lizzzz
asked on
CSS questions
I'm modifying a theme I purchased from ThemeForest.com called "Eleganza".
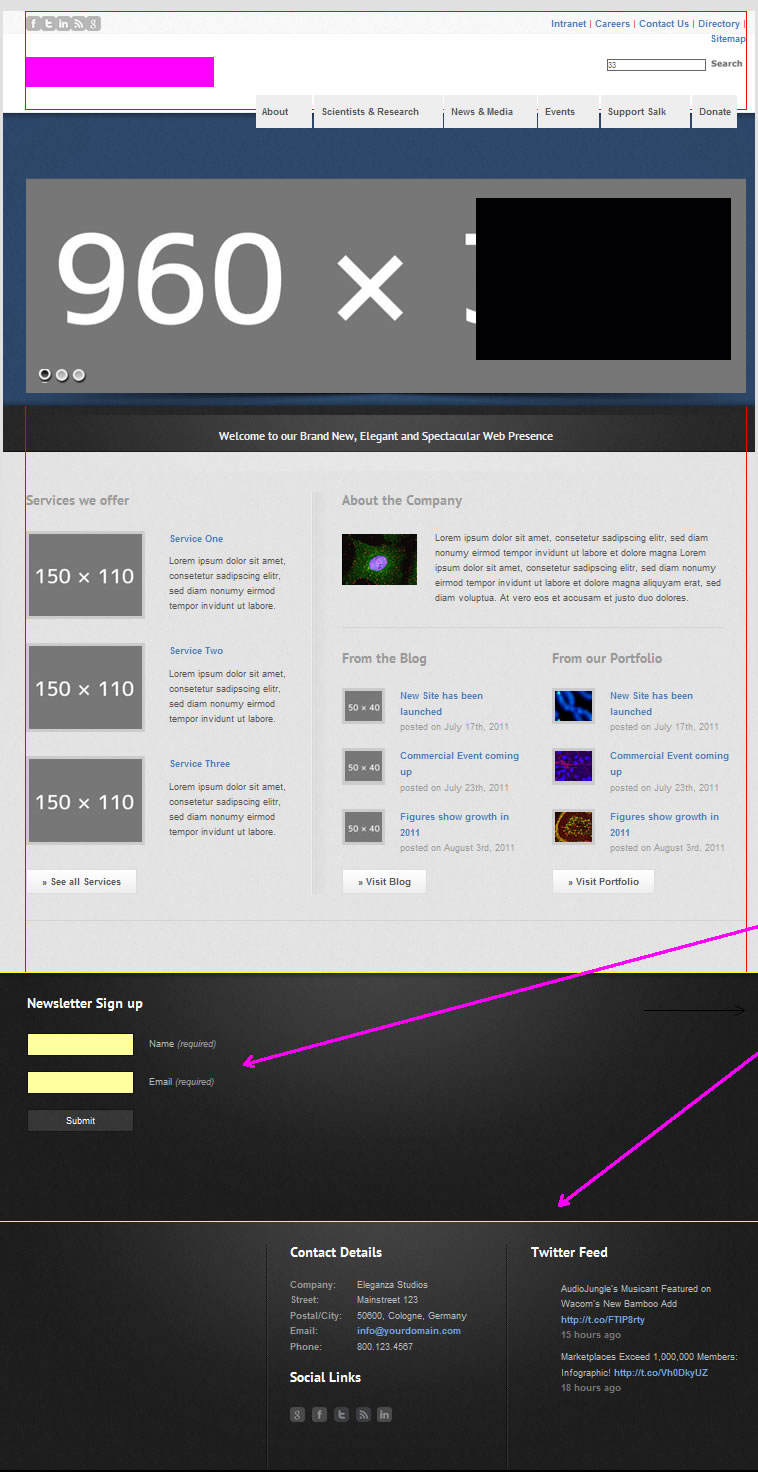
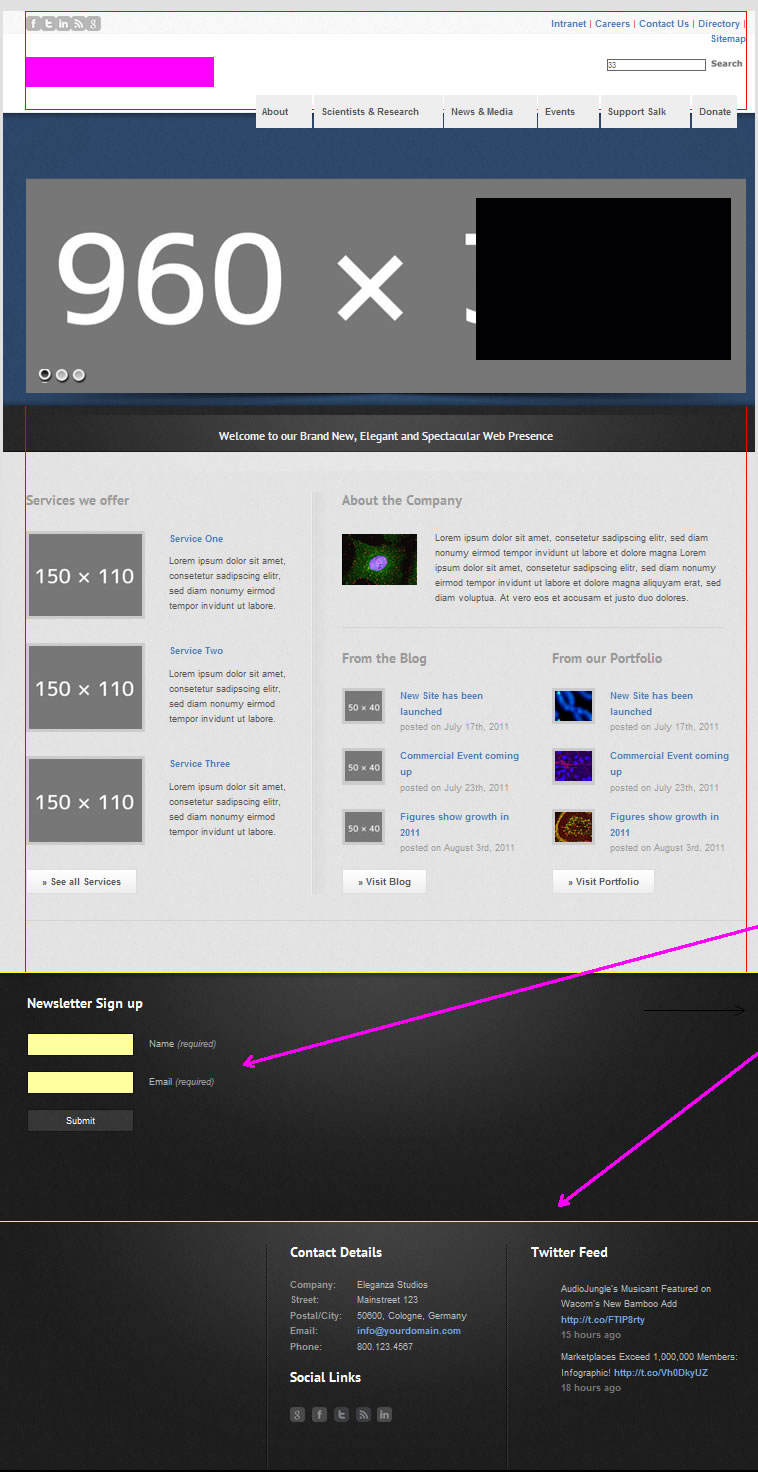
I've inserted a search box in this template and it looks great in all browsers EXCEPT IE 8 where the two right hand sections of the footer get completely out of whack. (see attachment)
I need to get the footer to line up however a BETTER SOLUTION would be to have the search box moved up next to the top right hand links. (so the order of the top-most area of the header is:
1. social media,
2, search box
3. then links called: Intranet | Careers | Contact Us | Directory | Sitemap
Here is the link:
http://tinyurl.com/43qdjrj
Please help!
thanks,
Liz

I've inserted a search box in this template and it looks great in all browsers EXCEPT IE 8 where the two right hand sections of the footer get completely out of whack. (see attachment)
I need to get the footer to line up however a BETTER SOLUTION would be to have the search box moved up next to the top right hand links. (so the order of the top-most area of the header is:
1. social media,
2, search box
3. then links called: Intranet | Careers | Contact Us | Directory | Sitemap
Here is the link:
http://tinyurl.com/43qdjrj
Please help!
thanks,
Liz

ASKER
Thanks Dave,
That's what I originally thought, too. But that part is fine.
Somehow something with the new div I added which contains the search box pushes down those two right hand boxes (only in IE) ...all other browsers are find.
I'd like to move the search box up to the very top however.
thanks,
liz
That's what I originally thought, too. But that part is fine.
Somehow something with the new div I added which contains the search box pushes down those two right hand boxes (only in IE) ...all other browsers are find.
I'd like to move the search box up to the very top however.
thanks,
liz
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I found a missing closing tag which fixed the problem.
Open in new window