CSS Help with RadioButton Control
Hello Experts,
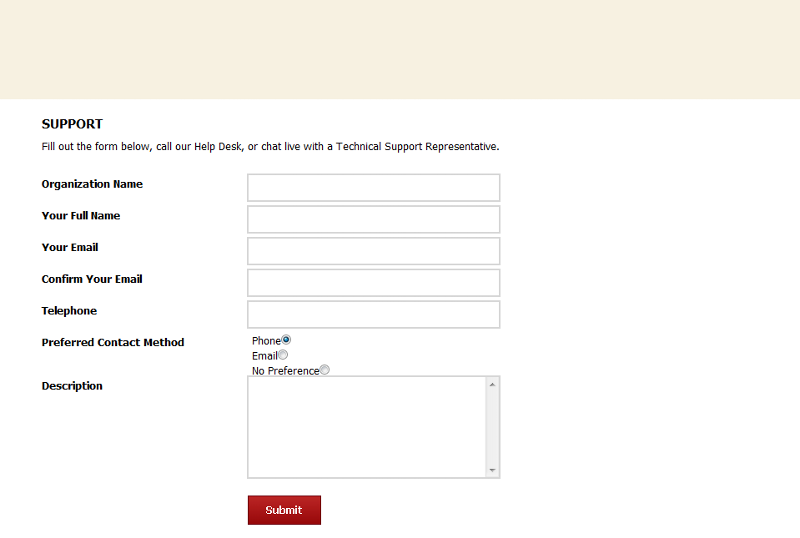
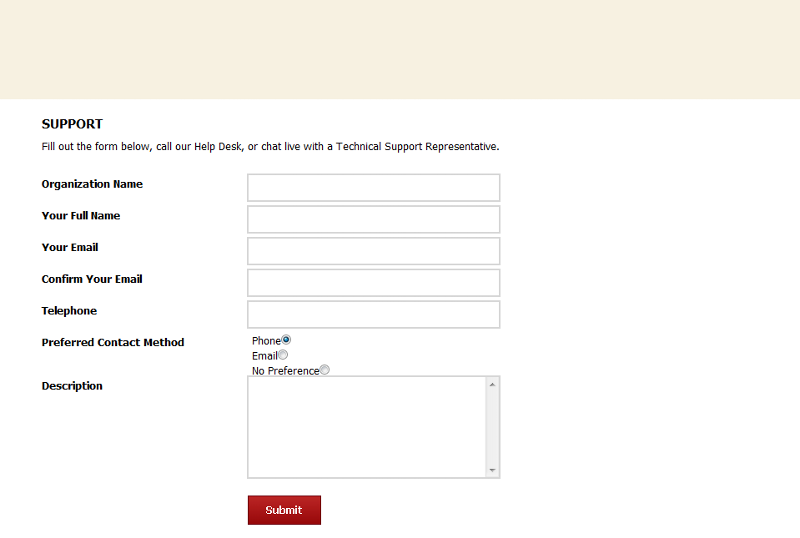
I would like to have my RadioButton values lay side by side with each other with some spacing in between but we some reason I cannot make that happen. As of now they stack on top of each other. I'm going to attach a screen shot with my CSS code that I'm using now. The site is not live so I cannot post the site :(

I would like to have my RadioButton values lay side by side with each other with some spacing in between but we some reason I cannot make that happen. As of now they stack on top of each other. I'm going to attach a screen shot with my CSS code that I'm using now. The site is not live so I cannot post the site :(

CSS:
#content
{
width: 960px;
min-height: 600px;
height: auto;
/*height: 550px;*/
margin-top: 25px;
padding-bottom: 20px;
overflow: hidden;
background-color: #fff;
-moz-border-radius: 3em 3em 3em 3em;
border-radius: 3em 3em 3em 3em;
-webkit-box-shadow: 0 3px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 3px 2px rgba(0,0,0,.2);
box-shadow: 0 3px 2px rgba(0,0,0,.2);
}
#content #primary
{
width: 900px;
}
#content #primary #bg-image
{
width: 960px;
height: 120px;
background-color: #f7f1e1;
}
#content #primary h1
{
font-family: Tahoma, Geneva, sans-serif;
font-size: 15px;
font-weight: bold;
padding-left: 50px;
padding-top: 20px;
padding-bottom: 10px;
}
#content #primary h2
{
font-family: Tahoma, Geneva, sans-serif;
font-size: 15px;
font-weight: normal;
color: #888;
padding-left: 50px;
padding-bottom: 20px;
}
#content #primary h3
{
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: bold;
color: #53a4bb;
padding-left: 50px;
padding-bottom: 10px;
}
#content #primary p
{
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: normal;
line-height: 1.2em;
color: #000;
text-align: justify;
padding-left: 50px;
padding-bottom: 10px;
}
#content #primary p b
{
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: bold;
color: #000;
}
#content #primary .community
{
margin-left: 100px;
padding-bottom: 10px;
display: block;
list-style-type: disc;
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: normal;
line-height: 1.2em;
color: #000;
}
#content #primary .sis
{
margin-left: 100px;
padding-bottom: 10px;
display: block;
list-style-type: disc;
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: normal;
line-height: 1.2em;
color: #000;
}
#content #primary .label
{
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-style: normal;
font-weight: bold;
color: #000;
width: 900px;
padding-left: 50px;
vertical-align: middle;
float: left;
}
#content #primary .textbox
{
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: normal;
color: #000;
border: 2px solid #d6d6d6;
height: 30px;
width: 300px;
margin-left: 50px;
float: right;
margin-right: 300px;
margin-top: -20px;
}
#content #primary .textboxdesc
{
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: normal;
color: #000;
border: 2px solid #d6d6d6;
height: 120px;
width: 300px;
margin-left: 50px;
float: right;
margin-right: 300px;
margin-top: -20px;
}
#content #primary .radiobutton
{
