spoggles
asked on
RSS Feed not displaying Facebook Like
Hello experts!
I followed this tutorial to create a tab system that displays 3 RSS feeds. At the end of each article, I've included the Facebook Like and Send buttons. The issue is that the first tab correctly displays the Like/Send buttons but the 2nd and 3rd tabs do not.
How can I get the 2nd and 3rd box to correctly display the Facebook buttons?
I've attached the code for the tab page and the php for getting the RSS.
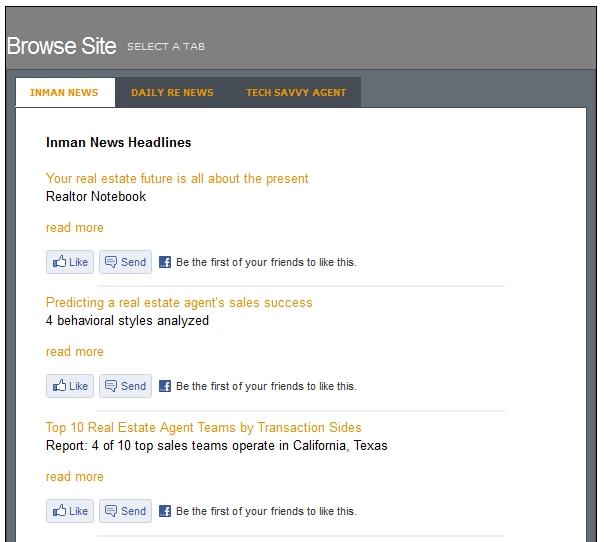
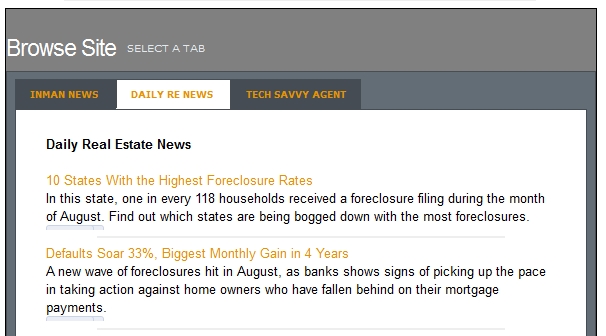
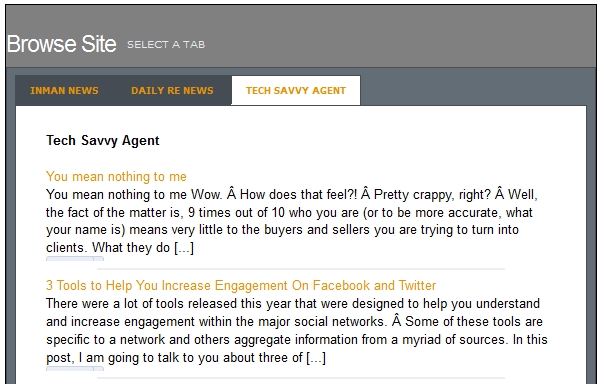
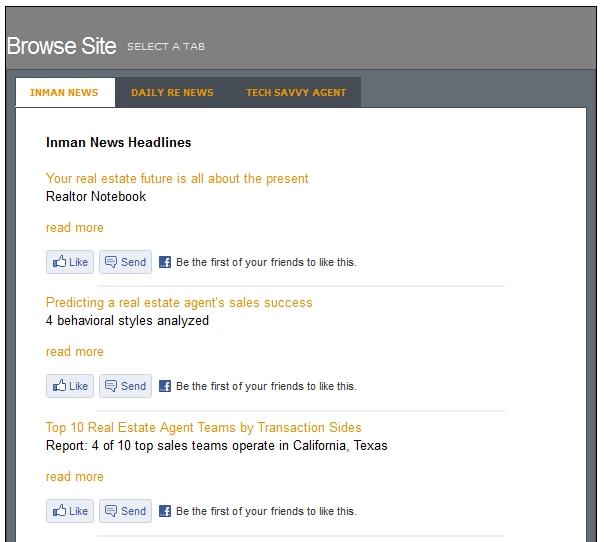
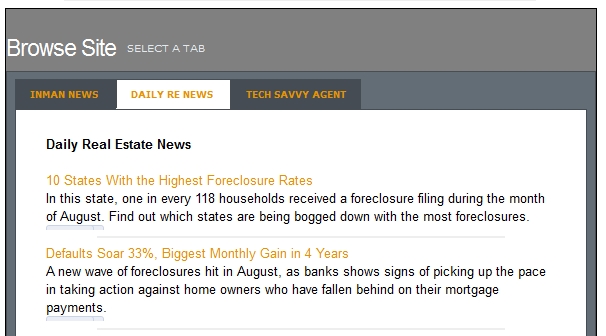
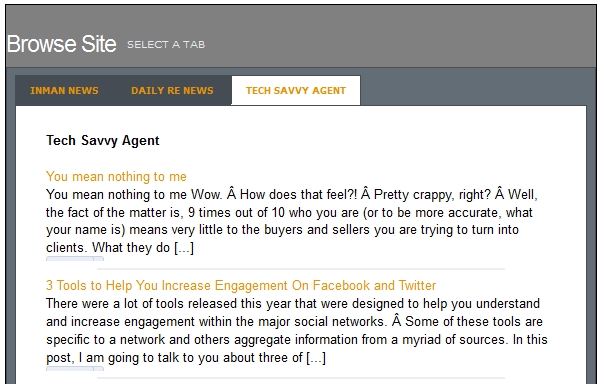
Also, here are screenshots of the box. The first tab displays correctly but the 2nd and 3rd do not.



