Div background translucent color won't show up in IE - Baffling
Hello, on this page http://leadinc.no/drupal7/ I have a div to display text on the upper-left corner of each image. The following code renders translucent background color in Chrome and Firefox.
However, no matter what I put in I can't get ANY background color to showup in IE.
I even tried - as you can see further down - to target individual versions of IE using hacks I found online.
Would you please help figure out what I have to do to get the background show up in IE.
I only care about translucence in IE 8 and 9. In IE 7 and earlier it can just be solid background.
However, no matter what I put in I can't get ANY background color to showup in IE.
I even tried - as you can see further down - to target individual versions of IE using hacks I found online.
Would you please help figure out what I have to do to get the background show up in IE.
I only care about translucence in IE 8 and 9. In IE 7 and earlier it can just be solid background.
/* --------------------------styling rotating banner text ... ...................... */
div.rb-slides div.layout-wrapper { /* applies to all text divs, regardless of location on the slide ... */
/* adding border ... */
display: block;
outline: none;
-moz-box-shadow: 3px 3px 5px #444;
-webkit-box-shadow: 3px 3px 5px #444;
box-shadow: 3px 3px 5px #444;
/* padding around the text ... */
padding: 15px 20px;
/* translucent bg - matches the hovers of project index pages except .7 value is now .8... */
background: rgb(255,255,255);
background: rgba(255,255,255,0.7);
filter:alpha(opacity=70);
opacity:0.7;
-moz-opacity:0.7;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
background: -moz-linear-gradient(top, rgba(255,255,255,0.7), rgba(204,204,204,0.7)); /* Firefox 3.6+ */
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgba(255,255,255,0.7)), to(rgba(204,204,204,0.7))); /* Safari/Chrome */
}
/* Show only to IE7 */
*:first-child+html [div.rb-slides div.layout-wrapper] {
background: red;
}
<!--[if gte IE 8]>
<style>
div.rb-slides div.layout-wrapper {
background: red;
}
</style>
<![endif]-->
/* All IE versions, including IE8 Standards Mode */
div.rb-slides div.layout-wrapper { background: blue }
I hope that was clear enough.
In my example I have a 30% opacity set. It works in all browsers I tested (about 15 of 'em, including IE 6 thru 9, and various of ff, safari, chrome, opera, from xpsp3)
- the background css is in my stylesheet
- the conditional styles in the /*/ are placed in the styIElt9.css
- then in the head section, just below my link tags, I have the conditional statement you see there.
You can see my usage/example over at ancestralvoice.org, click on a feather to any page, and scroll to teh bottom for the navigation menu.
In my example I have a 30% opacity set. It works in all browsers I tested (about 15 of 'em, including IE 6 thru 9, and various of ff, safari, chrome, opera, from xpsp3)
- the background css is in my stylesheet
- the conditional styles in the /*/ are placed in the styIElt9.css
- then in the head section, just below my link tags, I have the conditional statement you see there.
You can see my usage/example over at ancestralvoice.org, click on a feather to any page, and scroll to teh bottom for the navigation menu.
ASKER
Hello, thanks for the resonpse.
So are you saying this part:
background {
filter: alpha(opacity=30);
filter: progid:DXImageTransform.Mi
-moz-opacity: 0.3;
opacity:0.3;
}
can stay in my main sheet and will cover IE 9 and all other non-IE browsers?
