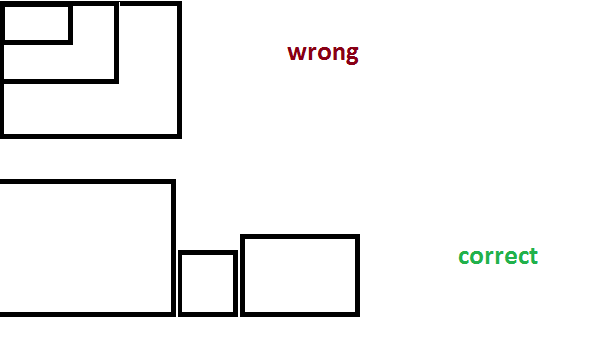
div all in upper left corner
Use a main div and place the rest of the divs inside of it
<div id="main">
<div id="subdiv1"/>
<div id="subdiv2"/>
<div id="subdiv3"/>
</div>
<div id="main">
<div id="subdiv1"/>
<div id="subdiv2"/>
<div id="subdiv3"/>
</div>
ASKER
Try:
http://test.huskyshoponline.com/WebFormJQuery.aspx
Pick something from the drop down list (like "a" or "b" )
The "wait animation" should play with a spinning arrow thing and text.
The arrow is on top of the text. I want it to be over to the left.
http://test.huskyshoponline.com/WebFormJQuery.aspx
Pick something from the drop down list (like "a" or "b" )
The "wait animation" should play with a spinning arrow thing and text.
The arrow is on top of the text. I want it to be over to the left.
And you want it on the same line as the text? Add float: left; width: 32px; to your <embed> tag.
<object width="32" align="middle" height="32" id="flashthrobber" codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10,0,0,0" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000">
<param value="sameDomain" name="allowScriptAccess">
<param value="false" name="allowFullScreen">
<param value="flashthrobber.swf" name="movie">
<param value="high" name="quality">
<param value="#ffffff" name="bgcolor">
<param value="transparent" name="wmode">
<embed width="32" align="left" height="32" pluginspage="https://www.adobe.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent" allowfullscreen="false" allowscriptaccess="sameDomain" name="flashthrobber" bgcolor="#ffffff" quality="high" src="flashthrobber.swf" style="width:32px;float:left">
</object>ASKER
(to stop the animation, just reload the page)
I am using jQuery to show / hide the wait message:
The "wait animation" is an html control that looks like this:
I am using jQuery to show / hide the wait message:
$(document).ready(function ()
{
$('#waitwrap').removeClass().addClass("waitwrapperhide");
$('#waitanimation').removeClass().addClass("waitanimhide");
$('option').click(function ()
{
$('#waitanimationtext').text("Changing Password - Please wait...");
$('#waitwrap').removeClass().addClass("waitwrappershow");
$('#waitanimation').removeClass().addClass("waitanimshow");
});
});The "wait animation" is an html control that looks like this:
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="WaitMessage.ascx.cs" Inherits="Campus_Webstore.WaitMessage" %>
<div id="waitwrap" class="waitwrapper" runat="server">
<div id="waitanimation" class="waitanim">
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10,0,0,0"
width="32" height="32" id="flashthrobber" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="false" />
<param name="movie" value="flashthrobber.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#ffffff" />
<param name="wmode" value="transparent" />
<embed src="flashthrobber.swf" quality="high" bgcolor="#ffffff"
width="32" height="32" name="flashthrobber" align="left" allowscriptaccess="sameDomain"
allowfullscreen="false" wmode="transparent" type="application/x-shockwave-flash" pluginspage="https://www.adobe.com/go/getflashplayer" />
</object>
</div>
<div id="waitanimationtext" class="waitanimtext">A
</div>
</div>ASKER
The <object></object> portion is INSIDE of a div with id="waitanimation" with class="waitanim".
According to my CSS....it should be floating left:
According to my CSS....it should be floating left:
.waitwrapperhide
{
position:relative;
float:left;
width: 500px;
display:none;
clear:both;
}
.waitwrappershow
{
position:relative;
float:left;
width: 500px;
display:block;
}
.waitanimhide
{
position:relative;
float:left;
width: 32px;
display:none;
}
.waitanimshow
{
position:relative;
float:left;
width: 32px;
display:block;
}
.waitanimtext
{
position:relative;
float:left;
width: 200px;
}
.searchboxareastyle
{
position:relative;
float:left;
}
.sboxstyle
{
position:relative;
float:left;
}
.wmdivstyle
{
position:relative;
float:left;
margin-left:100px;
}
Can you post your CSS pls?
The only time these elements will sit on top of eachother is when they have been removed from the document workflow.
For instance; using the property 'position' with the value 'absolute' or 'fixed' on an element (div etc.) will remove that element from the document workflow and align to the top left of page. This allows them to appear 'on top' of other elements in the page.
Thank you
The only time these elements will sit on top of eachother is when they have been removed from the document workflow.
For instance; using the property 'position' with the value 'absolute' or 'fixed' on an element (div etc.) will remove that element from the document workflow and align to the top left of page. This allows them to appear 'on top' of other elements in the page.
Thank you
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
thx

Generally you would just use float:left on each of those divs and give the parent(containing) div a width.