Customise block page on Sonicwall content filter
Hi,
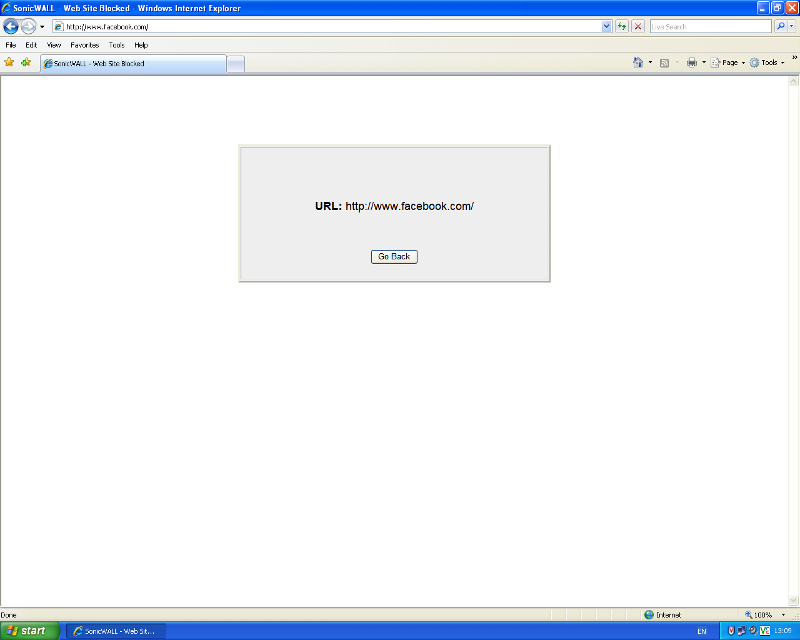
My knowledge of HTML is rubbish. We have just implemented the Sonicwall content Filter on our firewall and I need to customise the block page. The default block page just displays the URL and the code is here:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
$#NO_CACHE_PAGE#$
<meta http-equiv="Content-Type" content="text/html">
<title>SonicWALL - Web Site Blocked</title>
<meta name="id" content="siteBlocked" >
<style type="text/css">
</style>
</head>
<body bgcolor=#ffffff text=#000000>
<br><br><br><br><br>
<table align=center cellpadding=5 border=2 width=500 bgcolor=#eeeeee><tr><td align=center nowrap>
<table align=center cellpadding=5 width=100%>
<tr><td align=center nowrap><br><br><font face=arial size=4><b>$#STR_WEBBLOCKMS
<tr><td align=center nowrap><font face=arial size=4>
<br>
<script>
<!--
var blockedURL = new String(document.URL);
blockedURL = blockedURL.replace(/</g, "<").replace(/>/g, ">");
if (blockedURL.length < 100) document.write('<b>URL:</b
else document.write('<b>URL:</b
//-->
</script>
</font></td></tr>
<tr><td align=center nowrap><font face=arial size=4>
<br><!-- !!!webcfsDoNotTouchThisMar
</font></td></tr>
</table>
<br><input type="button" class="button" name="Go Back" value="Go Back" onclick="history.back();">
</td></tr></table>
</body>
</html>
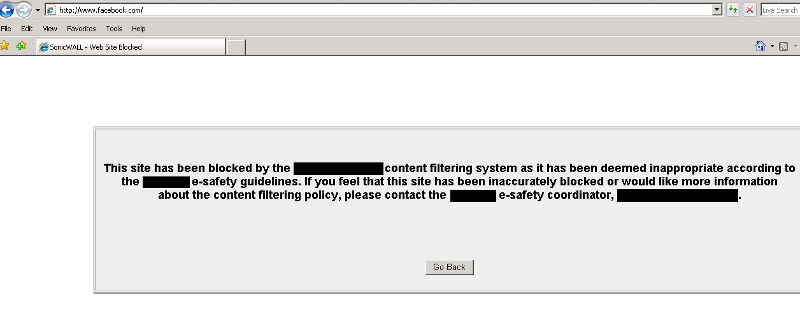
I need the block page to display the following writing:
This site has been blocked by the **** content filtering system as it has been deemed inappropriate according to the ***** e-safety guidelines. If you feel that this site has been inaccurately blocked or would like more information about the content filtering policy, please contact ****** e-safety coordinator, ******.