And this part:
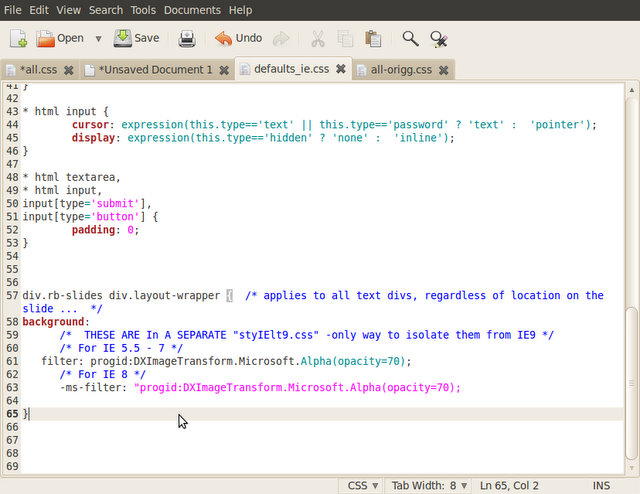
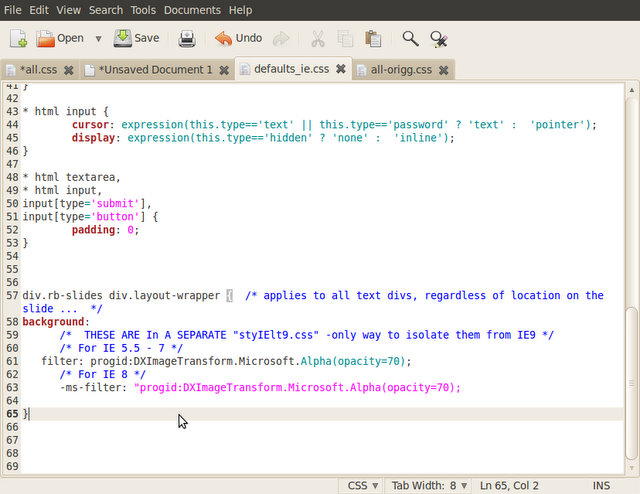
/* THESE ARE In A SEPARATE "styIElt9.css" -only way to isolate them from IE9 */
/* For IE 5.5 - 7
filter: progid:DXImageTransform.Mi
/* For IE 8
-ms-filter: "progid:DXImageTransform.M
Has to go inside a separate sheet, which is linked to this way:
<!--[if lt IE 9]>
<link href="styIElt9.css" type="text/css" rel="stylesheet" />
<![endif]-->
<!-- -->
So are you saying this part:
background {
filter: alpha(opacity=30);
filter: progid:DXImageTransform.Mi
-moz-opacity: 0.3;
opacity:0.3;
}
can stay in my main sheet and will cover IE 9 and all other non-IE browsers?
And this part:
/* THESE ARE In A SEPARATE "styIElt9.css" -only way to isolate them from IE9 */
/* For IE 5.5 - 7
filter: progid:DXImageTransform.Mi
/* For IE 8
-ms-filter: "progid:DXImageTransform.M
Has to go inside a separate sheet, which is linked to this way:
<!--[if lt IE 9]>
<link href="styIElt9.css" type="text/css" rel="stylesheet" />
<![endif]-->
<!-- -->
YES ;^)
Oh, and you do not need the blank comment (inserted by accident) <-- -->
Oh, and you do not need the blank comment (inserted by accident) <-- -->
Wait, there appears to be an error (not sure how, but I had it commented out...)
It should look like this...
/* THESE ARE In A SEPARATE "styIElt9.css" -only way to isolate them from IE9 */
/* For IE 5.5 - 7 */
filter: progid:DXImageTransform.Mi
/* For IE 8 */
-ms-filter: "progid:DXImageTransform.M
It should look like this...
/* THESE ARE In A SEPARATE "styIElt9.css" -only way to isolate them from IE9 */
/* For IE 5.5 - 7 */
filter: progid:DXImageTransform.Mi
/* For IE 8 */
-ms-filter: "progid:DXImageTransform.M
ASKER
Yes, I noticed the stuff mistakenly commented out.
I found out my template already links to a "lt IE9" CSS sheet called "defaults-ie.css". Here's what is looks like in the page source:

I put the code in it like this:

The code looks good in Chrome.
But doesn't work in Firefox 3.6.23.
Can you see it in your version of firefox?
Also my windows machine just went down. I can't check IE.
Can you see it working in IE?
I found out my template already links to a "lt IE9" CSS sheet called "defaults-ie.css". Here's what is looks like in the page source:

I put the code in it like this:

The code looks good in Chrome.
But doesn't work in Firefox 3.6.23.
Can you see it in your version of firefox?
Also my windows machine just went down. I can't check IE.
Can you see it working in IE?
ASKER
I am in +3.3 GMT time zone - 10.5 hours ahead of Pacific time zone. It's 3 am here. I will check your response in the morning.
Thank you for your help.
Thank you for your help.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Okay, I have just looked over the page a bit and I am thinking...
...once you get the styles properly syntaxed and placed, then if its not working you are going to have to consider delving into a developer toolbar (like firbug, dragonfly, ...whatever your browser offers) and observe how the styles are being dynamically affected. I am not observing the styles being applied as expected, and not being steeped in the project it would take me some time to become familiar with the exact application (you got handfuls of css and js heaped in there, and I only got so much time ;^).
...once you get the styles properly syntaxed and placed, then if its not working you are going to have to consider delving into a developer toolbar (like firbug, dragonfly, ...whatever your browser offers) and observe how the styles are being dynamically affected. I am not observing the styles being applied as expected, and not being steeped in the project it would take me some time to become familiar with the exact application (you got handfuls of css and js heaped in there, and I only got so much time ;^).
ASKER
Hello, I am a bit confused and like you short of time. I've already paid another person to fix the hovers for me in this page: http://leadinc.no/drupal7/commercial_architectural_projects_by_lead_inc_husnes_norway but translucency in those hovers don't work in IE either.
I am thinking perhaps the order of pages would fix this, although if you look at my source, the order looks correct to me and fits the scenario you describe above.
LEt me ask you this: what if instead of translucency, I just want solid color. To which sheet I should add that - to my main sheet or the top IE sheet ?
Here's my setup as provided by the people who built the template, which I assume also know what they are doing.
<!--[if lt IE 9]>
<link type="text/css" rel="stylesheet" href="/css/defaults_ie.css
<![endif]--> ---THIS PAGE INCLUDES EVERYTHING FOR LESS THAN ie9. there is no sheet for all IE defaults. Just less than 9.
@import url("http://leadinc.no/drupal7/sites/all/themes/layoutstudio/MYTHEME/css/all.css?lsphhz");</style> ------ THIS IS WHERE MY CODE IS FOR CHROME AND FIREFOX. WORKS IN CHROME BUT NOT IN FIREFOX 3.6.
<!--[if IE 6]>
<link type="text/css" rel="stylesheet" href="http://leadinc.no/drupal7/sites/all/themes/layoutstudio/MYTHEME/css/ie/fix-ie6.css?lsphhz" media="all" />
<![endif]-->
<!--[if IE 7]>
<link type="text/css" rel="stylesheet" href="http://leadinc.no/drupal7/sites/all/themes/layoutstudio/MYTHEME/css/ie/fix-ie7.css?lsphhz" media="all" />
<![endif]--> ARE YOU SAYING THIS ORDER IS INCORRECT. THAT [if IE 7] SHOULD COME BEFORE [if IE 6] ?
I am thinking perhaps the order of pages would fix this, although if you look at my source, the order looks correct to me and fits the scenario you describe above.
LEt me ask you this: what if instead of translucency, I just want solid color. To which sheet I should add that - to my main sheet or the top IE sheet ?
Here's my setup as provided by the people who built the template, which I assume also know what they are doing.
<!--[if lt IE 9]>
<link type="text/css" rel="stylesheet" href="/css/defaults_ie.css
<![endif]--> ---THIS PAGE INCLUDES EVERYTHING FOR LESS THAN ie9. there is no sheet for all IE defaults. Just less than 9.
