mmcatt
asked on
zen cart top menu and side box font and color change
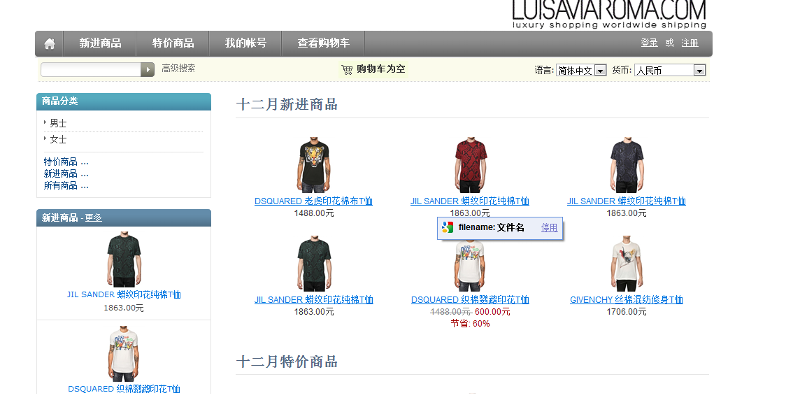
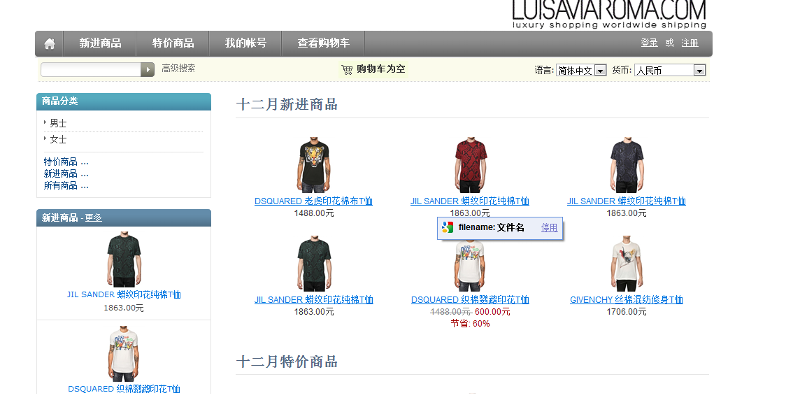
website: www.luisaviaroma
template - pureblack free from zen cart
1) i want to change the font color on the top menu bar of this website: from white to grey (#666666)
2) I want to change the side box:
header backgrou from dark blue to white
font color from white to grey #666666
no underline for sub-catergory, font color from blue to grey #666666
Thanks a lot!!
MMCATT
Thanks!
MM
stylesheet.css
template - pureblack free from zen cart
1) i want to change the font color on the top menu bar of this website: from white to grey (#666666)
2) I want to change the side box:
header backgrou from dark blue to white
font color from white to grey #666666
no underline for sub-catergory, font color from blue to grey #666666
Thanks a lot!!
MMCATT
Thanks!
MM
stylesheet.css
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
The website works fine here with my computer...
http://www.luisaviaromacn.co.cc/
or I click on any page - because they are on all the pages:
http://www.luisaviaromacn.co.cc/index.php?main_page=products_new
I will try your suggestion now.
Thanks a million!!
=^.^=
http://www.luisaviaromacn.co.cc/
or I click on any page - because they are on all the pages:
http://www.luisaviaromacn.co.cc/index.php?main_page=products_new
I will try your suggestion now.
Thanks a million!!
=^.^=
ASKER
thanks for the tutorial...but it doesn't work....Maybe you didnot see the site...
here is the screen shot after i change the code.

I want to have both menu + sidebar fonts are grey, so I can remove the background.
Thanks a lot!!
MM
#navMain ul li a, #navCatTabs ul li a {
text-decoration: none;
padding: 0em 0.5em;
margin: 0;
color: #666666;
white-space: nowrap;
}
.legalCopyright {
float: left;
font: 11px verdana !important;
}
#navCatTabs ul li a {
text-decoration: none;
padding: 0em 0.5em;
margin: 0;
color: #666666;
white-space: nowrap;
}here is the screen shot after i change the code.

I want to have both menu + sidebar fonts are grey, so I can remove the background.
Thanks a lot!!
MM
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Yes - you tried the changes I made based on a guess of which styles went with the elements based only on their names. The post above was made after you posted a valid URL for the site and I could inspect it using the Firebug add-on for Firefox.
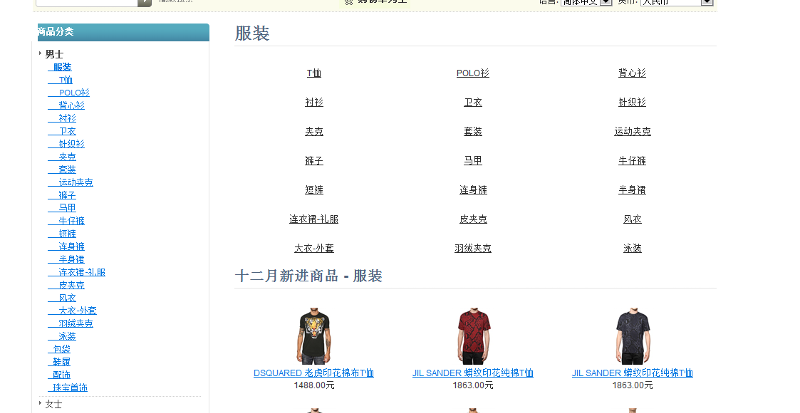
I found a page that has underlines in the left sideboxes...
change:
change:
A.category-subs, A.category-products {
color: #0075E2;
text-decoration: underline;
}A.category-subs, A.category-products {
color: #0075E2;
text-decoration: none;
}SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
ASKER
My first time to use this service and found it really excellent - solve my problem and save my time with the expert's answer. Thanks a lot for Nap0leon and eriksmtka!
Still need to work out the underline issue...
Still need to work out the underline issue...
ASKER
oh...sorry nep0leon, actually the underline issue is solved!! I refresh before it won't work but after I submit the comments, come back and find out all solved!! you are great!
=^.^=
=^.^=

I can take a guess that the top menu is in navMain, but without seeing the site, I cannot begin to guess where the other changes would go.:
Open in new window
If you only want to change "mainNav" and not "navCatTabs", you break that into two sections and update the color accordingly
Open in new window