Any help would be greatly appreciated. Thanks
My knowledge of HTML is rubbish. We have just implemented the Sonicwall content Filter on our firewall and I need to customise the block page. The default block page just displays the URL and the code is here:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
$#NO_CACHE_PAGE#$
<meta http-equiv="Content-Type" content="text/html">
<title>SonicWALL - Web Site Blocked</title>
<meta name="id" content="siteBlocked" >
<style type="text/css">
</style>
</head>
<body bgcolor=#ffffff text=#000000>
<br><br><br><br><br>
<table align=center cellpadding=5 border=2 width=500 bgcolor=#eeeeee><tr><td align=center nowrap>
<table align=center cellpadding=5 width=100%>
<tr><td align=center nowrap><br><br><font face=arial size=4><b>$#STR_WEBBLOCKMS
<tr><td align=center nowrap><font face=arial size=4>
<br>
<script>
<!--
var blockedURL = new String(document.URL);
blockedURL = blockedURL.replace(/</g, "<").replace(/>/g, ">");
if (blockedURL.length < 100) document.write('<b>URL:</b
else document.write('<b>URL:</b
//-->
</script>
</font></td></tr>
<tr><td align=center nowrap><font face=arial size=4>
<br><!-- !!!webcfsDoNotTouchThisMar
</font></td></tr>
</table>
<br><input type="button" class="button" name="Go Back" value="Go Back" onclick="history.back();">
</td></tr></table>
</body>
</html>
I need the block page to display the following writing:
This site has been blocked by the **** content filtering system as it has been deemed inappropriate according to the ***** e-safety guidelines. If you feel that this site has been inaccurately blocked or would like more information about the content filtering policy, please contact ****** e-safety coordinator, ******.
Any help would be greatly appreciated. Thanks
ASKER
Hi dmeeren, thanks for the reply.
I tried your solution and while it works and displays the message on a white background, the client feel that it is a bit too simple and quite liked the Sonicwall layout of the blocked page. They also like the GO BACK button that is displayed after the wording. Is there no way to incorporate the wording i provided in place of the current 'URL: www.website.com' wording?
Please see the attached screenshot which shows how it looks at the moment.
I tried your solution and while it works and displays the message on a white background, the client feel that it is a bit too simple and quite liked the Sonicwall layout of the blocked page. They also like the GO BACK button that is displayed after the wording. Is there no way to incorporate the wording i provided in place of the current 'URL: www.website.com' wording?
Please see the attached screenshot which shows how it looks at the moment.
Give a screenshot of sonicwalll layout and it's code if possible
If you just want to add text to the default block page, review the link below. It will tell you how to do that.
https://www.fuzeqna.com/sonicwallkb/consumer/kbdetail.asp?kbid=7581
https://www.fuzeqna.com/sonicwallkb/consumer/kbdetail.asp?kbid=7581
ASKER
Hi guys,
user_n - please see my 2 comments above. They have the code and a screenshot of the layout
digitap - that link seems to be for an older build of the CFS and looks nothing like the new one? I tried to find matching elements but the older one is waaay different (and better in my opinion).
user_n - please see my 2 comments above. They have the code and a screenshot of the layout
digitap - that link seems to be for an older build of the CFS and looks nothing like the new one? I tried to find matching elements but the older one is waaay different (and better in my opinion).
Are you sure? I'm running an NSA 2400 with the latest (Early Release) firmware and the code looks the same as the article. If I go to Security Services > Content Filter, then scroll to the bottom on the left, I can view the code of the displayed paged. Scroll down wtihin that window and you'll see the area where you can add your test. I attached a screen shot.
SonicWALL-CFS.jpg
SonicWALL-CFS.jpg
ASKER
That is weird. I installed this Sonicwall NSA240 last week. I'll double check that the firmware i'm running is the latest and get back to you.
I have missed something. My fault. Please excuse me
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
The back button is no problem at all:
<html>
<head><title>This site has been blocked </title>
<meta name="id" content="siteBlocked" >
</head>
<body>
This site has been blocked by the **** content filtering system as it has been deemed inappropriate according to the ***** e-safety guidelines. If you feel that this site has been inaccurately blocked or would like more information about the content filtering policy, please contact ****** e-safety coordinator, ******.
<br />
<input type="button" class="button" name="Go Back" value="Go Back" onclick="history.back();">
</body>
</html>
Oops, I meant, "...scroll to the bottom on the right..." not on the left re: http:#a36549969.
ASKER
Thanks mate. That worked perfectly.
So, in the solution you accepted, is the code custom? Realize that an update may revert this back to the default.
ASKER
What was the final code that you pasted into the sonicwall?

Open in new window