@import url("http://leadinc.no/drupal7/sites/all/themes/layoutstudio/MYTHEME/css/all.css?lsphhz");</style> ------ THIS IS WHERE MY CODE IS FOR CHROME AND FIREFOX. WORKS IN CHROME BUT NOT IN FIREFOX 3.6.
<!--[if IE 6]>
<link type="text/css" rel="stylesheet" href="http://leadinc.no/drupal7/sites/all/themes/layoutstudio/MYTHEME/css/ie/fix-ie6.css?lsphhz" media="all" />
<![endif]-->
<!--[if IE 7]>
<link type="text/css" rel="stylesheet" href="http://leadinc.no/drupal7/sites/all/themes/layoutstudio/MYTHEME/css/ie/fix-ie7.css?lsphhz" media="all" />
<![endif]--> ARE YOU SAYING THIS ORDER IS INCORRECT. THAT [if IE 7] SHOULD COME BEFORE [if IE 6] ?
ASKER
This is the part that really amazes me. I put in the following code in default-ie.css (which is really less-than IE9 sheet on my template.
div.rb-slides div.layout-wrapper { /* applies to all text divs, regardless of location on the slide ... */
background:
/* THESE ARE In A SEPARATE "styIElt9.css" -only way to isolate them from IE9 */
/* For IE 5.5 - 7 */
filter: progid:DXImageTransform.Mi
/* For IE 8 */
-ms-filter: "progid:DXImageTransform.M
}
div.rb-slides div.layout-wrapper {
background-color:gray;
}
Note the second proprety. I am just telling it to make background color gray. Guess what? Nothing happens! I don't get it.
I am reading your posts again in case I am missing something.
div.rb-slides div.layout-wrapper { /* applies to all text divs, regardless of location on the slide ... */
background:
/* THESE ARE In A SEPARATE "styIElt9.css" -only way to isolate them from IE9 */
/* For IE 5.5 - 7 */
filter: progid:DXImageTransform.Mi
/* For IE 8 */
-ms-filter: "progid:DXImageTransform.M
}
div.rb-slides div.layout-wrapper {
background-color:gray;
}
Note the second proprety. I am just telling it to make background color gray. Guess what? Nothing happens! I don't get it.
I am reading your posts again in case I am missing something.
ASKER
twohawks,
I lined up my css sheets the way you recommended, with <!--[if lt IE 9]>
pointing to defaults-ie.css, appearing first, followed by sheets targeting individual versionsion from higher version to lower, 8, 7, 6.
The result is that sheets targetting individual versions work. At least IE8 works. I don't have access to IE 6 and 7.
But nothing in <!--[if lt IE 9]> defaults-ie.css works.
For example, putting
div.rb-slides div.layout-wrapper {
background-color:blue;
}
in defaults-ie.css doesn't do anything. But putting it in fix-ie8.css does work.
See my source attached. source.htm
I lined up my css sheets the way you recommended, with <!--[if lt IE 9]>
pointing to defaults-ie.css, appearing first, followed by sheets targeting individual versionsion from higher version to lower, 8, 7, 6.
The result is that sheets targetting individual versions work. At least IE8 works. I don't have access to IE 6 and 7.
But nothing in <!--[if lt IE 9]> defaults-ie.css works.
For example, putting
div.rb-slides div.layout-wrapper {
background-color:blue;
}
in defaults-ie.css doesn't do anything. But putting it in fix-ie8.css does work.
See my source attached. source.htm
ASKER
Could you please explain this:
background {
filter: alpha(opacity=30);
filter: progid:DXImageTransform.Mi
-moz-opacity: 0.3;
opacity:0.3;
}
Background is a property. Why do you have it in place of a selector.