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: normal;
color: #000;
height: 50px;
width: 300px;
margin-left: 50px;
float: right;
margin-right: 300px;
margin-top: -20px;
}
#content #primary .clickbutton
{
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: bold;
color: #fff;
border: solid 1px #6a000c;
background: #fff;
background: -webkit-gradient(linear, left top, left bottom, from(#bc2625), to(#950608));
background: -moz-linear-gradient(top, #faa51a, #f47a20);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#bc2625', endColorstr='#950608');
height: 35px;
width: 88px;
margin-top: 20px;
margin-right: 515px;
float: right;
}
#content #primary .clickbutton:hover
{
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: bold;
background: #f47c20;
background: -webkit-gradient(linear, left top, left bottom, from(#950608), to(#bc2625));
background: -moz-linear-gradient(top, #f88e11, #f06015);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#950608', endColorstr='#bc2625');
height: 35px;
width: 88px;
}
#content #primary .clickbutton:active
{
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: bold;
color: #fcd3a5;
background: -webkit-gradient(linear, left top, left bottom, from(#bc2625), to(#950608));
background: -moz-linear-gradient(top, #f47a20, #faa51a);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#bc2625', endColorstr='#950608');
height: 35px;
width: 88px;
}
#content #primary p a:link
{
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: normal;
color: #e72833;
text-decoration: none;
}
#content #primary p a:hover
{
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: normal;
color: #ef6b73;
text-decoration: underline;
}
#content #primary p a:visited
{
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: normal;
color: #ef6b73;
text-decoration: none;
}
Your width of radio button is to large "width: 300px;" you need entire page to fit all of them inline.
ASKER
HTML is attached.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="index.aspx.cs" Inherits="Support_index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<link href="../css/main.css" rel="stylesheet" type="text/css" />
<!--[if IE 6]>
<style type="text/css" media="screen">
@import "../css/ie6.css";
</style>
<![endif]-->
<!--[if IE 7]>
<style type="text/css" media="screen">
@import "../css/ie7.css";
</style>
<![endif]-->
<script type="text/javascript" src="../Scripts/jquery-1.4.1.min.js"></script>
<title>for Microsoft - Support</title>
</head>
<body>
<form id="form1" runat="server">
<div id="wrapper">
<div id="header">
<div id="logo">
<a href="../index.aspx">
<img src="../Images/logo.png" alt="for Microsoft" class="logo" /></a>
</div>
<div id="social-icons">
<ul>
<li><a href="http://www.facebook.com" target="_blank">
<img src="../Images/fb.png" alt="Facebook" /></a></li>
<li><a href="http://www.youtube.com" target="_blank">
<img src="../Images/yt.png" alt="YouTube" /></a></li>
</ul>
</div>
<div id="nav">
<ul>
<li><a href="../index.aspx">HOME</a></li>
<li><a href="../AboutUs/index.aspx">ABOUT US</a></li>
<li><a href="index.aspx">SUPPORT</a></li>
<li><a href="../Contact/index.aspx">CONTACT</a></li>
</ul>
</div>
</div>
<div id="content">
