jsvb1977
asked on
jquery if / else condition not working properly
I am unable to wrap my head around this, because from what i can tell, this should be working... It is possible that my syntax is incorrect, but the same syntax is working properly on other areas of the page that call this same js function:
What gives?
is my syntax incorrect?
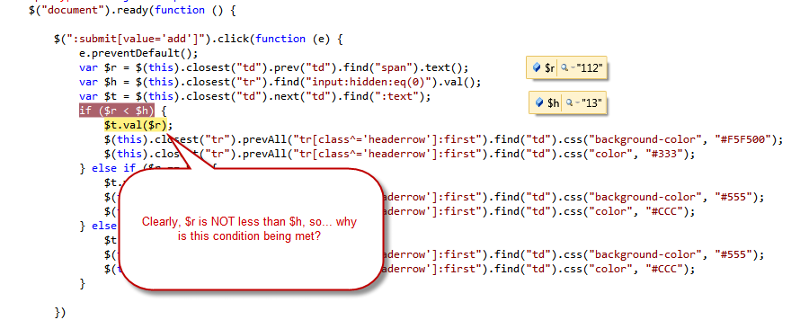
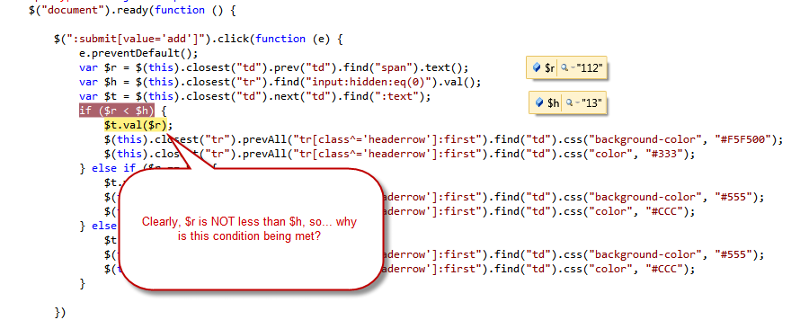
[see the screen shot below]

$(":submit[value='add']").click(function (e) {
e.preventDefault();
var $r = $(this).closest("td").prev("td").find("span").text();
var $h = $(this).closest("tr").find("input:hidden:eq(0)").val();
var $t = $(this).closest("td").next("td").find(":text");
if ($r <= $h) {
$t.val($r);
$(this).closest("tr").prevAll("tr[class^='headerrow']:first").find("td").css("background-color", "#F5F500");
$(this).closest("tr").prevAll("tr[class^='headerrow']:first").find("td").css("color", "#333");
}
if ($r > $h) {
$t.val($h);
$(this).closest("tr").prevAll("tr[class^='headerrow']:first").find("td").css("background-color", "#555");
$(this).closest("tr").prevAll("tr[class^='headerrow']:first").find("td").css("color", "#CCC");
}
})What gives?
is my syntax incorrect?
[see the screen shot below]

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
try to use parseInt
if (parseInt($r) <= parseInt($h)) {
if (parseInt($r) <= parseInt($h)) {
if ($r.val() <= $h.val() ) {