I followed this tutorial to create a tab system that displays 3 RSS feeds. At the end of each article, I've included the Facebook Like and Send buttons. The issue is that the first tab correctly displays the Like/Send buttons but the 2nd and 3rd tabs do not.
How can I get the 2nd and 3rd box to correctly display the Facebook buttons?
I've attached the code for the tab page and the php for getting the RSS.
Also, here are screenshots of the box. The first tab displays correctly but the 2nd and 3rd do not.



//socialnewsroom.php
<!-- Body Left Styles width: 590px; height: 820px; float: left; margin: 25px 0 25px 0; -->
<div id="body_left" class="rounded_corners">
<h3>Social Media News Room</h3>
<div id="fb-root"></div>
<script>
(function(d){
var js, id = 'facebook-jssdk';
if (d.getElementById(id)) {return;}
js = d.createElement('script');
js.id = id;
js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#appId=287371014613771&xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));
</script>
<hr />
<script>
function tabSwitch_2(active, number, tab_prefix, content_prefix) {
for (var i=1; i < number+1; i++) {
document.getElementById(content_prefix+i).style.display = 'none';
document.getElementById(tab_prefix+i).className = '';
}
document.getElementById(content_prefix+active).style.display = 'block';
document.getElementById(tab_prefix+active).className = 'active';
}
</script>
<div id="tabbed_box_1" class="tabbed_box">
<h4>Browse Site <small>Select a Tab</small></h4>
<div class="tabbed_area">
<ul class="tabs">
<li>
<a href="javascript:tabSwitch_2(1, 3, 'tab_', 'content_');" id="tab_1" class="active">
Inman News
</a>
</li>
<li>
<a href="javascript:tabSwitch_2(2, 3, 'tab_', 'content_');" id="tab_2">
Daily RE News
</a>
</li>
<li>
<a href="javascript:tabSwitch_2(3, 3, 'tab_', 'content_');" id="tab_3">
Tech Savvy Agent
</a>
</li>
</ul>
<div id="content_1" class="content">
<ul>
<li>
<?php
displayFeed("http://feeds.feedburner.com/inmannews");
?>
</li>
</ul>
</div>
<div id="content_2" class="content">
<ul>
<li>
<?php
displayFeed("http://feeds.feedburner.com/DailyRealEstateNews?format=xml");
?>
</li>
</ul>
</div>
<div id="content_3" class="content">
<ul>
<li>
<?php
displayFeed("http://techsavvyagent.com/feed/");
?>
</li>
</ul>
</div>
</div>
</div>
</div>//getrss.php
<?php
function parseRSS($xml)
{
echo "<strong>".$xml->channel->title."</strong><br /><br />";
$cnt = count($xml->channel->item);
for($i=0; $i<$cnt; $i++)
{
$url = $xml->channel->item[$i]->link;
$title = $xml->channel->item[$i]->title;
$desc = $xml->channel->item[$i]->description;
echo '<a href="'.$url.'">'.$title.'</a><br/ >'.$desc.'';
echo '';
echo '
<br />
<div class="fb-like"
data-href="' . $url . '"
data-send="true"
data-width="450"
data-show-faces="false"
data-font="arial">
</div><strong></strong><br />
<hr />
';
}
}//end parseRSS
function displayFeed($url) {
//Code from http://ditio.net/2008/06/19/using-php-curl-to-read-rss-feed-xml/
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HEADER, 0);
$data = curl_exec($ch);
curl_close($ch);
$doc = new SimpleXmlElement($data, LIBXML_NOCDATA);
//print_r($doc);
if(isset($doc->channel))
{
parseRSS($doc);
} else {
echo 'There was an error parsing the RSS feed. Please contact your online specialist.';
}
}//end displayFeed
function test() {
echo 'testing function';
}
?>
Try adding some BRs, maybe the FB buttons are only hiding. I can see no reason for them not to be there. If BRs help, you can remove them and find a real CSS way to fix the problem - like encapsulating the buttons in some outer div or stuff.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.