Browser Compatibility Issue (Internet Explorer)
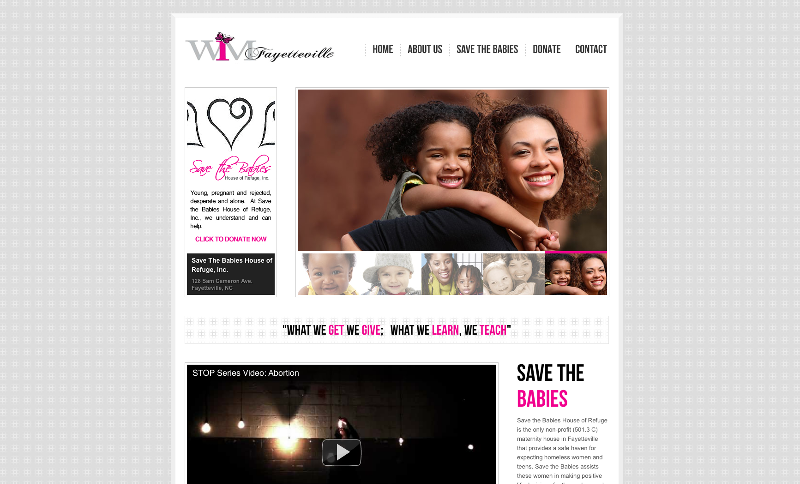
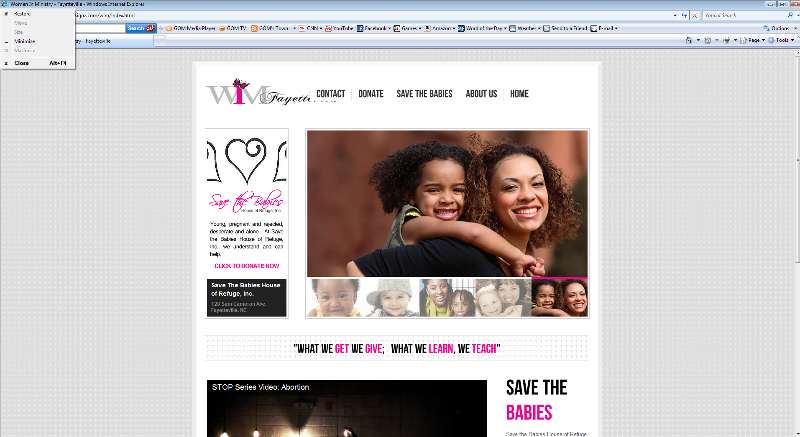
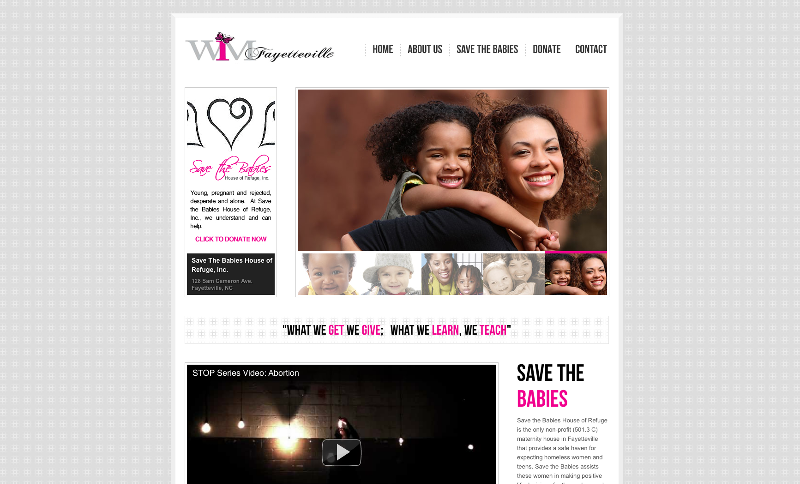
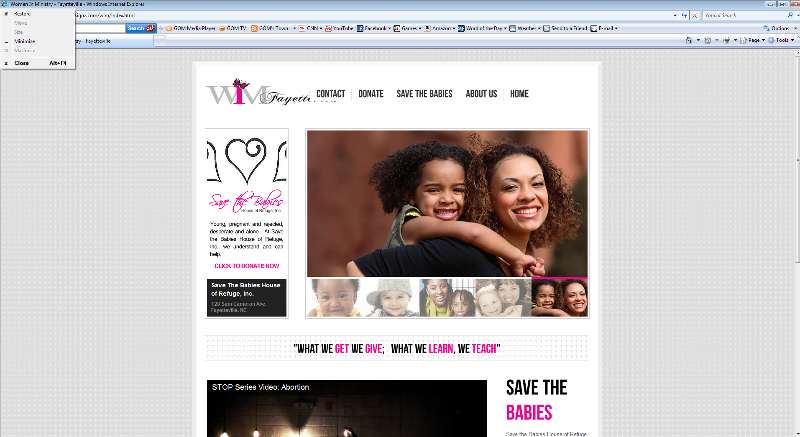
I just finished building a site and noticed that on Internet Explorer 7, the navigation is reversed and overlaps the logo. The site looks fine on all other browsers, including Explorer 8. Can somebody please let me know how to correct this? Attached are screen shots of the site on explorer and firefox. The link to view it live is www.sightdesignz.com/wim
Thanks!


Thanks!


ASKER
I added that string only to the index.html page to see if it worked and it didn't. Could it be anything else?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
You just taught me a VERY valuable lesson! If I ever have a similar problem, now I'll know how to go about fixing it. THANK YOU SO MUCH! :D
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
This should instruct IE to interpret CSS in another way than the IE standard way. FF and others recognize undeclared doctypes as loose automatically, while IE does not.
HTH
Bye!