Textboxes Auto Tab and Shift-Tab continued
Experts,
Last week I ask for help on a problem and I thought that I had it conquered, but I was not totally done with the problem.
I have 7 textboxes that can only have one character in the textbox. The characters are A-Z, or 0-9, or a dash (-), or a space ( ), or an apostrophe (‘). Once a valid character has been entered into the textbox I need for the focus to move to the next textbox. If the user wishes to move to the previous textbox they should be able to use the Shift + Tab keys. When the Shift + Tab keys are used they should highlight the character in the textbox.
I received help in my javascript and I thought that it worked fine until I filled all boxes with characters. When I get to Let7 and enter a character I get the error shown below. It is looking to go to the next control and the next control is a Button. If I run this locally on my machine it breaks and gives the unknown exception and if I run it on a test server I receive the “Error on Page” (in Internet Explorer) but it does not stop the program.
If I run this on the test server using Firefox, pressing a character will not advance to the next field. I have to use the tab to move forward, but when I use the Shift – Tab it highlights the previous field.
Test.aspx
Last week I ask for help on a problem and I thought that I had it conquered, but I was not totally done with the problem.
I have 7 textboxes that can only have one character in the textbox. The characters are A-Z, or 0-9, or a dash (-), or a space ( ), or an apostrophe (‘). Once a valid character has been entered into the textbox I need for the focus to move to the next textbox. If the user wishes to move to the previous textbox they should be able to use the Shift + Tab keys. When the Shift + Tab keys are used they should highlight the character in the textbox.
I received help in my javascript and I thought that it worked fine until I filled all boxes with characters. When I get to Let7 and enter a character I get the error shown below. It is looking to go to the next control and the next control is a Button. If I run this locally on my machine it breaks and gives the unknown exception and if I run it on a test server I receive the “Error on Page” (in Internet Explorer) but it does not stop the program.
If I run this on the test server using Firefox, pressing a character will not advance to the next field. I have to use the tab to move forward, but when I use the Shift – Tab it highlights the previous field.
Test.aspx
<%@ Page Language="VB" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
Protected Sub btnClear_Click(ByVal sender As Object, ByVal e As System.EventArgs)
Let1.Text = ""
Let2.Text = ""
Let3.Text = ""
Let4.Text = ""
Let5.Text = ""
Let6.Text = ""
Let7.Text = ""
End Sub
Protected Sub btnView_Click(ByVal sender As Object, ByVal e As System.EventArgs)
lblView.Text = Let1.Text & Let2.Text & Let3.Text & Let4.Text & Let5.Text & Let6.Text & Let7.Text
End Sub
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Test Page</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
function focusNextControl(controlId, nextControlId) {
if (event.keyCode == 9 || event.keyCode == 16)
return;
var control = document.getElementById(controlId);
if (control != null && !control.value.match("[A-Za-z]|[0-9]|\-|\x20|\'$"))
control.value = "";
else if (nextControlId != null) {
var nextControl = document.getElementById(nextControlId);
nextControl.focus();
nextControl.select();
}
}
$(document).ready(function () {
$('#<%= Let1.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let1.ClientID %>', '<%= Let2.ClientID %>');
});
$('#<%= Let2.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let2.ClientID %>', '<%= Let3.ClientID %>');
});
$('#<%= Let3.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let3.ClientID %>', '<%= Let4.ClientID %>');
});
$('#<%= Let4.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let4.ClientID %>', '<%= Let5.ClientID %>');
});
$('#<%= Let5.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let5.ClientID %>', '<%= Let6.ClientID %>');
});
$('#<%= Let6.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let6.ClientID %>', '<%= Let7.ClientID %>');
});
$('#<%= Let7.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let7.ClientID %>', '<%= btnView.ClientID %>');
});
});
</script>
</head>
<body>
<form id="form1" runat="server" autocomplete="off">
<div>
<asp:TextBox ID="Let1" runat="server" MaxLength="1" Columns="1" />
<asp:TextBox ID="Let2" runat="server" MaxLength="1" Columns="1" />
<asp:TextBox ID="Let3" runat="server" MaxLength="1" Columns="1" />
<asp:TextBox ID="Let4" runat="server" MaxLength="1" Columns="1" />
<asp:TextBox ID="Let5" runat="server" MaxLength="1" Columns="1" />
<asp:TextBox ID="Let6" runat="server" MaxLength="1" Columns="1" />
<asp:TextBox ID="Let7" runat="server" MaxLength="1" Columns="1" />
<br />
<asp:Button Text="View" runat="server" ID="btnView" OnClick="btnView_Click" />
<asp:Button Text="Clear" runat="server" ID="btnClear" OnClick="btnClear_Click" />
<br />
<br />
<asp:Label ID="lblView" runat="server" Text="" />
</div>
</form>
</body>
</html>
I get the error 'event is not defined' when I ran it. I fixed it by adding the event variable to the focusNextControl function and each call of that function.
My working example is here: http://jsfiddle.net/MacAnthony/S2ZEN/
function focusNextControl(controlId, nextControlId, event) {
if (event.keyCode == 9 || event.keyCode == 16)
return;
var control = document.getElementById(controlId);
if (control != null && !control.value.match("[A-Za-z]|[0-9]|\-|\x20|\'$"))
control.value = "";
else if (nextControlId != null) {
var nextControl = document.getElementById(nextControlId);
nextControl.focus();
nextControl.select();
}
}
$(document).ready(function () {
$('#<%= Let1.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let1.ClientID %>', '<%= Let2.ClientID %>, event');
});
$('#<%= Let2.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let2.ClientID %>', '<%= Let3.ClientID %>, event');
});
$('#<%= Let3.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let3.ClientID %>', '<%= Let4.ClientID %>, event');
});
$('#<%= Let4.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let4.ClientID %>', '<%= Let5.ClientID %>, event');
});
$('#<%= Let5.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let5.ClientID %>', '<%= Let6.ClientID %>, event');
});
$('#<%= Let6.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let6.ClientID %>', '<%= Let7.ClientID %>, event');
});
$('#<%= Let7.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let7.ClientID %>', '<%= btnView.ClientID %>, event');
});
});My working example is here: http://jsfiddle.net/MacAnthony/S2ZEN/
ASKER
slightwv,
What I hope to achieve is to display on a picture the letters that look like a license plate. After the keyup on Let7 I expect it to send focus to btnView so that a user can press enter and view the license plate.
MacAnthony,
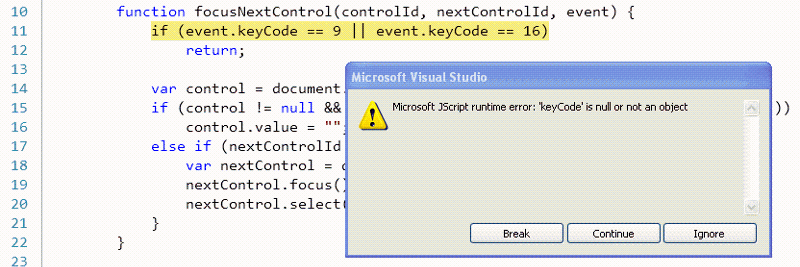
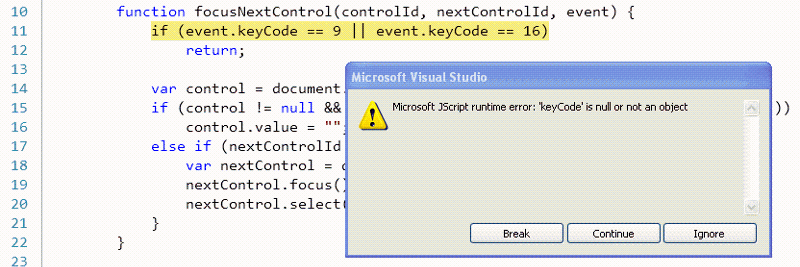
On my local machine, when I press the first character I get an error (shown below Error.gif).
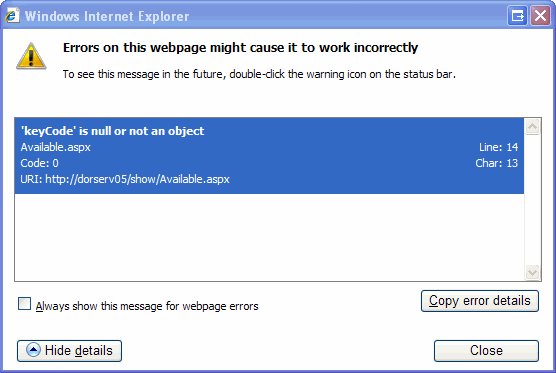
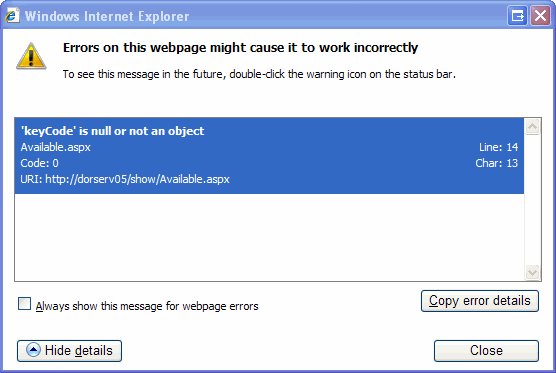
When I go to the test server I get another error message (shown below Error1.gif).


What I hope to achieve is to display on a picture the letters that look like a license plate. After the keyup on Let7 I expect it to send focus to btnView so that a user can press enter and view the license plate.
