gwarcher
asked on
css menu broke in firefox, can't figure out why
I am doing a website for a friend of mine. I had to rebuild a css sheet from a template that I made a mistake on. For some reason the nav menu is fixed on the right hand side of the template in firefox when it should be in the middle. It seems to work fine in chrome.
Any help would be appreciated.
the website http://www.sendright.com/draft/dial
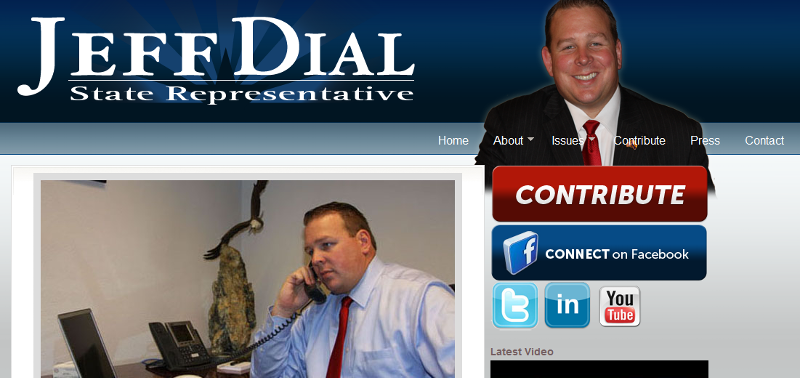
I am attaching an image of how it looks in firefox.
Any help would be appreciated.
the website http://www.sendright.com/draft/dial
I am attaching an image of how it looks in firefox.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER