mmalik15
asked on
css not getting applied in IE 8.0
My website URL is http://www.practicelifeintheuktest.co.uk/Home.aspx
The css styles are getting applied on IE 9.0, firefox, chrome but not on IE 8.0. My css are linked in headers like this
<link type="text/css" rel="stylesheet" media="all" href="CSS/styles.css" />
<link type="text/css" rel="stylesheet" media="all" href="CSS/ac.css" />
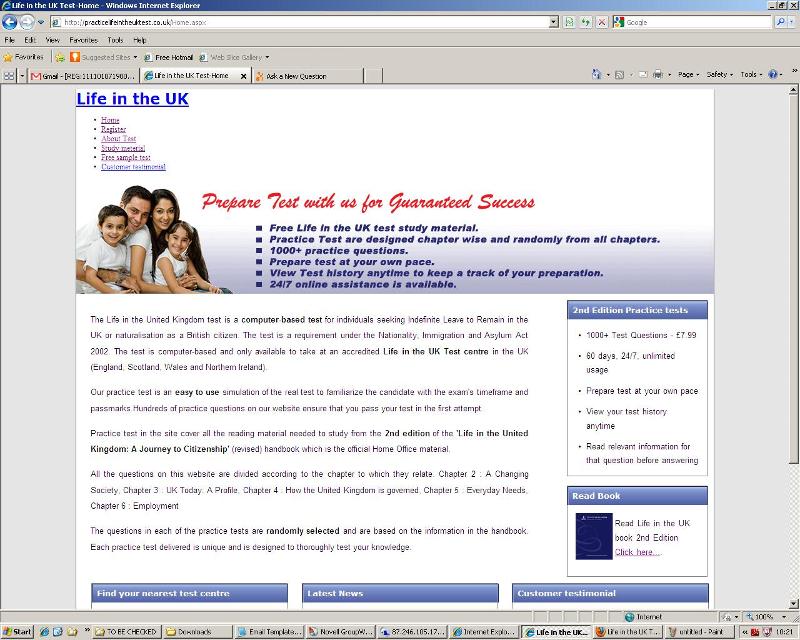
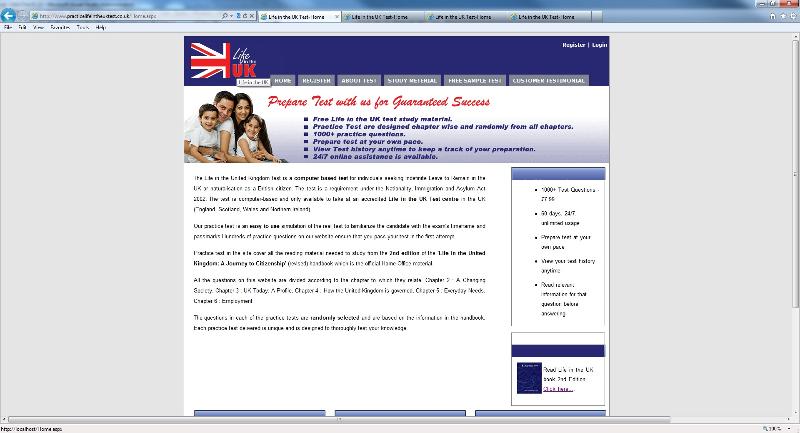
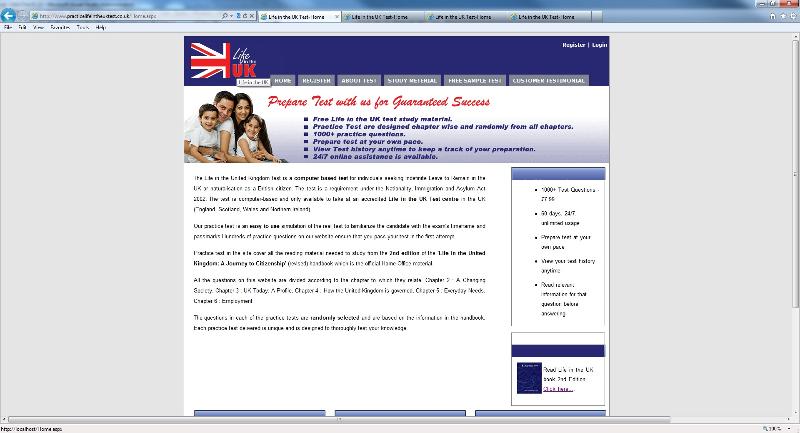
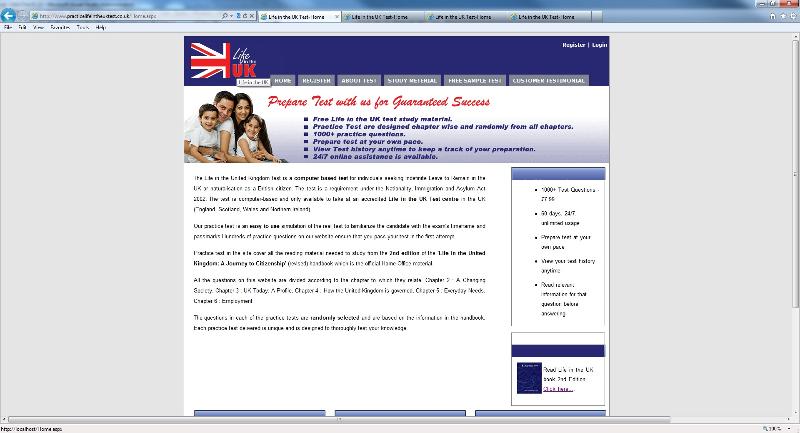
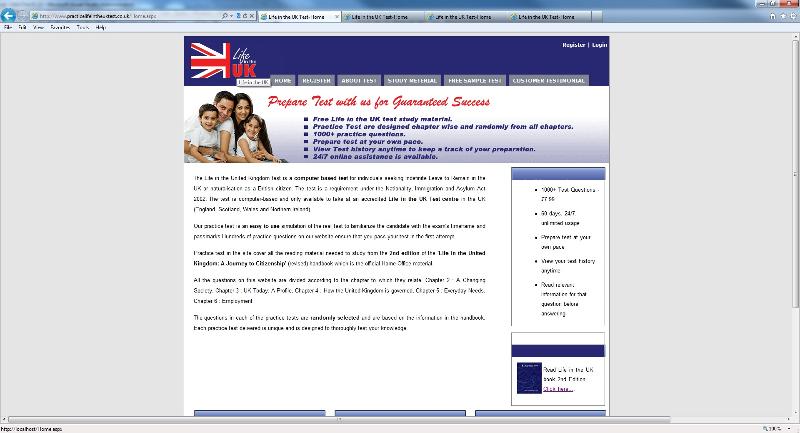
I have attached a screenshot how my home page looks in IE 8.0. Any ideas why and how can we fix it?
thanks
The css styles are getting applied on IE 9.0, firefox, chrome but not on IE 8.0. My css are linked in headers like this
<link type="text/css" rel="stylesheet" media="all" href="CSS/styles.css" />
<link type="text/css" rel="stylesheet" media="all" href="CSS/ac.css" />
I have attached a screenshot how my home page looks in IE 8.0. Any ideas why and how can we fix it?
thanks
To add to what Rouneh10 said, IE versions before 9 and Firefox versions before 3 need some help to be able to recognize HTML5 elements (and the styles applied to them).
http://html5doctor.com/how-to-get-html5-working-in-ie-and-firefox-2/
http://remysharp.com/2009/04/14/html5-and-firefox2/
http://blog.whatwg.org/supporting-new-elements-in-firefox-2
http://html5doctor.com/how-to-get-html5-working-in-ie-and-firefox-2/
http://remysharp.com/2009/04/14/html5-and-firefox2/
http://blog.whatwg.org/supporting-new-elements-in-firefox-2
ASKER
thanks for the comments
http://www.nickyeoman.com/blog/html/118-html5-tags-in-ie8 has helped to some extent but still couple of controls e.g. ("ctl00_ContentPlaceHolder
http://www.nickyeoman.com/blog/html/118-html5-tags-in-ie8 has helped to some extent but still couple of controls e.g. ("ctl00_ContentPlaceHolder
ASKER
you can view the page www.practicelifeintheuktest.co.uk/home.aspx with compatibility view on on IE or please see the attached image 



ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
A quick search revealed the below link:
http://www.nickyeoman.com/blog/html/118-html5-tags-in-ie8