio
</script>
Is there any way to prevent this from happening??
I have an application that consists of 5 pages. The application uses SSL to protect sensitive data. For some reason every time I try to access any one of the 5 pages I get an SSL popup (please see attached image below named ee-ssl).

Now, it depends on what I choose (yes or no) that gives me different results.
If I choose "No" then all is well and I don't receive an error message at the bottom left of my screen.
If I choose "Yes" then I receive an error at the bottom left of my screen. Please see the error message attached if I where to double click on the error icon bottom left of my screen.

If I go into my code to locate the line message the error is referring to I see the following lines of code below. Now, in order for this code below to work it has to go in the <body> section of the page. I have it right after the <body> tage before the other content.
CODE:
<script type="text/javascript">
$('#form1').submit(functio
</script>
Is there any way to prevent this from happening??
add the site to your trusted sites zone (one link from others) : http://surfthenetsafely.com/ieseczone7.htm
and :
http://answers.microsoft.com/en-us/ie/forum/ie8-windows_other/stopping-security-warnings-on-trusted-sites/3f5bc58a-30d2-4dd8-a395-c556d19973f6
and :
http://answers.microsoft.com/en-us/ie/forum/ie8-windows_other/stopping-security-warnings-on-trusted-sites/3f5bc58a-30d2-4dd8-a395-c556d19973f6
ASKER
Hi ansudhindra,
Can you be a little more specific on how I can fix this issue? Sorry, I'm just not that knowledgable on how to fix what you are saying.
@leakim971,
Is there another way other than having all my users add that site to the trusted zones?
Can you be a little more specific on how I can fix this issue? Sorry, I'm just not that knowledgable on how to fix what you are saying.
@leakim971,
Is there another way other than having all my users add that site to the trusted zones?
What i mean is, if you are loading the javascript library files from CDN (like google, or jquery site for example loading js file <script type='text/javascript' src='http://code.jquery.com/jquery-1.6.3.js'></script>),
Here your server is secured with https, but the js file you are loading is from http site (not secured). Hence download the files to your "https" server and change the code to load the files from your server... (like <script type='text/javascript' src='js/jquery-1.6.3.js'><
BR-Sudhindra-www.clicksperday.com
Here your server is secured with https, but the js file you are loading is from http site (not secured). Hence download the files to your "https" server and change the code to load the files from your server... (like <script type='text/javascript' src='js/jquery-1.6.3.js'><
BR-Sudhindra-www.clicksperday.com
ASKER
@ ansudhindra,
Ok, I see what you mean now. Below is the javascript library that I load for the pages that I keep getting the error messages on. I currently have jquery-1.6.4.js stored locally, could I just use that or is it required to use the version that I'm using. Not sure if that matters or not.
<script src="http://code.jquery.com/jquery-1.5.js" type="text/javascript"></s
Ok, I see what you mean now. Below is the javascript library that I load for the pages that I keep getting the error messages on. I currently have jquery-1.6.4.js stored locally, could I just use that or is it required to use the version that I'm using. Not sure if that matters or not.
<script src="http://code.jquery.com/jquery-1.5.js" type="text/javascript"></s
>Is there another way other than having all my users add that site to the trusted zones?
you may use a GPO :
http://www.makeuseof.com/tag/configure-trusted-sites-internet-explorer-group-policy/
https://www.experts-exchange.com/questions/24135698/Group-policy-to-add-trusted-sites.html
you may use a GPO :
http://www.makeuseof.com/tag/configure-trusted-sites-internet-explorer-group-policy/
https://www.experts-exchange.com/questions/24135698/Group-policy-to-add-trusted-sites.html
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks.
You download the javascript libraries or any other files and access from your https:// site.
You can use IEChecker or developer tools of the browsers to see which compoents are being downloaded from which sites.
To avoid the popup download all from the https site..