Error message from IE8...javascript related??
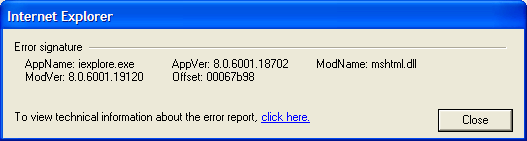
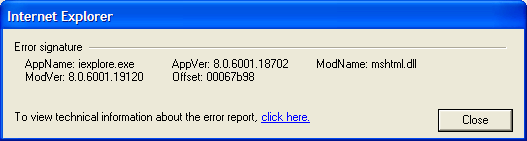
I created a site which seems to be working fine but when testing it on IE8, I got the following error message:

Besides HTML/CSS, I'm using a little bit of Javascript/jQuery so I'm assuming it has something to do with it. I tried looking into the issue but am not sure how to resolve it. You can check out the site here.
Does anyone have any ideas? Any help would be greatly appreciated. Thanks.

Besides HTML/CSS, I'm using a little bit of Javascript/jQuery so I'm assuming it has something to do with it. I tried looking into the issue but am not sure how to resolve it. You can check out the site here.
Does anyone have any ideas? Any help would be greatly appreciated. Thanks.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
http://support.microsoft.com/kb/979665
Note This update was first included in security update 978207 (MS10-002).
http://support.microsoft.com/kb/978207
Note This update was first included in security update 978207 (MS10-002).
http://support.microsoft.com/kb/978207
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks for all the help everyone. Morphor was technically the first one to point out the issue so I gave him most of the points. But thanks for all the assists... :)
ASKER
With that said, I found this on eHow which explains a similar issue I'm having. You can check it out here:
http://www.ehow.com/how_6514589_fix-signature-windows-internet-explorer.html. In the description it says that it could be a result of "faulty programming code." So if it is faulty coding, I'm trying to determine exactly what in the code would be causing it.