CSS problem
The attached code snippet is my css for menu bar.
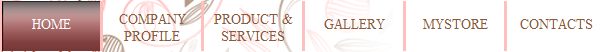
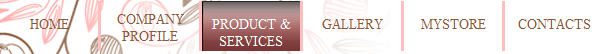
It works fine with 1 line, like the word, "Home", "Contacts", etc. When it comes to longer menu item like "Product & Services", after selection, the word will drop down a little. I have attached 2 images for reference, one is before selection and one is after selection, where the word will have a brownish background.


It works fine with 1 line, like the word, "Home", "Contacts", etc. When it comes to longer menu item like "Product & Services", after selection, the word will drop down a little. I have attached 2 images for reference, one is before selection and one is after selection, where the word will have a brownish background.


#menu-template {
width: 900px;
height: 141px;
float: left;
background: url("../images/bg2-2.gif") no-repeat;
}
#menu-template #horizontal_navi {
width: 896px;
height: 50px;
float: left;
position: relative;
margin-top: 50px;
/* background: #c8c1b9 url("../images/navi_bg.gif") no-repeat top left;*/
padding:0 2px;
}
#menu-template #horizontal_navi ul {
list-style: none;
margin: 0;
padding: 0;
}
#menu-template #horizontal_navi li {
float: left;
text-align: center;
vertical-align: middle;
}
#menu-template #horizontal_navi li a.but_hnavi {
width: 98px;
height: 40px;
padding-top: 10px;
margin: 0;
color: #895b3c;
font:14px Times;
text-decoration: none;
display: block;
border-left: 3px solid #ffbfbe;
}
#menu-template #horizontal_navi li a:hover.but_hnavi, #menu-template #horizontal_navi li a.current {
/*background-color: #9b978e;*/
background: #ffffff url("../images/hover.gif") no-repeat;
width: 98px;
height: 40px;
padding-top: 10px;
color: #895b3c;
font:14px Times;
border-left: 3px solid #ffbfbe;
}
#menu-template #horizontal_navi li a.but_hnavi2 {
width: 98px;
height: 35px;
padding-top: 15px;
margin: 0;
color: #895b3c;
font:14px Times;
text-decoration: none;
display: block;
border-left: 3px solid #ffbfbe;
}
#menu-template #horizontal_navi li a:hover.but_hnavi2, #menu-template #horizontal_navi li a.current {
/*background-color: #9b978e;*/
background: #ffffff url("../images/hover.gif") no-repeat;
width: 98px;
height: 35px;
padding-top: 15px;
color: #ffffff;
font:14px Times;
}ASKER
what do u mean by just add display block it these styles?
ASKER
added display: block;
still the same...no change.
still the same...no change.
ASKER
Attached is my whole css file. Hope it can be clear for you.
style.css
style.css
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
The whole thing went haywire if I change padding -top. Let me try firebug. Will get back to you.
ASKER
Don't see any errors. The menu part for "company profile" and "product and services" still drop down after selection. Help!
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Solved it by changing height and padding-top to 35px and 15px respectively for my menu item.
Thanks mroonal. Thanks kozai.
Thanks mroonal. Thanks kozai.
just add display block it these styles