How can I put a loading bar in my flash file?
How can I put a loading bar in my flash file? There are a couple of seconds where there is just a blank white square where the flash file is before it "shows up". I'd like to have a "loading" bar or circle to let the viewer know that it hasn't frozen and something is happening.
Can someone help me with this? Thank you. Christine
Can someone help me with this? Thank you. Christine
You can find a ton of tutorials on the web that will show you exactly how to do what you are envisioning. Just a bar, a bar and percentage loaded, do some tricks with images, etc. I also have codes i use for all 3 of those options. There is a trick with IE caching, however. Won't elaborate but it involves IE mis-reading the SWF after it's been loaded once already.
Are you using AS3.0? If so, feel free to try my basic progress loader (nothing fancy), on frame one of the project:
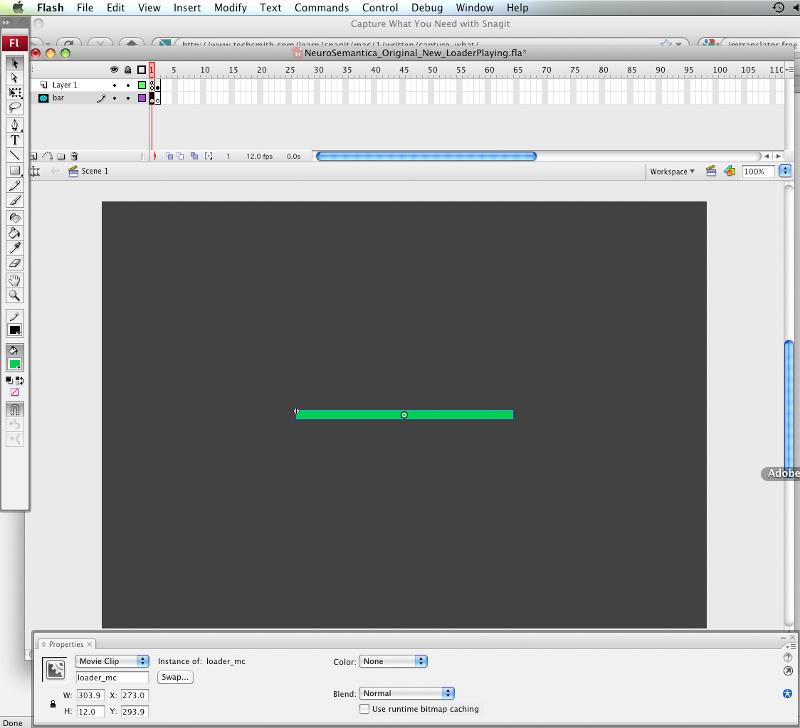
The mask loader_mc will expand according to the bytes loaded and give the illusion of "growing" whatever is on the layer below. It can be a simple bar shape you draw as load bar, or an image you want to give the illusion of "filling" up. Can be something fun.
The text box loaded_txt is optional, but i included it so you have an example of how that could work. It needs to be a regular text box set to dynamic text, and make sure you embed the font for loaded_txt if it's anything other than a standard web font. You could use each together, or each separately.
Hopefully that's enough to help get you started!
Are you using AS3.0? If so, feel free to try my basic progress loader (nothing fancy), on frame one of the project:
stop();
//ie cache bug fix
stage.addEventListener(Event.ENTER_FRAME, checkComplete);
function checkComplete(e:Event):void {
if ( LoaderInfo(this.root.loaderInfo).bytesLoaded == LoaderInfo(this.root.loaderInfo).bytesTotal ) {
stage.removeEventListener(Event.ENTER_FRAME, checkComplete);
gotoAndStop(2);
}
}
//preloader
this.loaderInfo.addEventListener(ProgressEvent.PROGRESS, onProgress);
this.loaderInfo.addEventListener(Event.COMPLETE, onComplete);
function onProgress(e:ProgressEvent):void
{
var loaded:Number = e.target.bytesLoaded;
var total:Number = e.target.bytesTotal;
var pct:Number = loaded/total;
loader_mc.scaleX = pct; //must have mask on stage with instance name loader_mc
loaded_txt.text = "loading..." + (Math.round(pct * 100)) + "%";//optional; displays percentage loaded in text
}
function onComplete(e:Event):void
{
gotoAndStop(2);
}The mask loader_mc will expand according to the bytes loaded and give the illusion of "growing" whatever is on the layer below. It can be a simple bar shape you draw as load bar, or an image you want to give the illusion of "filling" up. Can be something fun.
The text box loaded_txt is optional, but i included it so you have an example of how that could work. It needs to be a regular text box set to dynamic text, and make sure you embed the font for loaded_txt if it's anything other than a standard web font. You could use each together, or each separately.
Hopefully that's enough to help get you started!
ASKER
Thank you Jen and dgofman ;)
Jenn, do I add the code in the same .fla that I am loading?
Jenn, do I add the code in the same .fla that I am loading?
Yep. You would put that directly on frame 1 of your main timeline. Make sure it's the only thing on frame one, also, so your project basically starts on frame 2.
ASKER
got it! Thank you, I'll try that :))
ASKER
Hi Jenn, I get the following error message when I test the movie:
1120: Access of undefined property loader_mc.
1120: Access of undefined property loader_mc.
ASKER
ps. I have CS3
"1120: Access of undefined property loader_mc" means it cannot find a symbol on the stage with that instance name (loader_mc).
Reference line 22 in the code example above
You need to have a symbol on your stage with instance name loader_mc, set on a mask layer. The mask loader_mc will expand according to the bytes loaded and give the illusion of "growing" whatever is on the layer below, which is why we set it as a mask. You can draw a simple mask on the stage and right click on it, choose "convert to symbol". Make it either a movieclip or image, and name it "loader_mc".
Aslo, with this item since it's code-based it doesn't matter which version of adobe creative suite you have, matters which version of ActionScriting you are using. So, if that's the only error you have, you are working in 3.0 which is what we need :)
Reference line 22 in the code example above
loader_mc.scaleX = pct; //must have mask on stage with instance name loader_mcYou need to have a symbol on your stage with instance name loader_mc, set on a mask layer. The mask loader_mc will expand according to the bytes loaded and give the illusion of "growing" whatever is on the layer below, which is why we set it as a mask. You can draw a simple mask on the stage and right click on it, choose "convert to symbol". Make it either a movieclip or image, and name it "loader_mc".
Aslo, with this item since it's code-based it doesn't matter which version of adobe creative suite you have, matters which version of ActionScriting you are using. So, if that's the only error you have, you are working in 3.0 which is what we need :)
ASKER
ASKER
Also the webpage that I have in the second frame blinks off and on.
It's very hard to diagnose without seeing code. I imagine you dont want to share code otherwise you would have uploaded? Nevertheless, I've attached an FLA with the preloader I know works (this is my template file that starts every project I do) so hopefully you can work off of this. You can either copy all of these frames into yours, or copy all of your frames into this one. Either way, you should be good to go.
As for the blinking, I'm imagining you are missing a stop on your 2nd frame.
preloader3.0.fla
As for the blinking, I'm imagining you are missing a stop on your 2nd frame.
preloader3.0.fla
ASKER
Jenn, do you I can't open the file you attached. Where can I find the code on my file? are you talking about the action script? I've pasted it below ;)
stop();
//ie cache bug fix
stage.addEventListener(Eve
function checkComplete(e:Event):voi
if ( LoaderInfo(this.root.loade
stage.removeEventListener(
gotoAndStop(2);
}
}
//preloader
this.loaderInfo.addEventLi
this.loaderInfo.addEventLi
function onProgress(e:ProgressEvent
{
var loaded:Number = e.target.bytesLoaded;
var total:Number = e.target.bytesTotal;
var pct:Number = loaded/total;
loader_mc.scaleX = pct; //must have mask on stage with instance name loader_mc
}
function onComplete(e:Event):void
{
gotoAndStop(2);
}
stop();
//ie cache bug fix
stage.addEventListener(Eve
function checkComplete(e:Event):voi
if ( LoaderInfo(this.root.loade
stage.removeEventListener(
gotoAndStop(2);
}
}
//preloader
this.loaderInfo.addEventLi
this.loaderInfo.addEventLi
function onProgress(e:ProgressEvent
{
var loaded:Number = e.target.bytesLoaded;
var total:Number = e.target.bytesTotal;
var pct:Number = loaded/total;
loader_mc.scaleX = pct; //must have mask on stage with instance name loader_mc
}
function onComplete(e:Event):void
{
gotoAndStop(2);
}
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thank you Jenn, this is amazing. Sorry I've been so busy I'm just seeing this now ;)
I will work on it later today!! Thank you sooooo much!!! You are extremely helpful!
I will work on it later today!! Thank you sooooo much!!! You are extremely helpful!

http://www.flepstudio.org/forum/tutorials/477-progressbar-component-flash-cs3.html
Or search on Google Flash Preloader (s)