<div id="primary">
<div id="bg-image">
</div>
<h1>SUPPORT</h1>
<p>Fill out the form below, call our Help Desk, or chat live with a Technical Support Representative.</p>
<br />
<asp:Label ID="lblOrgName" runat="server" CssClass="label" Text="Organization Name"></asp:Label>
<asp:TextBox ID="txtOrgName" CssClass="textbox" runat="server"></asp:TextBox>
<br />
<br />
<asp:Label ID="lblYourFullName" runat="server" CssClass="label" Text="Your Full Name"></asp:Label>
<asp:TextBox ID="txtYourFullName" CssClass="textbox" runat="server"></asp:TextBox>
<br />
<br />
<asp:Label ID="lblYourEmail" runat="server" CssClass="label" Text="Your Email"></asp:Label>
<asp:TextBox ID="txtYourEmail" CssClass="textbox" runat="server"></asp:TextBox>
<br />
<br />
<asp:Label ID="lblConfirmYourEmail" runat="server" CssClass="label" Text="Confirm Your Email"></asp:Label>
<asp:TextBox ID="txtConfirmYourEmail" CssClass="textbox" runat="server"></asp:TextBox>
<br />
<br />
<asp:Label ID="lblPhone" runat="server" CssClass="label" Text="Telephone"></asp:Label>
<asp:TextBox ID="txtPhone" CssClass="textbox" runat="server"></asp:TextBox>
<br />
<br />
<asp:Label ID="lblContactMethod" runat="server" CssClass="label" Text="Preferred Contact Method"></asp:Label>
<asp:RadioButtonList ID="RadioButtonList1" runat="server" CssClass="radiobutton" BorderStyle="None" TextAlign="Left">
<asp:ListItem Selected="True" Value="Phone">
</asp:ListItem>
<asp:ListItem Value="Email"></asp:ListItem>
<asp:ListItem Value="No Preference"></asp:ListItem>
</asp:RadioButtonList>
<br />
<asp:Label ID="lblDescription" runat="server" CssClass="label" Text="Description"></asp:Label>
<asp:TextBox ID="txtDescription" runat="server" CssClass="textboxdesc" TextMode="MultiLine" Rows="10"></asp:TextBox>
<br />
<br />
<asp:Button ID="btn_SubmitTechSupport" runat="server" CssClass="clickbutton" Text="Submit" />
</div>
</div>
<div id="footer">
</div>
</div>
</form>
</body>
</html>
ssurpreme is right, because of this CssClass="radiobutton" your css that applies to the listitem and is setting things way too wide for where you are trying to fit it.
try changing this to 10px or so and see if that fixes your problmem width: 300px;
try changing this to 10px or so and see if that fixes your problmem width: 300px;
ASKER
@haloexpertsexchange & @SSupreme:
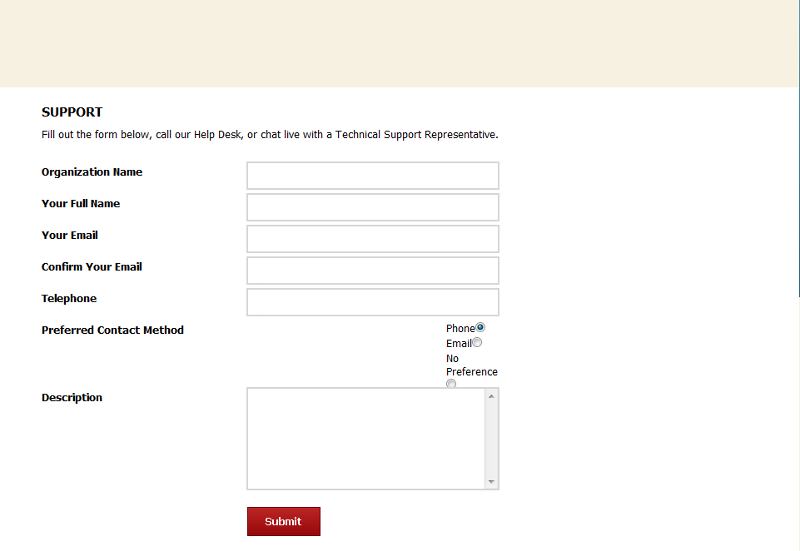
That did not work. I'm attaching a new screenshot along with the CSS changing the radiobutton to width=10px.

That did not work. I'm attaching a new screenshot along with the CSS changing the radiobutton to width=10px.

#content #primary .radiobutton
{
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: normal;
color: #000;
height: 50px;
width: 10px;
margin-left: 50px;
margin-right: 300px;
margin-top: -20px;
float: right;
}
try taking the width out entirely from that class.
ASKER
That did not help either :(
Your margins seem to be your issue. decrease the amounts, or delete them entirely. That should help. Example below. Also, you have float set to right, which is going to cause it to fly all the way to the right like in the last screenshot you attached. If that's not right, switch it to left.
