Styling HTML Table output from MySQL Query Results
I am attempting to create a report that will output the transactions for all clients in my database. I'm having a hard time getting the layout right, though. I need a space between the last row of the data table and the next client table header row.
I haven't started styling this yet, so please be kind - it's terribly ugly. If you have any suggestions on that front, please include them!
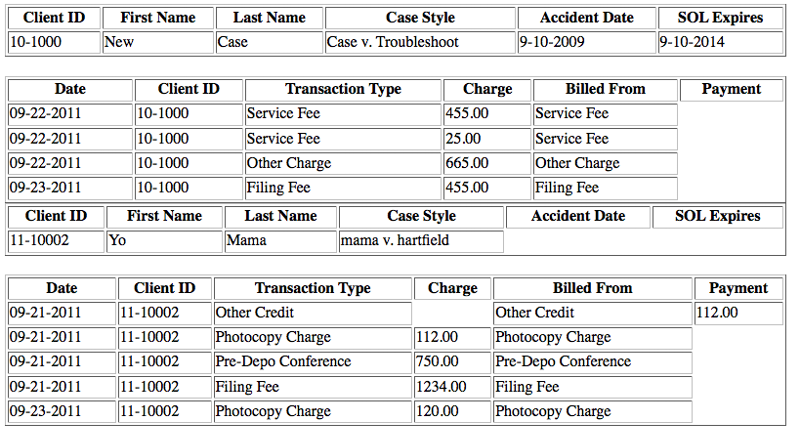
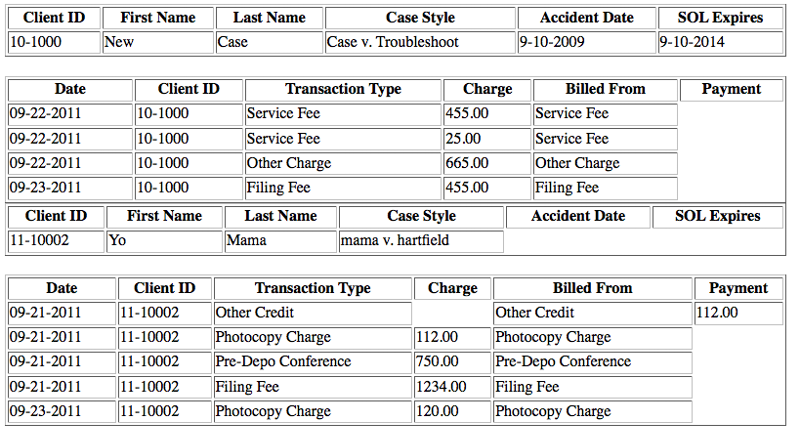
Here's what I have now:

And here's my code:
Thanks in advance for your help.
I haven't started styling this yet, so please be kind - it's terribly ugly. If you have any suggestions on that front, please include them!
Here's what I have now:

And here's my code:
<?php
include('config.php');
$account = ''; // Declare Account to Empty
$sql = "SELECT * from client, billing WHERE client.id = billing.client ORDER BY client.id DESC";
$result = mysql_query($sql) or die(mysql_error());
// Keeps getting the next row until there are no more to get
while($row = mysql_fetch_array($result)){
if ($row['account'] != $account) { // check if new account
$account = $row['account'];
if ($cnt > 0) echo '</tr>'; // check if open table row
$cnt = 0; // set $cnt to zero and echo table row for new account
echo "<table border='1' width='800px' align='center'><th>Client ID</th><th>First Name</th><th>Last Name</th><th>Case Style</th><th>Accident Date</th><th>SOL Expires</th>";
echo "<tr><td>";
echo $row['account'];
echo "</td><td>";
echo $row['fname'];
echo "</td><td>";
echo $row['lname'];
echo "</td><td>";
echo $row['casestyle'];
echo "</td><td>";
echo $row['accidentdate'];
echo "</td><td>";
echo $row['solexpires'];
echo "</td></tr></table>";
echo "<br /><table border='1' width='800px' align='center'>";
echo "<tr><th>Date</th><th>Client ID</th><th>Transaction Type</th><th>Charge</th><th>Billed From</th><th>Payment</th></tr>";
}
if ($cnt == 0) echo '<tr>';
// Print out the contents of each row into a table
echo "<td>";
echo $row['date'];
echo "</td><td>";
echo $row['account'];
echo "</td><td>";
echo $row['job_type'];
echo "</td><td>";
echo $row['charge'];
echo "</td><td>";
echo $row['job_type'];
echo "</td><td>";
echo $row['payment'];
echo "</td></tr>";
$cnt++;
}
echo "</table>";
?>Thanks in advance for your help.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER