njgroup
asked on
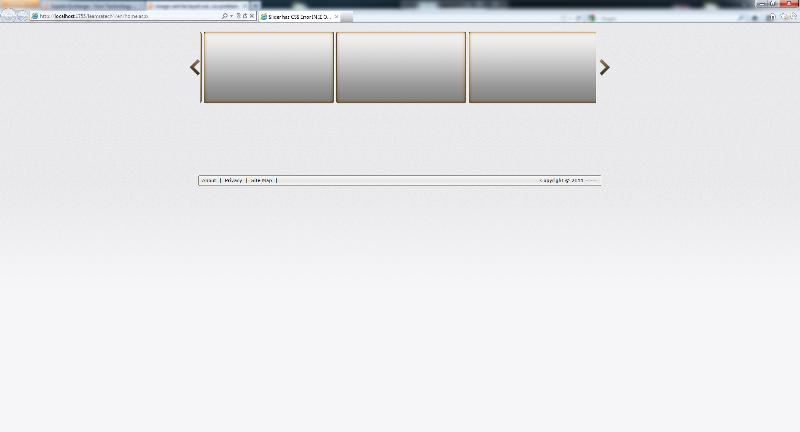
image cant be layed out, css problem
hi,
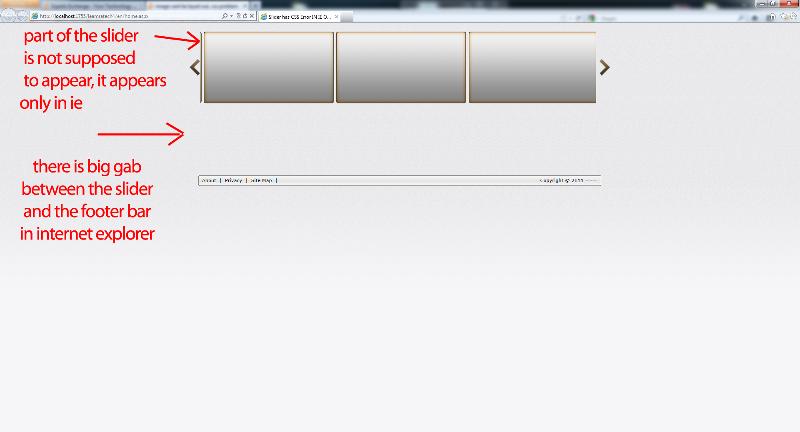
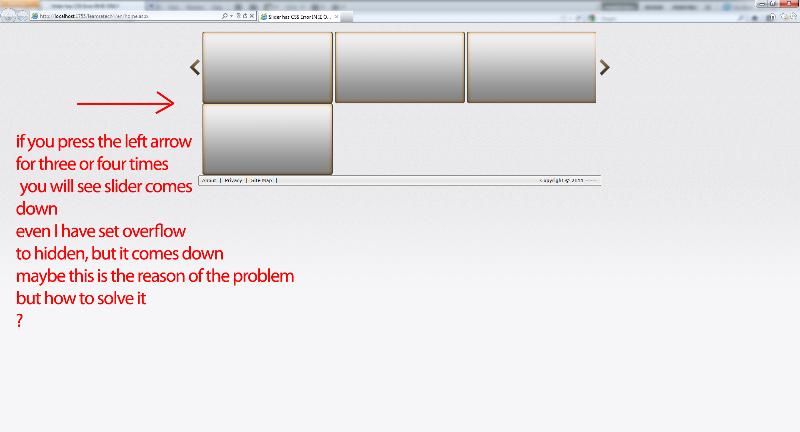
I have slider not position layout problem (get a new line) in internet explorer and its working fine with firefox and chrome, I tried to change width but it didnt work for me, the problem i cant even figure from which css element i got this issue exactly
here is the link:
http://82.178.17.30/en/home.aspx
I have slider not position layout problem (get a new line) in internet explorer and its working fine with firefox and chrome, I tried to change width but it didnt work for me, the problem i cant even figure from which css element i got this issue exactly
here is the link:
http://82.178.17.30/en/home.aspx
On this div <div class="center" style="width: 940px;"> try addding position:relative
Then in the CSS for #FooterCopyRights add clear:both to the style
Cd&
Then in the CSS for #FooterCopyRights add clear:both to the style
Cd&
ASKER
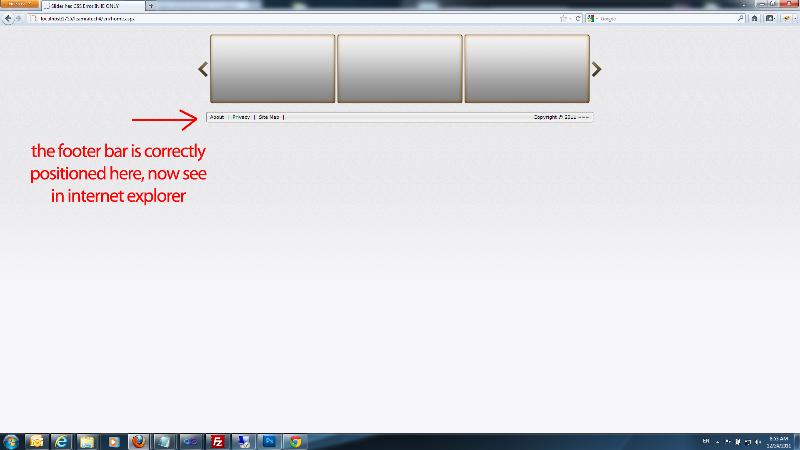
I guess I don't understand the issue. When I looked at before, the text was outside the bar. What you posted now has the text inside the bar where it belongs. What is it you are trying to do?
Cd&
Cd&
I don't want to put you off but where I am at It just became Christmas. I am drunk and it is probably best if I wait until tomorrow to look at this.
Merry Christmas or whatever you celebrate.
Cd&
Merry Christmas or whatever you celebrate.
Cd&
ASKER
ya Merry Christmas, we also celebrate Christmas :)
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.




Which version of IE are you seeing the issue in?