#content #primary .radiobutton
{
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: normal;
color: #000;
height: 50px;
margin-left: 10px;
float: right;
margin-right: 10px;
margin-top: -20px;
}ASKER
@Jen0910,
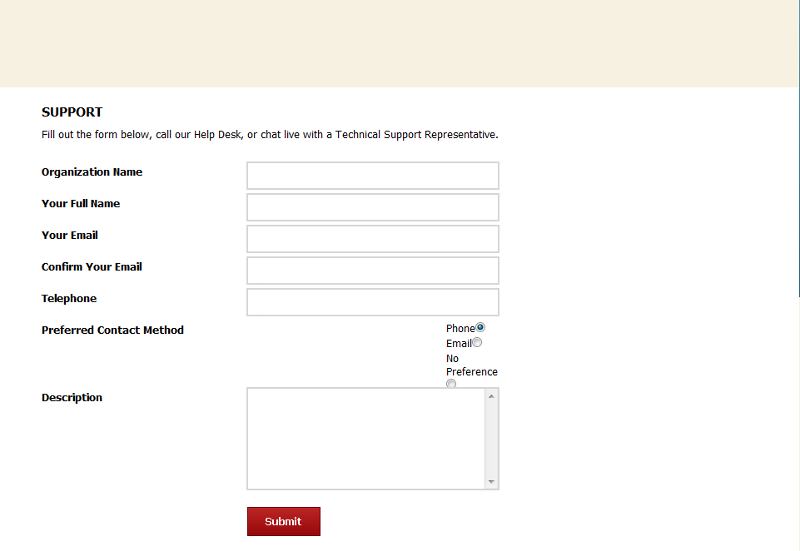
I changed my CSS to the following below and that did not help either please see screenshot.
I changed my CSS to the following below and that did not help either please see screenshot.
#content #primary .radiobutton
{
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: normal;
color: #000;
height: 50px;
}
Try removing the "label" class from the radio list, it has some positioning and margins going on that may be interfering with your other CSS rules and see where that leads you. You are definitely having some kind of CSS conflict, basically comes down to taking away as much CSS as it takes to get the display back to normal.
Have you tried creating a custom class/ID for just the radio buttons?
Have you tried creating a custom class/ID for just the radio buttons?
ASKER
>> Try removing the "label" class
Tried that just now and still no luck.
>> Have you tried creating a custom class/ID for just the radio buttons?
Yes, no luck.
Tried that just now and still no luck.
>> Have you tried creating a custom class/ID for just the radio buttons?
Yes, no luck.
Let's try to over ride the ASP generated ID:
#RadioButtonList1 li {
display:inline;
margin:0; padding:0;
list-style-type:none;
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: normal;
color: #000;
height: 50px;
}
Remove the radiobutton class from the list item as well.
#RadioButtonList1 li {
display:inline;
margin:0; padding:0;
list-style-type:none;
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: normal;
color: #000;
height: 50px;
}
Remove the radiobutton class from the list item as well.
ASKER
Still no luck :(
Changes below as you requested.
<asp:Label ID="lblContactMethod" runat="server" Text="Preferred Contact Method"></asp:Label>
<asp:RadioButtonList ID="RadioButtonList1" runat="server" BorderStyle="None" TextAlign="Left">
<asp:ListItem Selected="True" Value="Phone">
</asp:ListItem>
<asp:ListItem Value="Email"></asp:ListIt
<asp:ListItem Value="No Preference"></asp:ListItem
</asp:RadioButtonList>
#content #primary #RadioButtonList1 li
{
display:inline;
margin:0; padding:0;
list-style-type:none;
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: normal;
color: #000;
height: 50px;
}
Changes below as you requested.
<asp:Label ID="lblContactMethod" runat="server" Text="Preferred Contact Method"></asp:Label>
<asp:RadioButtonList ID="RadioButtonList1" runat="server" BorderStyle="None" TextAlign="Left">
<asp:ListItem Selected="True" Value="Phone">
</asp:ListItem>
<asp:ListItem Value="Email"></asp:ListIt
<asp:ListItem Value="No Preference"></asp:ListItem
</asp:RadioButtonList>
#content #primary #RadioButtonList1 li
{
display:inline;
margin:0; padding:0;
list-style-type:none;
font-family: Tahoma, Geneva, sans-serif;
font-size: 13px;
font-weight: normal;
color: #000;
height: 50px;
}
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Hi Jen0910,
That did not work either :( I don't understand what could be causing this :( VERY frustrating......
That did not work either :( I don't understand what could be causing this :( VERY frustrating......
ASKER
@Jen0910,
I found the fix to the issue I had. Please see below. I had to add RepeatDirection="Horizonta
http://www.w3schools.com/aspnet/control_radiobuttonlist.asp
I found the fix to the issue I had. Please see below. I had to add RepeatDirection="Horizonta
http://www.w3schools.com/aspnet/control_radiobuttonlist.asp
ASKER
Thank you for your time. Please see my last post for the fix that I found.
Even just the html from the view source would be helpful.