MacAnthony,
On my local machine, when I press the first character I get an error (shown below Error.gif).
When I go to the test server I get another error message (shown below Error1.gif).


Any particular reason you want 7 individual text boxes and not a single one with a width of 7? Seems like the single box would simplify the entire process.
>>so that a user can press enter and view the license plate
If there is only one Submit button on the form, hitting the Enter key should trigger that button.
Depending on the speed why not use JSON of Ajax to have the plate be dynamic?
>>so that a user can press enter and view the license plate
If there is only one Submit button on the form, hitting the Enter key should trigger that button.
Depending on the speed why not use JSON of Ajax to have the plate be dynamic?
ASKER
slightwv,
There are 7 text boxes because if it is certain plates it takes 7 characters and other plates it takes 6 characters. All that I do is make the last textbox invisible and I use a dropdown list to determine if the plate is to be 6 or 7 characters. (See code below for how I change the javascript.)
There are several other buttons on the page so I cannot have the enter trigger that button.
Seven boxes because the users determined that it was easier to see how many characters they had left.
There are 7 text boxes because if it is certain plates it takes 7 characters and other plates it takes 6 characters. All that I do is make the last textbox invisible and I use a dropdown list to determine if the plate is to be 6 or 7 characters. (See code below for how I change the javascript.)
There are several other buttons on the page so I cannot have the enter trigger that button.
Seven boxes because the users determined that it was easier to see how many characters they had left.
if ('#<%= ddlSelectVehicleType.SelectedValue %>' == '#9' || '#<%= ddlSelectVehicleType.SelectedValue %>' == '#10') {
$('#<%= Let6.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let6.ClientID %>', '<%= btnView.ClientID %>');
});
}
else {
$('#<%= Let6.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let6.ClientID %>', '<%= Let7.ClientID %>');
});
$('#<%= Let7.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let7.ClientID %>', '<%= btnView.ClientID %>');
});
}
});
Did you add the event parameter to all the calls to focusNextControl too?
I also found another error. The .focus() and .select() methods aren't javascript methods, they are jquery methods so you need to call them on a jquery object. This change should take care of that:
$(document).ready(function () {
$('#<%= Let1.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let1.ClientID %>', '<%= Let2.ClientID %>, event');
});
$('#<%= Let2.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let2.ClientID %>', '<%= Let3.ClientID %>, event');
});
$('#<%= Let3.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let3.ClientID %>', '<%= Let4.ClientID %>, event');
});
$('#<%= Let4.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let4.ClientID %>', '<%= Let5.ClientID %>, event');
});
$('#<%= Let5.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let5.ClientID %>', '<%= Let6.ClientID %>, event');
});
$('#<%= Let6.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let6.ClientID %>', '<%= Let7.ClientID %>, event');
});
$('#<%= Let7.ClientID %>').keyup(function (event) {
focusNextControl('<%= Let7.ClientID %>', '<%= btnView.ClientID %>, event');
});I also found another error. The .focus() and .select() methods aren't javascript methods, they are jquery methods so you need to call them on a jquery object. This change should take care of that:
function focusNextControl(controlId, nextControlId, event) {
if (event.keyCode == 9 || event.keyCode == 16)
return;
var control = document.getElementById(controlId);
if (control != null && !control.value.match("[A-Za-z]|[0-9]|\-|\x20|\'$"))
control.value = "";
else if (nextControlId != null) {
var nextControl = $('#'+nextControlId);
nextControl.focus();
nextControl.select();
}
}
oh, sorry, I had an error in my code. Fixed:
$(document).ready(function () {
$('#Let1').keyup(function (event) {
focusNextControl('Let1', 'Let2',event);
});
$('#Let2').keyup(function (event) {
focusNextControl('Let2', 'Let3',event);
});
$('#Let3').keyup(function (event) {
focusNextControl('Let3', 'Let4',event);
});
$('#Let4').keyup(function (event) {
focusNextControl('Let4', 'Let5',event);
});
$('#Let5').keyup(function (event) {
focusNextControl('Let5', 'Let6',event);
});
$('#Let6').keyup(function (event) {
focusNextControl('Let6', 'Let7',event);
});
$('#Let7').keyup(function (event) {
focusNextControl('Let7', 'btnView',event);
});
});ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
MacAnthony,
I thought that I was going nuts... I went to another machine and there was no problem and when I came back here I see that you have responded and your solution works on my machine.
Thanks!!!
I thought that I was going nuts... I went to another machine and there was no problem and when I came back here I see that you have responded and your solution works on my machine.
Thanks!!!
ASKER
Thank you very much!!!
No, not going nuts. I just can't type apparently. Sorry for the confusion.
What you you want to happen after keyup on Let7?
>>If I run this on the test server using Firefox, pressing a character will not advance to the next field
This sounds like a different question.