john_yourspace
asked on
Javascript Padding
Hi Guys,
I have some text coming from a database and I need to style it, The problem is I need to add padding to the left and right side, and I need the text to obey the line break.
Here is my example
http://jsfiddle.net/JbUXg/
Notice the end of line 1 and the start of line two, both need to have the 15px pad. How should I approach this.
John
I have some text coming from a database and I need to style it, The problem is I need to add padding to the left and right side, and I need the text to obey the line break.
Here is my example
http://jsfiddle.net/JbUXg/
Notice the end of line 1 and the start of line two, both need to have the 15px pad. How should I approach this.
John
This is close, but you'll get extra blue on the right depending on text length.
http://jsfiddle.net/JbUXg/
Theoretically, you need to find out where the text breaks and add the padding programmatically. Not sure how to do that off the top of my head. But does that sound like what you're looking for?
Actually, it would be nice to see a screenshot of what you would like to achieve.
http://jsfiddle.net/JbUXg/
Theoretically, you need to find out where the text breaks and add the padding programmatically. Not sure how to do that off the top of my head. But does that sound like what you're looking for?
Actually, it would be nice to see a screenshot of what you would like to achieve.
ASKER
Everything is in the source. Let me know if you have questions. You can of course adjust the style of the text as needed.
split string example
split string example
won't work in IE < 9 because the section element. Unless you're using a shim or something, here's a version for IE - (sections made into divs). Also, IE7 doesn't support inline-block, so you can't use a margin to separate the lines.
split string example: IE < 9
split string example: IE < 9
ASKER
This looks to be exactly what I need is there any way to put it in a function so it will automatically apply to all elements of a certain class?
The var title is defined with whatever class/element you want the function applied to. It's the first line in the script. See comment. (I modified the script slightly so you only have to define it once)
$(function(){
var title = $("#homepage2col h2 a"); // this is the text string that gets manipulated. You can put whatever class you want here.
var titleTxt = title.text();
var newTitle = titleTxt.split(" ");
title.text("");
var tlen = newTitle.length;
for(i = 0; i < tlen; i++){
title.append("<span class='titleText'>"+ newTitle[i]+"</span> ");
};
});
slight clarification on the comment:
// this is the text string that gets manipulated. You can put whatever SELECTOR you want here.
the SELECTOR can be a class, id, or element.
// this is the text string that gets manipulated. You can put whatever SELECTOR you want here.
the SELECTOR can be a class, id, or element.
ASKER
do I not need to loop through each "selector"
ie
<div class="modme">text 1</div>
<div class="modme">text 2</div>
<div class="modme">text 3</div>
<div class="modme">text 4</div>
var title = $(".modme");
This will work on all elements above?
ie
<div class="modme">text 1</div>
<div class="modme">text 2</div>
<div class="modme">text 3</div>
<div class="modme">text 4</div>
var title = $(".modme");
This will work on all elements above?
yes, this will work on all elements with class modme.
(essentially, the javascript does the looping automatically, to use your words...)
(essentially, the javascript does the looping automatically, to use your words...)
ASKER
thanks for all, the help one final question is it possible to split at the line space after say 5letters as the span is given the effect of a double space, I under stand this is how the span operates with the left and right pad, just need it to span after say 5chars where the space is
so
i say < splits after 4 as hello is too long
hello
hello < splits after 5 as hello is 5 long
i say
stupid example I know just trying to get what i mean across
:D
J
so
i say < splits after 4 as hello is too long
hello
hello < splits after 5 as hello is 5 long
i say
stupid example I know just trying to get what i mean across
:D
J
I'm not sure I understand your question.
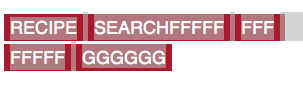
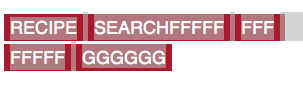
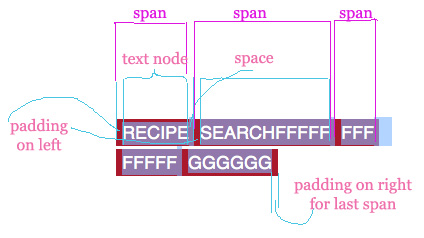
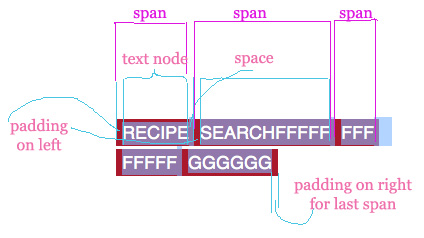
Right now, the script finds each space, and splits the string into individual text nodes. It wraps each new node in a span. The span is given padding, and there is also a space between each span so that the whole thing can wrap inside a given width.
This graphic illustrates this:

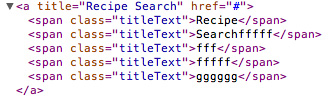
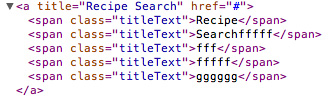
and this is what the html output looks like:

It's not the perfect solution. It would be nicer if you could find the end of the line, and only wrap each line in a span, but that would be a lot more complicated to write.
Right now, the script finds each space, and splits the string into individual text nodes. It wraps each new node in a span. The span is given padding, and there is also a space between each span so that the whole thing can wrap inside a given width.
This graphic illustrates this:

and this is what the html output looks like:

It's not the perfect solution. It would be nicer if you could find the end of the line, and only wrap each line in a span, but that would be a lot more complicated to write.
here is a modified version in which there is padding only on the left, except for the last span, which has padding on the right as well.
modified padding

It's still not perfect, but maybe a little better.
modified padding

It's still not perfect, but maybe a little better.
ASKER
Hi kozaiwaniec,
I need the script to do the following
Char Limits:
h2: 13 chars/line
h3: 16 chars/line
So the script should check for chars, backup to the nearest space(so it doesn't break the word) and output the following:
<h2><span>abcdefghijklm</s
abcdefghijklm</span></h2>
<h3><span>abcdefghijklmnop
abcdefghijklmnop</span></h
thanks for all you help
John
I need the script to do the following
Char Limits:
h2: 13 chars/line
h3: 16 chars/line
So the script should check for chars, backup to the nearest space(so it doesn't break the word) and output the following:
<h2><span>abcdefghijklm</s
abcdefghijklm</span></h2>
<h3><span>abcdefghijklmnop
abcdefghijklmnop</span></h
thanks for all you help
John
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.



http://cssdog.com/css_padding.html