I am trying to put a translucent property on a div. The following only changes the text, not the background.
div.rb-slides div.layout-wrapper {
-ms-filter: "progid:DXImageTransform.M
}
This doesn't work:
div.rb-slides div.layout-wrapper {
background: -ms-filter: "progid:DXImageTransform.M
}
my question is how do I tell it to apply the -ms-filter to the background.
background {
filter: alpha(opacity=30);
filter: progid:DXImageTransform.Mi
-moz-opacity: 0.3;
opacity:0.3;
}
Background is a property. Why do you have it in place of a selector.
I am trying to put a translucent property on a div. The following only changes the text, not the background.
div.rb-slides div.layout-wrapper {
-ms-filter: "progid:DXImageTransform.M
}
This doesn't work:
div.rb-slides div.layout-wrapper {
background: -ms-filter: "progid:DXImageTransform.M
}
my question is how do I tell it to apply the -ms-filter to the background.
Just got in. I will be looking at this this within the hour and come back with some answers.
However, briefly...
1) Ordering...
Ordering looks ok except I would move the [if lt IE 9] below import url.
Essentially the logic goes...
- deploy any base 'link'ed stylesheets, most primary/fundamental first, etc
- then deploy conditional 'link'ed stylesheets
...all you gotta do is follow the cascade sequence in your mind so it makes sense, and your probably good.
2) Application
What I am going to be trying to look at is if .rb-slides .layout-wrapper are in any way being affected dynamicly via js so that any applied styling via '.css' is being over-ridden Certainly the styles within those so-classed tags are, however, those ones don't overtly reveal if they are being dynamicly affected ...I will have to step through thte code (or something).
However, briefly...
1) Ordering...
Ordering looks ok except I would move the [if lt IE 9] below import url.
Essentially the logic goes...
- deploy any base 'link'ed stylesheets, most primary/fundamental first, etc
- then deploy conditional 'link'ed stylesheets
...all you gotta do is follow the cascade sequence in your mind so it makes sense, and your probably good.
2) Application
What I am going to be trying to look at is if .rb-slides .layout-wrapper are in any way being affected dynamicly via js so that any applied styling via '.css' is being over-ridden Certainly the styles within those so-classed tags are, however, those ones don't overtly reveal if they are being dynamicly affected ...I will have to step through thte code (or something).
ASKER
Hi twohawks,
1) ordering: Finally managed to put all.css above the conditional elements.
2) you might be right about js wiping out css. When i put my mouse on the text and a new slide comes on for a second I do see a white background.
1) ordering: Finally managed to put all.css above the conditional elements.
2) you might be right about js wiping out css. When i put my mouse on the text and a new slide comes on for a second I do see a white background.
ASKER
Darn it - you were right !!!!
This test now works:
div.rb-slides div.layout-wrapper {
background-color:blue;
}
My new ordering is attached.
This test now works:
div.rb-slides div.layout-wrapper {
background-color:blue;
}
My new ordering is attached.
