CSS sub menu confusion
Hi All,
I have a Joomla template giving me fits. The menu and sub-menu items look correct in the HTML (I have the correct selections to show a submenu in Joomla admin), but the template itself did not come with any CSS for sub menus. I can't get the submenu to appear on mouseover of the main item no matter what combination of UL LI UL styling I try. The Philosophy link on this page should display the sub menu.
http://www.maxgeekweb3.com/
I'm a long-time CSS newb so I'm hoping this is easy for a CSS master. All I really want to do is show a black submenu with the same orange text choices as the main menu items.
Thanks
Bill
I have a Joomla template giving me fits. The menu and sub-menu items look correct in the HTML (I have the correct selections to show a submenu in Joomla admin), but the template itself did not come with any CSS for sub menus. I can't get the submenu to appear on mouseover of the main item no matter what combination of UL LI UL styling I try. The Philosophy link on this page should display the sub menu.
http://www.maxgeekweb3.com/
I'm a long-time CSS newb so I'm hoping this is easy for a CSS master. All I really want to do is show a black submenu with the same orange text choices as the main menu items.
Thanks
Bill
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
I cannot find this rule: ul.menu-nav li:hover ul {
visibility: visible;
}
did you remove it all?
visibility: visible;
}
did you remove it all?
As SSupreme says, you have no rule for showing the submenu. Add the following code to the bottom of your template.css file.
You may need to style the submenu differently than the main menu. You can do this by adding (or editing) the following rules
ul.menu-nav li.parent ul {} -for the main submenu
ul.menu-nav li.parent ul li {} - for each submenu item (li)
You may need to style the submenu differently than the main menu. You can do this by adding (or editing) the following rules
ul.menu-nav li.parent ul {} -for the main submenu
ul.menu-nav li.parent ul li {} - for each submenu item (li)
ul.menu-nav li.parent:hover ul {
visibility: visible;
}ASKER
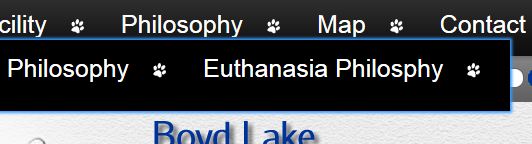
OK - now the submenu appears, but I can't get my mouse down to it - it disappears the moment the mouse rolls off the parent item.
You have to adjust position of submenu as you wanted I recommend you to disable hidden visibility for a while.
But also you have to consider to increase nav heigth because it's less than it's shown, I think you can make black banner as one module, eventing else header.
Have a look: blueborderzone is where your hover become active. Here you can see submenu, there should not be any gap between blueborderzones, because hover rule will stop any submenu will disappear.
Here you can see submenu, there should not be any gap between blueborderzones, because hover rule will stop any submenu will disappear.

But also you have to consider to increase nav heigth because it's less than it's shown, I think you can make black banner as one module, eventing else header.
Have a look: blueborderzone is where your hover become active.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks for the help and patience guys!
Bill
Bill
ASKER
Thanks for your time!
Bill