<style type="text/css" media="all">@import url("http://leadinc.no/drupal7/modules/shortcut/shortcut.css?lt48cq");
@import url("http://leadinc.no/drupal7/modules/toolbar/toolbar.css?lt48cq");
@import url("http://leadinc.no/drupal7/sites/all/themes/layoutstudio/css/defaults.css?lt48cq");
@import url("http://leadinc.no/drupal7/sites/all/themes/layoutstudio/css/leadinc-superfish.css?lt48cq");
@import url("http://leadinc.no/drupal7/sites/all/themes/layoutstudio/MYTHEME/css/all.css?lt48cq");</style>
<style type="text/css" media="screen, projection">@import url("http://leadinc.no/drupal7/sites/all/themes/layoutstudio/MYTHEME/css/screen.css?lt48cq");</style>
<!--[if lt IE 9]>
<link type="text/css" rel="stylesheet" href="http://leadinc.no/drupal7/sites/all/themes/layoutstudio/MYTHEME/css/defaults_ie.css?lt48cq" media="all" />
<![endif]-->
<!--[if lt IE 9]>
<link type="text/css" rel="stylesheet" href="http://leadinc.no/drupal7/sites/all/themes/layoutstudio/MYTHEME/css/translucency_ie.css?lt48cq" media="all" />
<![endif]-->
<!--[if IE 8]>
<link type="text/css" rel="stylesheet" href="http://leadinc.no/drupal7/sites/all/themes/layoutstudio/MYTHEME/css/ie/fix-ie8.css?lt48cq" media="all" />
<![endif]-->
<!--[if IE 7]>
<link type="text/css" rel="stylesheet" href="http://leadinc.no/drupal7/sites/all/themes/layoutstudio/MYTHEME/css/ie/fix-ie7.css?lt48cq" media="all" />
<![endif]-->
<!--[if IE 6]>
<link type="text/css" rel="stylesheet" href="http://leadinc.no/drupal7/sites/all/themes/layoutstudio/MYTHEME/css/ie/fix-ie6.css?lt48cq" media="all" />
<![endif]-->ASKER
Okay, per your instructions, I have created a second sheet called translucency.css (the equivalent of your styIElt9.css) with the [if lt IE 9] condition to contain all the new code for translucent backgrounds that apply to all IE browsers below 9.
Now your code. First I put the following part in the all.css to apply to all browsers:
background {
filter: alpha(opacity=30);
filter: progid:DXImageTransform.Mi
-moz-opacity: 0.3;
opacity:0.3;
}
correct?
Like I asked earlier, how do I apply the above properties to the BACKGROUND of div.rb-slides div.layout-wrapper ? You have "background" in place of the selector.
Then, according to your instructions, i put this
/* THESE ARE In A SEPARATE "styIElt9.css" -only way to isolate them from IE9 */
/* For IE 5.5 - 7
filter: progid:DXImageTransform.Mi
/* For IE 8
-ms-filter: "progid:DXImageTransform.M
in my transulency.css. But not sure how to tell state that these apply to the background of div.rb-slides div.layout-wrapper
Waiting for your reply. Thanks a whole bunch. I am learning a whole lot.
Now your code. First I put the following part in the all.css to apply to all browsers:
background {
filter: alpha(opacity=30);
filter: progid:DXImageTransform.Mi
-moz-opacity: 0.3;
opacity:0.3;
}
correct?
Like I asked earlier, how do I apply the above properties to the BACKGROUND of div.rb-slides div.layout-wrapper ? You have "background" in place of the selector.
Then, according to your instructions, i put this
/* THESE ARE In A SEPARATE "styIElt9.css" -only way to isolate them from IE9 */
/* For IE 5.5 - 7
filter: progid:DXImageTransform.Mi
/* For IE 8
-ms-filter: "progid:DXImageTransform.M
in my transulency.css. But not sure how to tell state that these apply to the background of div.rb-slides div.layout-wrapper
Waiting for your reply. Thanks a whole bunch. I am learning a whole lot.
ASKER
HI twohawks:
Please ignore my earlier questions. I figure them out.
The only remaining issue is that at least on my laptop (win 7, IE 8) the text box has a white box initially as each slide loads and then becomes transparent after about a second.
Do you see that?
Another question: how do you check your stuff in other versions of IE ? My understanding is that it's only possible to have a single version of IE on a windows installation. There was a very complicated hack a few years back. Has anyone come up with a simpler way?
Please ignore my earlier questions. I figure them out.
The only remaining issue is that at least on my laptop (win 7, IE 8) the text box has a white box initially as each slide loads and then becomes transparent after about a second.
Do you see that?
Another question: how do you check your stuff in other versions of IE ? My understanding is that it's only possible to have a single version of IE on a windows installation. There was a very complicated hack a few years back. Has anyone come up with a simpler way?
=============
"Background is a property. Why do you have it in place of a selector. "
- it was a communication (indicator) where I then placed the code, not intended as part of the code.
What this means is... you apply the styles to your intended class, id, etc for the targeted tag.
Sorry about that confusion.
==============
BTW, I see the error copied in your "according to your instructions, i put this" response:
Dont do this...
/* For IE 8
-ms-filter: "progid:DXImageTransform.M
Its this
/* For IE 8 */
-ms-filter: "progid:DXImageTransform.M
That's two corrections...
- move the closing comment tag
- add the clsoing quote
================
How to apply to div.rb-slides div.layout-wrapper
div.rb-slides div.layout-wrapper {
styles in here
}
...Again, I'm really sorry about that 'background:' annotation throwing off the communication.
==========================
For I.E. differnt versions, try finding a copy of "IE Collection" for versions 5-8. Possibly find a copy of it here (http://finalbuilds.com/iecollection.htm), but I cannot verify that package - look around to be sure.
I am going to take a look at things now, and then come back ;^)
"Background is a property. Why do you have it in place of a selector. "
- it was a communication (indicator) where I then placed the code, not intended as part of the code.
What this means is... you apply the styles to your intended class, id, etc for the targeted tag.
Sorry about that confusion.
==============
BTW, I see the error copied in your "according to your instructions, i put this" response:
Dont do this...
/* For IE 8
-ms-filter: "progid:DXImageTransform.M
Its this
/* For IE 8 */
-ms-filter: "progid:DXImageTransform.M
That's two corrections...
- move the closing comment tag
- add the clsoing quote
================
How to apply to div.rb-slides div.layout-wrapper
div.rb-slides div.layout-wrapper {
styles in here
}
...Again, I'm really sorry about that 'background:' annotation throwing off the communication.
==========================
For I.E. differnt versions, try finding a copy of "IE Collection" for versions 5-8. Possibly find a copy of it here (http://finalbuilds.com/iecollection.htm), but I cannot verify that package - look around to be sure.
I am going to take a look at things now, and then come back ;^)
Try this...
Change this
div.rb-slides div.layout-wrapper
to this
div.rb-slide div.layout-wrapper
Change this
div.rb-slides div.layout-wrapper
to this
div.rb-slide div.layout-wrapper
Lets make this more helpful..., for clarity...
I mean to change the style assignment (or label) in the style sheet...
The issue there is,
div.layout-wrapper is a child directly contained in div.rb-slide, NOT directly contained within div.rb-slides. The way I see it written ist will not work because there is no direct flow from 'slides' to 'wrapper' ;^)
But there seems to be another issue... I think I am observing the opacity being dynamically reset. I don't know if it has to do with that I am unable to properly process my dynamic changes without fully downloading and troubleshooting your website on my computer, or what... so this may or may not be an issue.
I apologize as I only have limited time to dive in and offer pointers, I do not have the time to take the project on for in depth troubleshooting. Hopefully the pointers are helping you learn how to tackle that ;^)
I mean to change the style assignment (or label) in the style sheet...
The issue there is,
div.layout-wrapper is a child directly contained in div.rb-slide, NOT directly contained within div.rb-slides. The way I see it written ist will not work because there is no direct flow from 'slides' to 'wrapper' ;^)
But there seems to be another issue... I think I am observing the opacity being dynamically reset. I don't know if it has to do with that I am unable to properly process my dynamic changes without fully downloading and troubleshooting your website on my computer, or what... so this may or may not be an issue.
I apologize as I only have limited time to dive in and offer pointers, I do not have the time to take the project on for in depth troubleshooting. Hopefully the pointers are helping you learn how to tackle that ;^)
ASKER
A lot of things were discussed in this thread. I think the main thing that solved the problem was putting the conditional IE sheets AFTER the main sheets and in row from those targeting higher versions to lower versions.
Many many thanks to twohawks for his great instructions.
Many many thanks to twohawks for his great instructions.
Glad this helped you, polaatx.
Thank you for the points ;^)
Thank you for the points ;^)
I put everything in the code example.
Open in new window